안녕하세요. J4J입니다.
이번 포스팅은 Client에서 JWT 사용하는 방법에 대해 적어보는 시간을 가져보려고 합니다.
들어가기에 앞서 이전에 작성된 포스팅을 참고하시면 이해가 더 잘되실 겁니다.
2021.04.07 - [Spring/Spring] - [Spring] JWT란?
2021.04.08 - [Spring/Spring] - [Spring] JWT 구현하기 (1)
이전 꺼를 보신 분들은 스프링에서 JWT사용을 위한 설정이 완료된 상태일 겁니다.
이번엔 Client가 사용되는 화면을 구성할 React를 이용해서 어떤 식으로 서버와 주고받는지에 대해 보여드리도록 하겠습니다.
기본적인 흐름은 다음과 같습니다.
- 화면에서 아이디와 비밀번호를 입력하여 로그인하기
- 정상적으로 로그인이 된 경우 브라우저 저장소인 localStorage에 토큰을 저장
- 토큰이 필요한 API 사용을 원할 경우 localStorage에 담겨있는 토큰을 header에 담아서 서버에 전송
위에서 언급된 브라우저 저장소는 SessionStorage, LocalStorage, Cookie 등이 있습니다.
그중 LocalStorage 같은 경우는 강제로 삭제하지 않는 이상 데이터 저장이 계속 유지되고 있기 때문에 보통 자동 로그인을 구현할 때 사용되는데 사실 이번 테스트에서는 무엇을 사용해도 상관은 없습니다.
지금부터 위의 흐름대로 실행될 React코드를 구현해보겠습니다.
React 코드
import * as React from 'react';
import axios from 'axios';
interface Iuser {
id: string;
password: string;
name: string;
age: number;
}
const JWT = (): JSX.Element => {
const [id, setId] = React.useState<string>(''); // 아이디가 담기는 변수
const [password, setPassword] = React.useState<string>(''); // 비밀번호가 담기는 변수
const [user, setUser] = React.useState<Iuser>(); // 유저정보가 담기는 변수
const [resposeMessage, setResponseMessage] = React.useState<string>(''); // 로그인 결과 메시지가 담기는 변수
const onId = (e: React.ChangeEvent<HTMLInputElement>) => {
setId(e.target.value);
};
const onPassword = (e: React.ChangeEvent<HTMLInputElement>) => {
setPassword(e.target.value);
};
const onLogin = async () => {
// 로그인 버튼 클릭
const tempUser: Iuser = {
id: id,
password: password,
name: '고등어',
age: 164,
};
const res = await axios.post('http://localhost:8080/jwt/excludePath/login', tempUser); // 서버에 로그인 정보 전송
localStorage.jwtAuthToken = res.headers['jwt-auth-token']; // response로 넘어온 jwt-auth-token을 localStorage에 저장
setResponseMessage(res.data); // "login Success" or "login Fail"
};
const onGetUser = async () => {
const res = await axios.get('http://localhost:8080/jwt/getUser', {
headers: {
'jwt-auth-token': localStorage.jwtAuthToken, // localStorage에 저장되어 있던 토큰을 header에 담아서 전송
},
});
setUser(res.data); // 서버로부터 받은 사용자 정보를 user에 저장하기
};
return (
<>
<div>
<h3>토큰 제외</h3>
<span>ID: </span>
<input type="text" onChange={onId} /> <br />
<span>Password: </span>
<input type="text" onChange={onPassword} /> <br />
<button onClick={onLogin}>Login</button>
<p>{localStorage.jwtAuthToken}</p>
<p>{resposeMessage}</p>
</div>
<br />
<br />
<br />
<div>
<h3>토큰 필요</h3>
<button onClick={onGetUser}>getUser</button> <br />
<p>유저 정보</p>
{user ? ( // 유저 정보가 있을 경우 유저 정보를 화면에 보여주기
<>
<p>{user.id}</p>
<p>{user.password}</p>
<p>{user.name}</p>
<p>{user.age}</p>
</>
) : (
''
)}
</div>
</>
);
};
export default JWT;
실행 화면
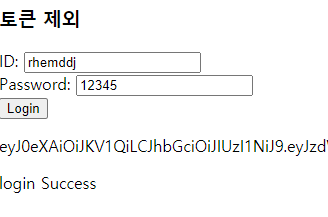
먼저 위와 같이 코드를 작성한 후 실행하면 다음과 같은 화면이 만들어집니다.

여기서 ID에 "rhemddj", Password에 "12345"를 입력한 뒤 Login버튼을 누르면 로그인 처리 여부가 보이고 정상적으로 로그인이 될 경우 토큰 정보도 표현이 됩니다.

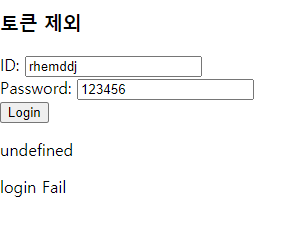
만약 실패한다고 하면 토큰 정보는 넘어오지 않으니 다음과 같이 표현됩니다.

로그인이 성공된 경우에는 gerUser버튼을 누르면 토큰에 담겨있던 유저 정보를 서버에서 가져와 화면에 뿌려주게 됩니다.

하지만 그 반대로 로그인이 되어있지 않다면 에러가 발생됩니다.
이상으로 Client에서 JWT 구현하는 방법에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'Spring > Spring' 카테고리의 다른 글
| [Spring] 파일 다운로드 (1) | 2021.06.07 |
|---|---|
| [Spring] 설정 파일 변경하는 다양한 방법 (xml → Java) (0) | 2021.04.10 |
| [Spring] JWT 구현하기 (1) (0) | 2021.04.08 |
| [Spring] JWT란? (0) | 2021.04.07 |
| [Spring] JUnit Test에 JNDI 적용 (0) | 2021.04.05 |



댓글