안녕하세요. J4J입니다.
이번 포스팅은 Carousel 정리하기 첫 번째인 Drag에 대해 적어보는 시간을 가져보려고 합니다.
Carousel 원리
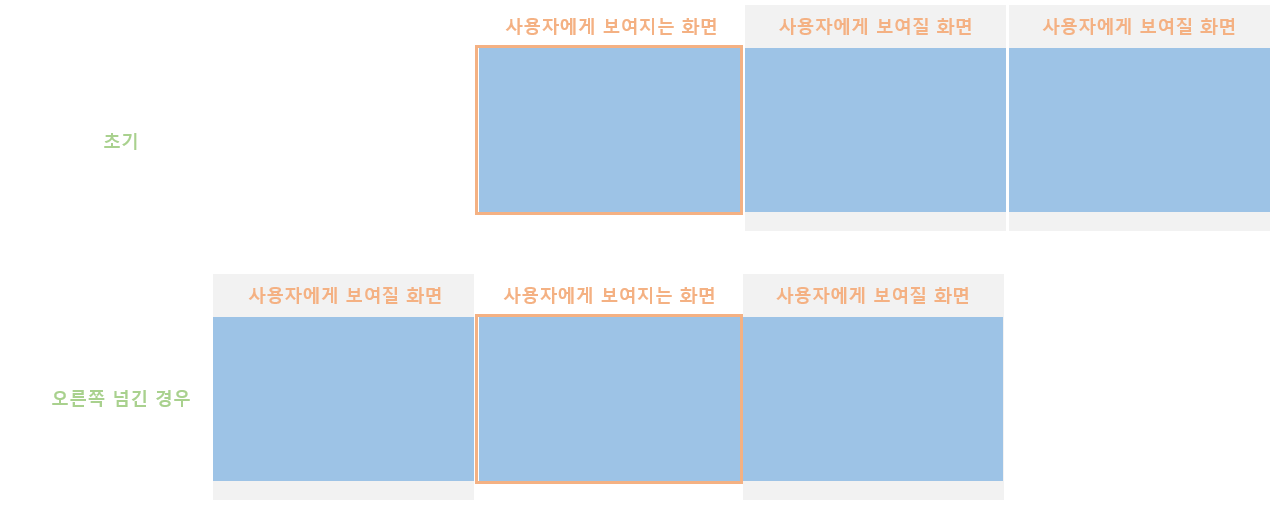
제가 생각하는 Carousel의 원리를 그림으로 표현하면 다음과 같습니다.

