안녕하세요. J4J입니다.
이번 포스팅은 Next 환경 구축하는 방법에 대해 적어보는 시간을 가져보려고 합니다.
들어가기에 앞서 다음 글을 참고하시면 좋을 것 같습니다.
사전 준비
[ 1. 소스 코드 ]
Next를 이용해 서비스가 되는 간단한 소스를 준비해주시면 됩니다.
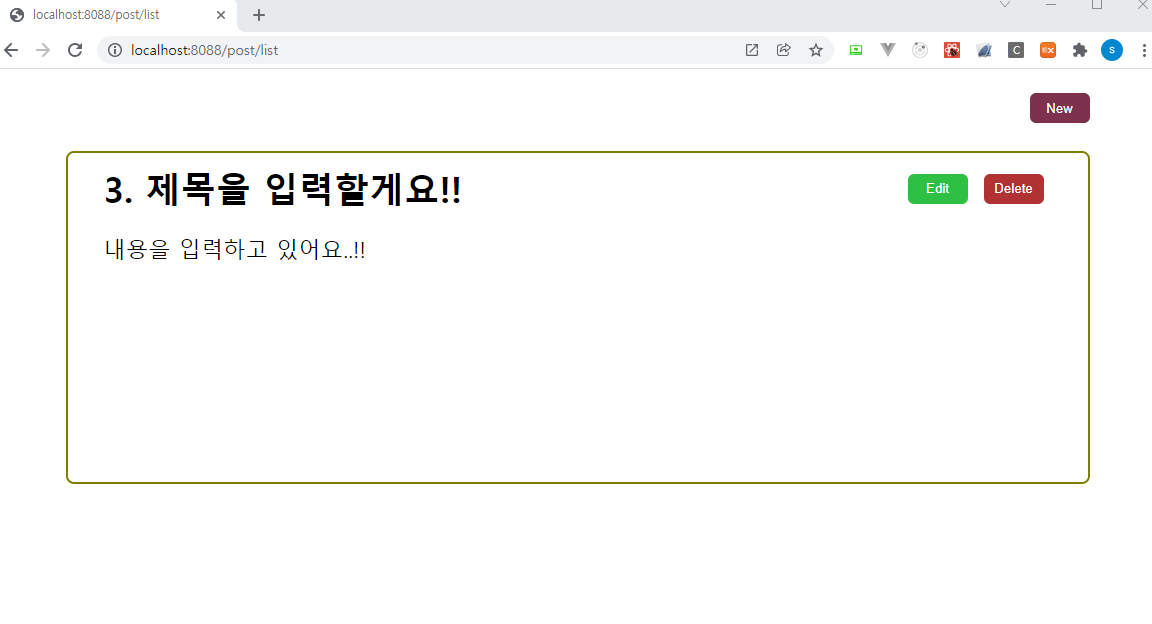
저 같은 경우는 위에 링크를 걸어둔 MySQL과 SpringBoot 환경을 활용하여 다음과 같이 유사 블로그 글을 올릴 수 있는 화면을 구성했습니다.

[ 2. 서버 url 설정 ]
해당 부분은 로컬에 구성되어 있는 서버를 이용해 데이터를 가져오는 분들만 해당됩니다.
일반적으로 로컬 서버에 있는 데이터를 가져오기 위한 url로 localhost라고 지정할 텐데 이런 경우 에러가 발생될 수 있습니다.
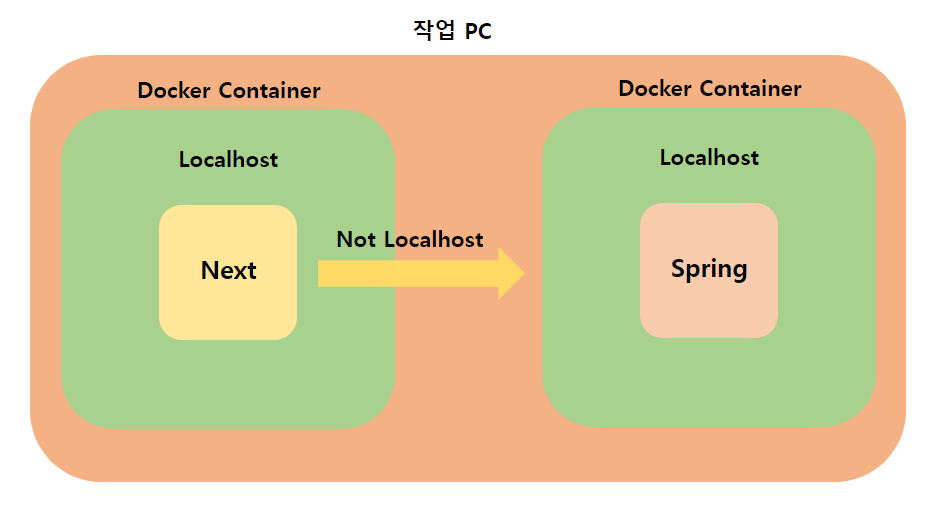
왜냐하면 Docker로 서비스되는 환경은 다음과 같이 구성되어 있기 때문입니다.

