안녕하세요. J4J입니다.
이번 포스팅은 슬라이드 배너 CSS에 대해 적어보는 시간을 가져보려고 합니다.
화면을 개발하다 보면 정말 자주 만드는 CSS 중 하나로 슬라이드가 있다고 생각합니다.
일반적인 광고 등의 목적을 위해 사용되는 배너역할로써도 사용되고 또한 모바일 웹 페이지를 개발할 때 손가락을 터치하여 좌/우로 넘기를 효과를 주기 위해서도 만들어지고는 합니다.
개인적으로 공부하면서도 자주 접하고 있는데 접할때마다 어떻게 만들었었는지 가끔씩 까먹을 때가 있어서 나중에 참고해보고자 알고 있는 내용을 간단히 적어보려고 합니다.
슬라이드 CSS
우선 가장 기본적으로 버튼을 클릭했을 때 좌우로 넘어가는 슬라이드를 만들어보려고 합니다.
구현하기 전 원리에 대해 간단하게 말씀드려 보겠습니다.
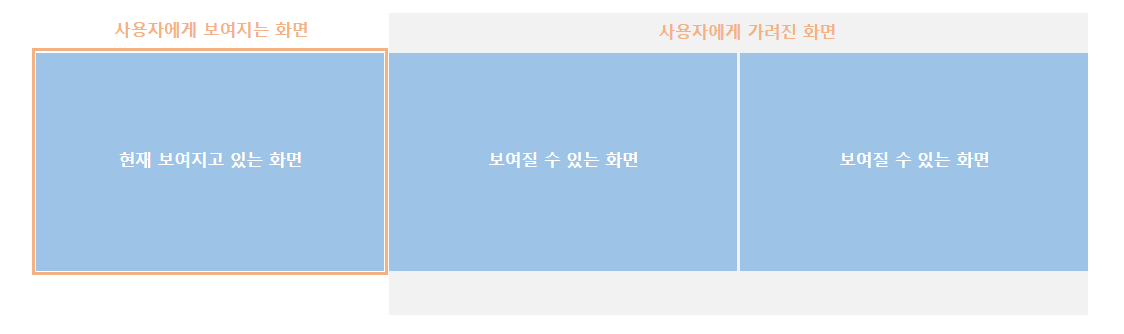
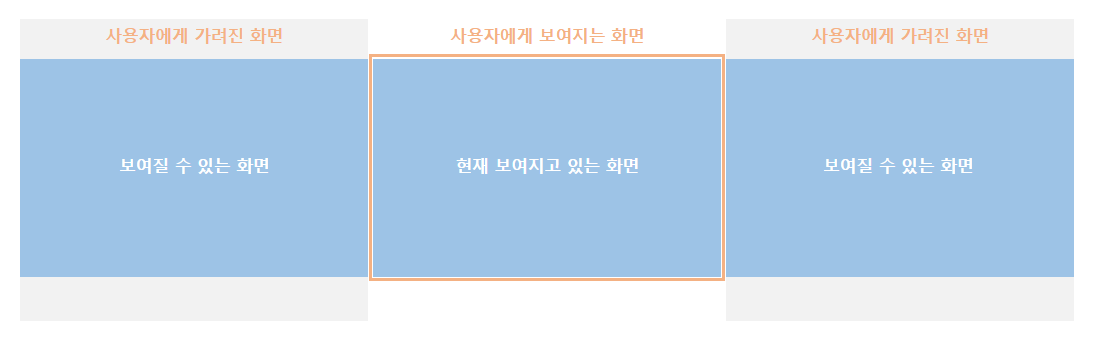
제가 생각하는 슬라이드 구현의 원리를 그림으로 표현하면 다음과 같습니다.

위의 그림처럼 실제로 만들어져 있는 화면은 여러개가 있지만 사용자에게는 단 한 개의 화면만 보이는 것입니다.
그리고 보여지는 화면을 제외한 나머지 화면들은 사용자에게 보이지 않고 가려두고 있다가 보여야 될 화면이 변경되는 상황이 발생하면 화면 전체를 좌우로 밀어 보여주는 것입니다.

여기서 한 화면을 제외한 다른 화면들이 보여지지 않게 하는 것은 overflow의 속성을 hidden으로 해주면 되고 화면 전체를 좌우로 밀어주는 것은 margin을 주어서 해결할 수 있습니다.
해당 원리를 이용하여 다음과 같이 구현할 수 있습니다. (모바일로 보시는 분들중 화면이 이상하게 나오시는 분들은 코드펜 우측 하단에 있는 Rerun을 한번 눌러주시길 바랍니다 ㅠㅠ.. 이유를 모르겠네요 ㅠㅠ..)
See the Pen 슬라이드 (버튼 클릭) by 김 성찬 (@ksccmp) on CodePen.
슬라이드 배너 CSS
위에서 구현한 슬라이드를 기반으로 일반적인 웹 사이트에서 사용되는 자동으로 화면이 넘어가는 배너를 구현해보겠습니다.
기본적인 소스 코드는 위와 동일하고 추가적으로 해줘야 할 것은 setInterval을 이용하여 주기적으로 currentIndex값을 변경해주는 것입니다.
여기서 단순히 setInterval만 등록해줘도 문제가 될 것은 없지만 버튼을 클릭하여 강제로 화면을 넘긴 이후로 부자연스럽게 자동으로 화면이 빠르게 넘어가는 현상이 발생합니다.
이를 해결하기 위해 버튼을 클릭할 때마다 기존의 setInterval은 제거해주고 새로운 setInterval을 등록해주는 작업까지 해주면 자연스럽게 화면이 넘어가게 해 줄 수 있습니다.
(모바일로 보시는 분들중 화면이 이상하게 나오시는 분들은 코드펜 우측 하단에 있는 Rerun을 한번 눌러주시길 바랍니다 ㅠㅠ.. 이유를 모르겠네요 ㅠㅠ..)
See the Pen 슬라이드 (버튼 클릭 + 자동 넘김) by 김 성찬 (@ksccmp) on CodePen.
이상으로 슬라이드 배너 CSS에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'HTML, CSS > CSS' 카테고리의 다른 글
| [CSS] 메뉴 밑줄 슬라이드 CSS (0) | 2021.12.30 |
|---|---|
| [CSS] 터치 슬라이드 CSS (0) | 2021.09.22 |
| [CSS] 책장 넘기는 CSS (0) | 2021.08.13 |
| [CSS] 타이핑 치는 효과를 주는 CSS (0) | 2021.08.09 |
| [CSS] 특정 위치로 부드럽게 스크롤 이동시키기 (0) | 2021.07.24 |

댓글