안녕하세요. J4J입니다.
이번 포스팅은 vite 사용하는 방법에 대해 적어보는 시간을 가져보려고 합니다.
Vite란?
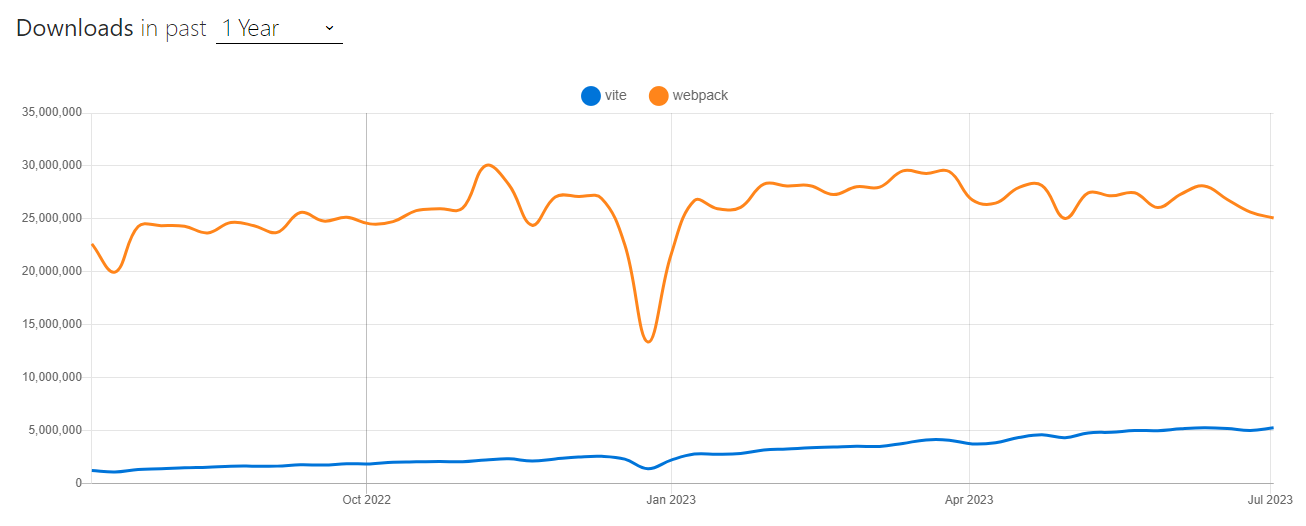
vite는 webpack, rollup 등과 같이 모듈 번들링을 수행할 때 사용되는 번들러 중 하나입니다.
vite가 처음 등장하면서 개발자들에게 알려지기 시작할 때 봤었던 "리액트가 10배가 빨라집니다" 라는 글이 아직도 생각이 납니다.
이런 글의 내용처럼 vite의 가장 큰 특징 중 하나는 속도가 빠르다는 겁니다.
ESM, HMR, ESBuild 등을 활용하여 서버 구동되는 시간, 번들링 속도, 코드 갱신 속도 등 다양한 방면에서 빠른 속도를 자랑하기 때문에 프로젝트의 규모가 커질수록 느낄 수 있었던 답답했던 번들링 속도 문제들을 개선하는데 도움을 줍니다.
번들링 속도 문제들을 개선해주는 것은 react + webpack 등을 이용하여 대규모 서비스를 개발하고 있는 개발자들에게 정말 매력적인 부분 중에 하나입니다.
또한 출시된지 3년이라는 시간이 넘으면서 webpack에서 제공해 주던 여러 기능들에 대한 호환성도 많이 안정화가 되고 있는 것으로 보입니다.
하지만 아직까지 리액트 시장에서는 webpack의 영향력을 무시할 수는 없습니다.
vite를 사용했을 때 여러 설정들도 간편해지기 때문에 매력적인 개발 경험을 느낄 수 있었지만 실무에 적용된 케이스들은 webpack에 비해 많이 부족해서 처음 번들링을 학습하시는 분들에게는 webpack에 대한 지식을 먼저 쌓고 vite를 알아갔으면 하는 바람입니다.