Docker Container는 자체적으로 OS환경을 구성하고 그 내부에서 이미지를 실행시켜 서비스가 동작될 수 있게 해 줍니다.
그렇기 때문에 여기서 동작되는 서비스는 localhost를 Docker Container 내부로 인식하기 때문에 각 PC에서 실행되고 있는 서버에 접근할 수 없게 됩니다.
저는 이를 해결하고자 서버에 접근할 때 다음과 같이 PC IP를 입력해줬습니다.
http://{내 PC IP}:8080/~~~
모든 준비가 되었다면 Docker를 이용해서도 동일한 환경이 구성이 되는지 테스트해보겠습니다.
Docker 환경 구축 방법
[ 1. 도커 설치 ]
위에 링크를 걸어둔 [Docker] MySQL 환경 구축을 참고해주시길 바랍니다.
[ 2. Dockerfile 작성 ]
root위치에 Dockerfile이라는 이름으로 파일을 하나 생성해줍니다.
Dockerfile의 용도는 Next가 실행될 수 있는 환경이 구성된 이미지를 생성해주기 위해 사용되고 이렇게 만들어진 이미지를 이용해 Docker Container를 생성하여 실행시킬 수 있습니다.
일반적으로 Git과 같은 곳에 소스코드를 올릴 때 패키지 모듈들과 빌드된 파일들은 같이 올리지 않기 때문에 Dockerfile에서 패키지 모듈 설치와 빌드 작업을 수행해줘야 합니다.
그러므로 다음과 같이 Dockerfile을 작성해줄 수 있습니다.
# node 이미지 불러오기
FROM node:12.18.4
# Docker Container에서 작업이 이루어지는 위치
WORKDIR /usr/src/app
# 현재 경로에 있는 모든 파일을 Docker Container의 WORKDIR 위치로 모두 복사 (이미지 생성할 때 동작)
COPY ./ ./
# WORKDIR에서 npm을 이용해 패키지 설치 및 빌드하기 (이미지 생성할 때 동작)
RUN npm install
RUN npm run build
# build되어 만들어진 번들 파일 실행하기 (컨테이너 실행할 때 동작)
CMD ["npm", "run", "start"]
[ 3. Dockerfile로 이미지 만들기 ]
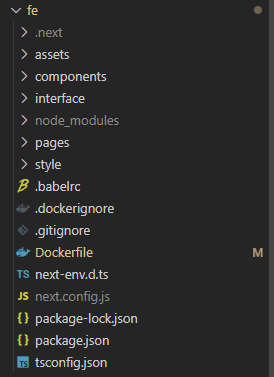
현재까지 제 폴더 구조는 다음과 같습니다.

Dockerfile을 이용해 이미지를 생성해줘야 하기 때문에 fe폴더로 우선 접근해줍니다.
접근이 완료되었다면 다음 명령어를 이용해 이미지를 빌드해줍니다.
$ docker build -t fe-img . // .경로에 있는 Dockerfile을 이용하여 be-img라는 이름의 이미지로 빌드하기
명령어를 입력해주면 Dockerfile에 작성해둔 여러 작업들이 수행될 것이고 정상적으로 수행이 완료되었다면 다음 명령어를 이용하여 fe-img라는 이미지가 생성되었는지 확인해줍니다.
$ docker images
[ 4. Docker Container 생성 및 실행 ]
위에서 만든 이미지를 가지고 다음 명령어를 통해 Docker Container를 생성 및 실행해줍니다.
$ docker run --name fe-con -p 8088:8088 -d fe-img
// --name fe-con: 컨테이너 이름을 fe-con으로 지정
// -p 8088:8088: 포트 설정, 컨테이너 외부에서 8088포트로 들어오는 것은 컨테이너 내부의 8088포트가 동작
// -d: 데몬으로 실행 (컨테이너에게 실행하라고 명령만 보내기)
// fe-img: fe-img라는 이름의 이미지를 이용하여 컨테이너 생성 및 실행
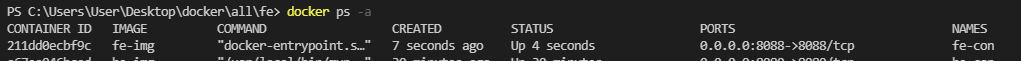
다른 문제가 발생되지 않고 정상 동작되었다면 다음 명령어를 이용하여 fe-con이라는 Container가 생성된 것을 확인할 수 있습니다.
$ docker ps -a

테스트
Docker를 이용하지 않고 실행했던 환경과 동일하게 테스트를 해보면 다음과 같이 결과가 일치하는 것을 확인할 수 있습니다.

만약 올바르게 동작되지 않다면 다음 명령어를 이용해 문제 원인을 파악해보시길 바랍니다.
$ docker logs fe-con // 지금까지 동작된 것 확인
$ docker logs -f fe-con // 강제 종료할 때까지 컨테이너에서 동작되는 모든 로그 즉각 확인
이상으로 Next 환경 구축하는 방법에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'Infra, Cloud > Docker' 카테고리의 다른 글
| [Docker] Docker Compose를 사용해서 한 번에 Container 관리 (0) | 2022.02.03 |
|---|---|
| [Docker] Nginx 환경 구축 (0) | 2022.02.01 |
| [Docker] SpringBoot 환경 구축 (0) | 2022.01.26 |
| [Docker] MySQL 환경 구축 (0) | 2022.01.24 |
| [Docker] Docker Compose 설치하기 (Ubuntu 20.04) (0) | 2022.01.23 |




댓글