안녕하세요. J4J입니다.
이번 포스팅은 CRA 사용하지 않고 타입 스크립트 개발환경 세팅하는 방법에 대해 적어보는 시간을 가져보려고 합니다.
개발환경 세팅 방법
[ 1. 작업할 폴더 생성 및 이동 ]
VSCode 터미널을 이용하여 다음 명령어를 통해 작업 폴더를 생성해주시면 됩니다.
$ mkdir { 폴더 명 } // ex) mkdir init_typescript
$ cd { 폴더 명 } // ex) cd init_typescript
[ 2. package.json 생성 ]
$ npm init
명령어를 입력하면 부가 정보들을 추가적으로 작성해줘야 합니다.
필요한 내용들에 대해 입력해주시면 되고 괄호가 있는 곳은 아무것도 입력하지 않을 경우 괄호 안의 내용이 default로 입력이 됩니다.
package name: (init_typescript)
version: (1.0.0)
description: input description
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
입력이 완료되면 다음 문구가 나오는데 엔터를 눌러주시면 됩니다.
Is this OK? (yes)
[ 3. React 패키지 설치 ]
React를 이용해 개발할 수 있도록 도와주는 패키지들을 다음과 같이 설치해주시면 됩니다.
$ npm install react react-dom
$ npm install -D @types/react @types/react-dom
[ 4. TypeScript 패키지 설치 및 설정]
TypeScript를 이용해 개발할 수 있도록 도와주는 패키지들을 다음과 같이 설치해주시면 됩니다.
$ npm install -D typescript ts-node
또한 TypeScript 사용을 위한 추가적인 설정 파일을 생성해줘야 합니다.
다음 명령어를 이용하여 설정 파일인 tsconfig.json 파일을 생성해주면 됩니다.
$ npx typescript --init
만들어진 tsconfig.json 파일을 확인하여 필요한 설정들을 추가적으로 해주시면 됩니다.
저는 다음과 같이 설정하도록 하겠습니다.
{
"compilerOptions": {
/* Basic Options */
"target": "es5",
"module": "ESNext",
"lib": ["ES2015", "ES2016", "ES2017", "ES2018", "ES2019", "ES2020", "DOM"],
"jsx": "react",
"declaration": true,
"outDir": "./build",
/* Strict Type-Checking Options */
"strict": true,
"noImplicitAny": true,
/* Module Resolution Options */
"moduleResolution": "node",
"esModuleInterop": true,
/* Advanced Options */
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true
},
"exclude": ["node_modules"],
"include": ["./src/**/*"]
}
설정을 하고나면 tsconfig.json 파일에 계속 빨간불이 켜져 있을 수도 있습니다.
사용되는 경로 (ex, ./src/**/*)가 현재 존재하지 않아서 그러는데 아래의 모든 설정을 마치고 VSCode를 재시작해주면 빨간불이 사라집니다.
[ 5. webpack 패키지 설치 및 설정 ]
모듈 번들러의 역할을 해주는 webpack을 다음과 같이 설치해주시면 됩니다.
$ npm install -D webpack webpack-cli html-webpack-plugin webpack-dev-server ts-loader
webpack도 추가적인 설정 파일을 생성해줘야 합니다.
폴더 최상단에 webpack.config.js 파일을 생성해주고 다음과 같이 입력해주시면 됩니다.
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// 개발모드, development or production
mode: 'development',
// entry를 기준으로 연관된 모든 파일들을 번들링
entry: './src/index',
// 번들링 될 파일 확장자 등록
resolve: {
extensions: ['.js', '.jsx', '.ts', '.tsx'],
},
// 로더 등록
module: {
rules: [
{
test: /\.tsx?$/,
use: ['ts-loader'],
exclude: ['/node_modules/'],
},
],
},
// 빌드 설정
output: {
path: path.resolve(__dirname, 'build'), // 빌드되는 파일들이 만들어지는 위치, __dirname: 현재 디렉토리
filename: 'bundle.js', // 번들파일 이름
},
// webpack 서버 설정
devServer: {
static: path.join(__dirname, 'build'), // 이 경로에 있는 파일이 변경될 때 번들을 다시 컴파일
port: 8088,
},
plugins: [
new HtmlWebpackPlugin({
// index.html에 output에서 만들어진 bundle.js를 적용하여, build에 새로운 html 파일 생성
template: `./public/index.html`,
}),
],
};
[ 6. package.json 수정 ]
위에서 설정한 webpack을 이용하여 작성된 코드들이 실행되고 또한 빌드될 수 있도록 다음과 같이 package.json의 scripts 부분을 수정해주시면 됩니다.
{
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open",
"build": "webpack --config webpack.config.js"
},
}
[ 7. 초기 파일 구성 ]
초기 파일들은 index.html, App.tsx, index.tsx로 총 3개의 파일로 구성되어 있습니다.
- index.html
폴더 최상단에 public 폴더를 생성해주고 그 안에 index.html을 생성해줍니다.
내용은 다음과 같이 작성해주시면 됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
- App.tsx
폴더 최상단에 src 폴더를 생성해주고 그 안에 App.tsx를 생성해줍니다.
내용은 다음과 같이 작성해주시면 됩니다.
import * as React from 'react';
const App = (): JSX.Element => {
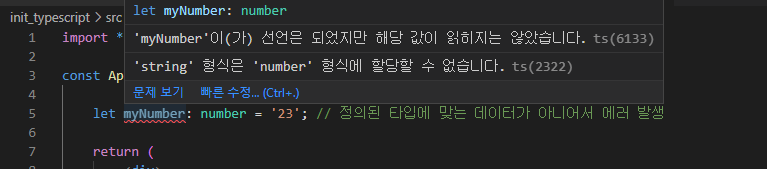
// let myNumber: number = '23'; // 정의된 타입에 맞는 데이터가 아니어서 에러 발생
return (
<div>
<p>Hello, React!</p>
<p>Hello, Typescript!</p>
</div>
)
}
export default App;
여기서 주석처리 되어 있는 부분을 제거했을 때 타입 에러가 발생되어야 정상적으로 TypeScript가 적용되어 있는 상태입니다.

