안녕하세요. J4J입니다.
이번 포스팅은 hooks의 useMemo에 대해 적어보는 시간을 가져보려고 합니다.
useMemo란?
useMemo는 hooks에서 메모이제이션을 이용하여 변수 값들을 재사용함으로 써 최적화를 해주는 역할을 담당합니다.
예를 들어 컴포넌트 내부에 상황에 따라 변경되지만 자주 변경되지 않는 A라는 값이 있다고 가정해보겠습니다.
또한 컴포넌트는 리렌더링이 빈번하게 일어난다고도 가정해보겠습니다
이런 상황에서 리 렌더링이 일어날 때마다 A라는 값은 계속 동일한 값임에도 불구하고 같이 리 렌더링이 되기 때문에 다시 그려주는 작업을 수행해야 합니다.
만약 메모이제이션을 이용하여 값을 저장해 두고 있으면 어떨까요?
메모이제이션을 이용한다면 리 렌더링이 일어남에도 불구하고 단순히 저장된 값을 가져와 사용하면 되기 때문에 처리해야 될 작업량은 줄어들 것이고 결국 더 빠른 속도로 렌더링이 될 수 있게 도와줍니다.
hooks에서 해당 역할을 수행해주는 것이 useMemo입니다.
useMemo와 가장 비교가 많이 되는 것은 useCallback입니다.
왜냐하면 둘다 메모이제이션을 이용하여 최적화를 할 수 있게 도와주기 때문입니다.
하지만 알고 넘어가셔야 될 점은 useCallback은 함수를 재사용하는 것이고 useMemo는 함수 외의 변수와 같은 값들을 재사용한다는 것입니다.
useMemo의 사용방법은 매우 간단합니다.
우선 useMemo는 'react'패키지에 만들어져 있기 때문에 리액트로 개발되는 곳에서는 어디서든 사용할 수 있습니다.
사용방법에 대해 더 알아보기 위해 vscode에서 제공해주는 useMemo에 대한 정보를 보면 다음과 같습니다.
function React.useMemo<string>(factory: () => string, deps: React.DependencyList): string
useMemo는 총 2개의 파라미터를 사용할 수 있습니다.
첫 번째 파라미터인 factory에는 재사용이 이루어질 데이터에 대한 정보를 넣어주시면 됩니다.
두 번째 파라미터인 deps에는 factory에 해당하는 데이터가 리 렌더링이 될 수 있는 의존관계가 될 변수들을 배열의 형태로 넣어주시면 됩니다.
해당 배열에 넣어주는 요소들의 값들에 변화가 생길때 마다 factory에 해당하는 데이터가 리 렌더링이 일어나게 되고 변화가 생기지 않거나 또는 빈 배열이 들어가 있을 때는 리 렌더링이 발생되지 않게 됩니다.
리턴 값으로는 문자열로 되어 있습니다.
여기서 하나 알고 가셔야 될 점은 항상 문자열이 아니라는 것입니다.
제가 테스트하기 위해 넣은 데이터가 문자열로 되어있기 때문에 문자열이지 어떤 데이터를 메모이제이션 처리를 하냐에 따라 리턴 타입은 자연스럽게 변경됩니다.
useMemo와 관련된 간단한 예시 코드를 작성해보겠습니다.
예시 코드
다음과 같은 동작이 일어나도록 예시 코드를 작성해보겠습니다.
- useMemo가 적용된 변수와 적용되지 않은 변수들을 화면에 출력
- 0번 인덱스, 1번 인덱스 버튼이 화면에 존재하고 버튼을 클릭할 경우 상황에 맞는 데이터로 변수값이 변경
간단하게 App.jsx파일만 다음과 같이 수정해보겠습니다.
