안녕하세요. J4J입니다.
이번 포스팅은 2단 메뉴 드롭다운 CSS에 대해 적어보는 시간을 가져보려고 합니다.
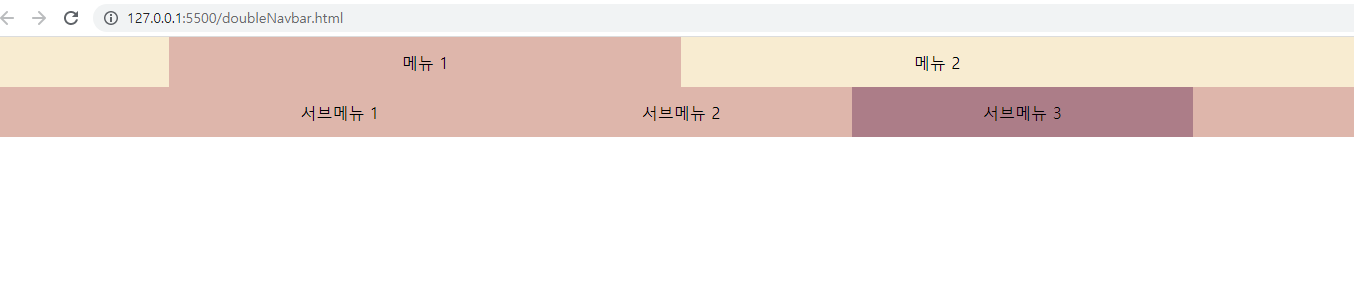
산출물
2단 메뉴 드롭다운되는 방식은 어떻게 구성하고자 하냐에 따라 다른 결과물들이 나올 수 있습니다.
이번 글에서 산출되는 2단 메뉴 드롭다운의 형태는 다음과 같으니 해당 메뉴 구성이 필요하신 분만 참고하시면 될 것 같습니다.

2단 메뉴 구성 (1) - 1단 메뉴바
먼저 가장 기본적인 토대가 구성되어야 하는 1단 메뉴바를 만들어보겠습니다.
1단 메뉴를 구성할 때 저는 table을 사용합니다.
하지만 태그를 table를 사용하지는 않고 ul, li를 이용하지만 ul, li의 display를 각각 변경하여 table처럼 사용하고는 합니다.
간단하게 구현해보면 다음과 같이 구현될 수 있습니다.
See the Pen Untitled by 김 성찬 (@ksccmp) on CodePen.
2단 메뉴 구성 (2) - 2단 메뉴 기본 구성
2단 메뉴들의 기본적인 것들을 구성해서 화면에 보이도록 해보겠습니다.
2단 메뉴를 구성하는 것은 1단 메뉴를 구성하는 것과 거의 유사합니다.
1단 메뉴 하위 요소에 보이고 싶은 2단 메뉴 리스트들을 1단 메뉴의 li 태그 안에 넣어주시면 됩니다.
그리고 2단 메뉴를 구성할 때 핵심은 relative와 absolute의 관계를 이해하시는 것입니다.
absolute는 상위 relative를 기준으로 위치가 정해집니다.
그러므로 2단 메뉴도 background 색상을 모두 입혀줘야 하기 때문에 wrapper를 relative로 잡아주고 2단 메뉴 시작 wrapper을 absolute로 잡은 뒤 위치를 잡아주시면 됩니다.
구현해보면 다음과 같은 결과를 만들 수 있습니다.
See the Pen 2단 메뉴 구성 (2) - 2단 메뉴 기본 구성 by 김 성찬 (@ksccmp) on CodePen.
2단 메뉴 구성 (3) - hover 구성
이제 마지막으로 hover만 잡아주면 됩니다.
1단 메뉴에서 hover된 메뉴에 포함되는 2단 메뉴 리스트들만 보일 수 있도록 해야 정상적인 메뉴 구성이 이루어집니다.
그러므로 초기 화면에서는 2단 메뉴들은 모두 display: none처리를 해주고 1단 메뉴가 hover 될 때마다 선택된 메뉴에 포함되는 2단 메뉴 리스트들의 display를 각각 변경시켜줘야 합니다.
코드로 구현하면 다음과 같이 나올 수 있습니다.
See the Pen 2단 메뉴 구성 (3) - hover 구성 by 김 성찬 (@ksccmp) on CodePen.
이상으로 2단 메뉴 드롭다운 CSS에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'HTML, CSS > CSS' 카테고리의 다른 글
| [CSS] checkbox 커스텀하기 (0) | 2022.09.13 |
|---|---|
| [CSS] display: none이 transition으로 적용되지 않을 경우 (1) | 2022.08.29 |
| [CSS] 메뉴 밑줄 슬라이드 CSS (0) | 2021.12.30 |
| [CSS] 터치 슬라이드 CSS (0) | 2021.09.22 |
| [CSS] 슬라이드 배너 CSS (7) | 2021.09.22 |


댓글