- index.tsx
위에서 만들어 둔 src 폴더 안에 index.tsx 파일을 생성해줍니다.
내용은 다음과 같이 작성해주시면 됩니다.
import * as React from 'react';
import ReactDom from 'react-dom';
import App from './App';
ReactDom.render(<App />, document.querySelector('#root'));
[ 8. 번외 ]
만약 4번에서 TypeScript를 설정하시고 나서 tsconfig.json에 빨간불이 켜져 있으신 분은 VSCode를 재시작해주시면 됩니다.
그러면 tsconfig.json에 빨간불이 사라지는 걸 확인할 수 있습니다.
서버 실행
위의 모든 설정이 완료되었다면 다음 명령어를 이용하여 작성된 코드들을 실행시켜줄 수 있습니다.
$ npm run dev
다음과 같이 결과가 나오면 됩니다.

빌드
작성된 파일들을 배포하기 위해 빌드할 때는 다음 명령어를 사용해주시면 됩니다.
$ npm run build
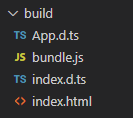
정상 동작이 될 경우 폴더 최상단에 build라는 폴더가 생성될 것이고 내부에 빌드된 파일들이 다음과 같이 생성됩니다.

파일 구성

이상으로 CRA 사용하지 않고 타입 스크립트 개발환경 세팅하는 방법에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > React' 카테고리의 다른 글
| [React] StyledComponents와 Emotion을 비교해보기 (2) - css (1) | 2022.02.26 |
|---|---|
| [React] StyledComponents와 Emotion을 비교해보기 (1) - styled (0) | 2022.02.21 |
| [React] CRA 사용하지 않고 개발환경 세팅하기 (0) | 2022.02.15 |
| [React] Polyfill을 이용하여 IE에서도 동작되게 하기 (0) | 2022.01.04 |
| [React] Vendor Prefix (공급업체 접두사) 설정 (0) | 2022.01.02 |




댓글