import * as React from 'react';
const App = () => {
const [index, setIndex] = React.useState(0);
const getContents = () => {
switch(index) {
case 0:
return "Hi.";
case 1:
return "Hello.";
default:
return "None.";
}
}
const defaultContents = getContents();
const memoContents = React.useMemo(() => getContents(), []);
return (
<div>
<button onClick={() => setIndex(0)}>0번 인덱스</button>
<button onClick={() => setIndex(1)}>1번 인덱스</button>
<h2 style={{color: 'orange'}}>{defaultContents}</h2>
<h2 style={{color: 'blueviolet'}}>{memoContents}</h2>
</div>
)
}
export default App;
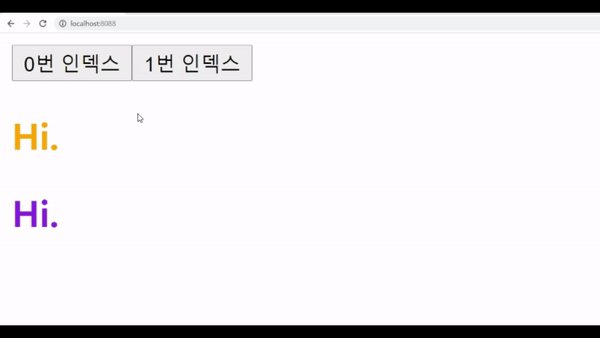
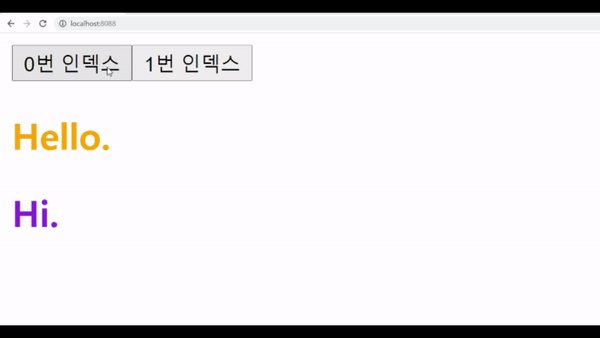
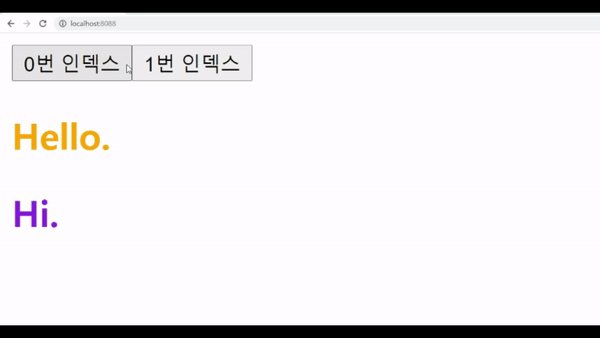
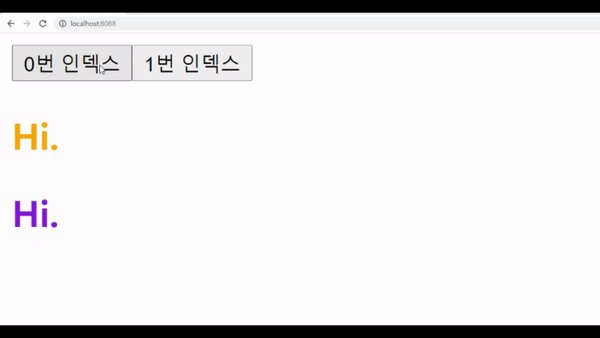
코드를 작성하고 실행해보면 다음과 같은 결과가 나옵니다.

첫 번째 값인 defaultContents는 인덱스 버튼을 클릭할 때마다 그에 맞게 데이터가 변경되는 것을 확인할 수 있습니다.
하지만 두 번째 값인 memoContents는 어떤 인덱스 버튼을 클릭하더라도 기존의 값을 유지하고 있습니다.
왜냐하면 deps에 해당하는 곳에 빈 배열을 넣어줬기 때문에 더 이상 리렌더링이 발생되지 않기 때문입니다.
이처럼 메모이제이션을 적용하고자 하는 곳에 useMemo를 이용하여 간단하게 적용시킬 수 있습니다.
추가적으로 메모이제이션 처리가 이루어지는 것은 항상 좋다고만 생각하시면 안 됩니다.
값을 기억하기 위한 작업을 수행해야 되기 때문에 만약 빈번하게 변경되는 값들에 대해서는 오히려 독이 되는 경우가 발생될 수 있습니다.
그렇기 때문에 모든 곳에 useMemo를 사용하지 말고 상황을 고려해서 사용하는 것을 권장드립니다.
이상으로 hooks의 useMemo에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > React' 카테고리의 다른 글
| [React] React.memo로 최적화하기 (0) | 2021.09.30 |
|---|---|
| [React] Hooks - useReducer (0) | 2021.09.27 |
| [React] Hooks - useCallback (0) | 2021.09.15 |
| [React] Hooks - useRef (0) | 2021.09.13 |
| [React] Hooks - useState (0) | 2021.09.05 |




댓글