SPA/React
[React] AES256 암호화 (with. Java)
J4J
2022. 7. 4. 02:18
300x250
반응형
안녕하세요. J4J입니다.
이번 포스팅은 AES256 암호화하는 방법에 대해 적어보는 시간을 가져보려고 합니다.
React에서 암호화 방법
[ 1. 패키지 설치 ]
$ npm install crypto-js
$ npm install -D @types/crypto-js // 타입 스크립트 사용 시 추가 설치
[ 2. 암복호화 코드 작성 ]
import cryptoJs from 'crypto-js';
const secretKey = '12345678901234567890123456789012' // 32자리 비밀키
const iv = 'abcdefghijklmnop' // 16자리 iv
// 암호화
export const encrypt = (text: string) => {
const cipher = cryptoJs.AES.encrypt(text, cryptoJs.enc.Utf8.parse(secretKey), {
iv: cryptoJs.enc.Utf8.parse(iv),
padding: cryptoJs.pad.Pkcs7,
mode: cryptoJs.mode.CBC,
});
return cipher.toString();
}
// 복호화
export const decrypt = (encryptedText: string) => {
const decipher = cryptoJs.AES.decrypt(encryptedText, cryptoJs.enc.Utf8.parse(secretKey), {
iv: cryptoJs.enc.Utf8.parse(iv),
padding: cryptoJs.pad.Pkcs7,
mode: cryptoJs.mode.CBC,
})
return decipher.toString(cryptoJs.enc.Utf8);
}
반응형
[ 3. 테스트 코드 ]
위의 암복호화 코드가 정상 동작되는지 다음과 같이 코드를 작성하여 확인해보겠습니다.
import * as React from 'react';
import { decrypt, encrypt } from './aes256';
const App = () => {
return (
<div>
<h2>암호화 : {encrypt('react-java aes256')}</h2>
<h2>복호화: {decrypt('2CCcc2H0c6LpIZymYYcqD7VvKkA/6XwxJacNENaVE+M=')}</h2>
</div>
)
}
export default App;
위와 같이 코드를 작성하고 실행해보면 다음과 같은 화면이 나오는 것을 확인할 수 있습니다.

Java에서 암호화 방법
[ 1. 암복호화 코드 작성 ]
import java.util.Base64;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
public class Aes256 {
private String secretKey = "12345678901234567890123456789012"; // 32자리 비밀키
private String iv = "abcdefghijklmnop"; // 16자리 iv
// 암호화
public String encrypt(String text) {
try {
Cipher cipher = Cipher.getInstance("AES/CBC/PKCS5Padding");
cipher.init(Cipher.ENCRYPT_MODE,
new SecretKeySpec(secretKey.getBytes(), "AES"),
new IvParameterSpec(iv.getBytes()));
return new String(Base64.getEncoder().encode(cipher.doFinal(text.getBytes("UTF-8"))));
} catch(Exception e) {
return text;
}
}
// 복호화
public String decrypt(String encryptedText) {
try {
Cipher cipher = Cipher.getInstance("AES/CBC/PKCS5Padding");
cipher.init(Cipher.DECRYPT_MODE,
new SecretKeySpec(secretKey.getBytes(), "AES"),
new IvParameterSpec(iv.getBytes()));
return new String(cipher.doFinal(Base64.getDecoder().decode(encryptedText.getBytes("UTF-8"))));
} catch(Exception e) {
return encryptedText;
}
}
}
728x90
[ 2. 테스트 코드 ]
위의 코드가 정상적으로 동작되며 또한 React의 AES256과 동일한 결과를 만들어내는지 테스트해보겠습니다.
public class Main {
public static void main(String[] args) {
Aes256 aes256 = new Aes256();
System.out.println(aes256.encrypt("react-java aes256"));
System.out.println(aes256.decrypt("2CCcc2H0c6LpIZymYYcqD7VvKkA/6XwxJacNENaVE+M="));
}
}
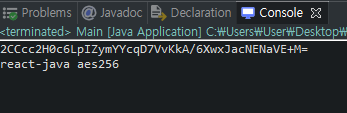
위와 같이 코드를 작성하고 실행해보면 다음과 같은 결과가 콘솔에 출력됩니다.

만약 결괏값이 정상적으로 나오지 않으며 또한 다음과 같은 에러가 확인될 경우엔 자바 버전이 1.8보다 높게 설정되어 있는지 확인해주시면 됩니다.
Illegal key size
이상으로 AES256 암호화하는 방법에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
728x90
반응형