그림에 대해 설명을 해보면 기본적으로 carousel에는 보이고 싶은 아이템들을 일렬로 나열해 둡니다.
사용자가 페이지에 접근했을 때 carousel에 있는 여러 아이템들 중 하나만 보이도록 하고 나머지 아이템들은 화면에 보이지 않도록 해줍니다.
그리고 아이템을 선택하여 좌우로 드래그를 하게 되면 아이템을 담고 있는 목록의 X좌표를 움직이게 하여 옆에 있는 아이템들을 확인할 수 있는 애니메이션을 제공해 줄 수 있습니다.
carousel을 구현하는 방법으로는 정말 다양하게 있습니다.
예를 들면 아이템 목록의 X좌표를 움직일 때 margin을 사용하는 것도 있고, translate를 사용하는 등의 방법들이 있습니다.
그중 제가 사용하고 있는 방법들에 대해 정리를 해보려고 하며 가장 기본적인 형태부터 여러 서비스들에도 사용되는 모습의 애니메이션까지 단계 별로 적어보려고 합니다.
Drag - 기본
See the Pen dragCarousel-base by 김 성찬 (@ksccmp) on CodePen.
위의 방법은 가장 기본적인 drag carousel입니다.
특징은 다음과 같이 있습니다.
- 마우스 클릭 or 터치를 통해 좌우로 움직이기
- 움직임을 종료할 경우 자동으로 근처 아이템에 이동
- 아이템이 이동될 때 transition을 사용하여 자연스러운 애니메이션 제공
- 최소 or 최대 아이템 개수에 도달할 때까지 좌우로 움직이기
Drag - Infinite
See the Pen Untitled by 김 성찬 (@ksccmp) on CodePen.
위의 방법은 가장 기본적인 drag에서 좌우로 무한하게 움직이는 carousel입니다.
특징은 다음과 같이 있습니다.
- 마우스 클릭 or 터치를 통해 좌우로 움직이기
- 움직임을 종료할 경우 자동으로 근처 아이템에 이동
- 아이템이 이동될 때 transition을 사용하여 자연스러운 애니메이션 제공
- 무한하게 좌우로 움직이기
무한 drag carousel을 구현하기 위해서는 잘 알고 가셔야 되는 부분은 다음과 같이 있습니다.
- carousel 아이템을 목록에 배치할 때 동일한 아이템들을 복제하여 좌우에 더 배치하기
- 예를 들면 carousel에 5개가 보여야 한다면 목록에는 총 15개가 배치되어야 함
- 사용자에게 보이는 carousel 아이템들은 항상 가운데에 존재하는 아이템들만 보이도록 하기
- 예를 들면 5개를 보여줄 때 (1~5) | (`1~`5) | (``1 ~ ``5) 의 형태로 목록에 배치가 될 텐데 (`1~`5)에 해당되는 아이템들을 보이도록 함
- 항상 가운데에 있는 아이템들을 보여주기 위한 방법으로 아이템을 움직이기 위해 마우스로 클릭하거나 터치를 시작할 때 아이템의 배치를 가운데로 옮기기
- 예를 들면 4와 ``4를 클릭하거나 터치하면 순간적으로 사용자에게 `4가 보이도록 하고, 2와 ``2를 클릭하거나 터치하면 순간적으로 사용자에게 `2가 보이도록 함
Drag - Infinite Move Control
See the Pen dragCarousel-InfiniteMoveControl by 김 성찬 (@ksccmp) on CodePen.
위의 방법은 무한 drag carousel의 단점을 보완한 것입니다.
무한 drag carousel 같은 경우는 자연스럽게 잘 동작하는 것처럼 보이지만 아이템이 움직이는 도중 클릭을 하면 뚝뚝 끊기는 UX를 줄 수 있습니다.

위의 코드는 이를 보완한 방법으로 아이템이 움직이는 도중 다시 클릭을 할 경우 목록이 이동되고 있던 현재 X값의 위치를 유지할 수 있습니다.
X값이 유지되기 때문에 carousel을 빠른 속도로 좌우로 넘기더라도 자연스러운 애니메이션을 사용자에게 제공해 줄 수 있습니다.
특징은 다음과 같이 있습니다.
- 마우스 클릭 or 터치를 통해 좌우로 움직이기
- 움직임을 종료할 경우 자동으로 근처 아이템에 이동
- 아이템이 이동될 때 transition을 사용하여 자연스러운 애니메이션 제공
- 무한하게 좌우로 움직이기
- 아이템이 이동되는 도중 다시 마우스 클릭 or 터치를 할 경우 이동되던 위치 보장
Drag - Infinite Move Control Timer
See the Pen dragCarousel-InfiniteMoveControlTimer by 김 성찬 (@ksccmp) on CodePen.
위의 방법은 무한 move control drag carousel에 자동으로 carousel 아이템들이 움직이는 timer를 넣어준 것입니다.
특징은 다음과 같이 있습니다.
- 마우스 클릭 or 터치를 통해 좌우로 움직이기
- 움직임을 종료할 경우 자동으로 근처 아이템에 이동
- 아이템이 이동될 때 transition을 사용하여 자연스러운 애니메이션 제공
- 무한하게 좌우로 움직이기
- 아이템이 이동되는 도중 다시 마우스 클릭 or 터치를 할 경우 이동되던 위치 보장
- 일정 시간이 지날 때마다 자동으로 좌우로 이동
이상으로 Carousel 정리하기 첫 번째인 Drag에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'HTML, CSS > CSS' 카테고리의 다른 글
| [CSS] Carousel 정리하기 (2) - Overlap (0) | 2023.03.12 |
|---|---|
| [CSS] linear-gradient에 transition 적용하기 (0) | 2023.01.02 |
| [CSS] radio 커스텀하기 (1) | 2022.09.19 |
| [CSS] checkbox 커스텀하기 (0) | 2022.09.13 |
| [CSS] display: none이 transition으로 적용되지 않을 경우 (1) | 2022.08.29 |



댓글