Vite 프로젝트 생성
CRA를 활용하는 것처럼 vite도 프로젝트를 편리하게 생성할 수 있습니다.
Vite 공식 문서를 확인해 보면 vite 프로젝트를 생성할 수 있는 여러 가지 방법들에 대해 소개를 해주고 있습니다.
그중 react와 typescript, swc가 함께 적용되어 있는 프로젝트 생성하는 방법은 다음과 같습니다.
[ 1. 프로젝트 생성 ]
$ npm create vite@latest { 프로젝트 명 } --template react-ts
[ 2. 생성할 때 부가 설정 ]
Need to install the following packages:
create-vite@4.4.0
Ok to proceed? (y)
√ Select a framework: » React
√ Select a variant: » TypeScript + SWC
[ 3. node_module 설치 ]
vite 프로젝트를 처음 생성할 때는 패키지들의 모듈들이 따로 설치되어 있지 않습니다.
다음 명령어를 통해 사용되는 모듈들을 설치해 주시면 됩니다.
$ cd { 프로젝트 명 } // 프로젝트로 이동
$ npm install // 모듈 설치
Vite 설정 (1) - Console 제거
이번엔 webpack에서 하던 것처럼 vite에서 할 수 있는 여러 설정들을 해보겠습니다.
가장 먼저 console 제거입니다.
build를 할 때 console로 출력되는 값이 브라우저에 보이지 않도록 제거하여 출력되는 로그로 인해 중요 정보들이 노출되는 것을 방지할 수 있습니다.
[ 1. 패키지 설치 ]
vite 3 이후부터 terser를 설치하라는 경고문이 나옵니다.
지금 사용하시는 분들은 보통 vite3 이후 버전을 사용하실 테니 다음 패키지 설치 먼저 진행해 주시면 됩니다.
$ npm install -D terser
[ 2. vite.config.ts 설정 ]
export default defineConfig({
// console 제거 설정
build: {
minify: 'terser',
terserOptions: {
compress: {
drop_console: true,
drop_debugger: true,
},
},
},
});
위와 같이 설정하고 간단한 테스트를 위해 App.tsx 파일을 만들어 다음과 같이 작성해 보겠습니다.
import { useEffect } from 'react';
const App = () => {
useEffect(() => {
console.log('console.log 제거 test');
}, []);
return (
<div>
<h2>Hello Vite</h2>
</div>
);
};
export default App;
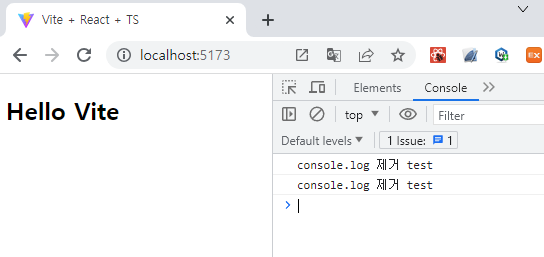
그리고 다음 명령어를 통해 서버를 구동하여 확인해 보면 console이 출력되고 있는 것을 볼 수 있습니다.
※ 동일한 게 로그가 두 번 출력되는 거는 react18 버전 이후 development이기 때문
$ npm run dev

이번엔 다음 명령어를 통해 build를 진행한 뒤 preview를 확인해 보겠습니다.
$ npm run build // 빌드
$ npm run preview // 빌드된 결과 확인
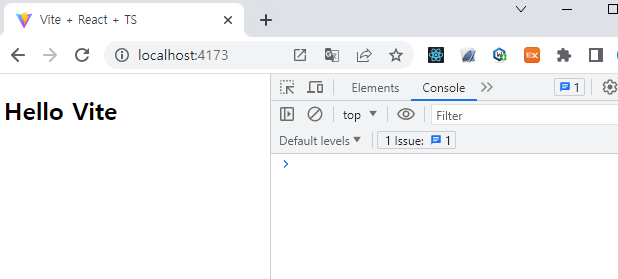
그러면 다음과 같이 로그가 하나도 보이지 않는 것을 확인할 수 있습니다.

Vite 설정 (2) - Proxy 설정
다음은 proxy 설정입니다.
proxy는 fetch를 이용하여 api를 호출할 때 자주 활용되는 것 중 하나입니다.
vite를 이용하여 proxy 설정은 다음과 같이 해줄 수 있습니다.
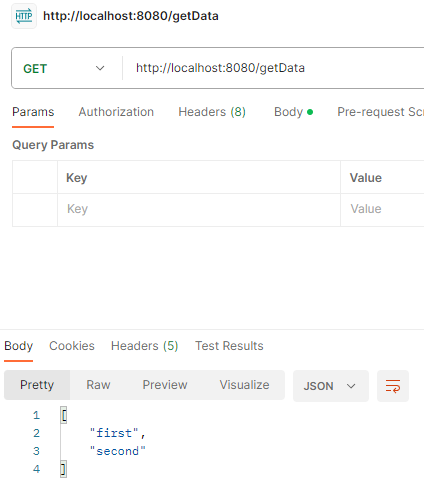
[ 1. 테스트 api ]
테스트해 볼 api는 다음과 같습니다.

[ 2. vite.config.ts 설정 ]
export default defineConfig({
// proxy 설정
server: {
proxy: {
// /api/getData → http://localhost:8080/getData로 변경
'/api': {
target: 'http://localhost:8080', // fetch 요청에 대한 target 경로 설정
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, ''), // /api에 해당하는 경로를 삭제
},
},
},
});
[ 3. api 호출 페이지 ]
import axios from 'axios';
import { useEffect } from 'react';
const Home = () => {
const getData = async () => {
const res = await axios.get('/api/getData'); // proxy를 이용하여 api 호출
console.log(res.data);
};
useEffect(() => {
getData();
}, []);
return (
<div>
<h2>Home Page</h2>
</div>
);
};
export default Home;
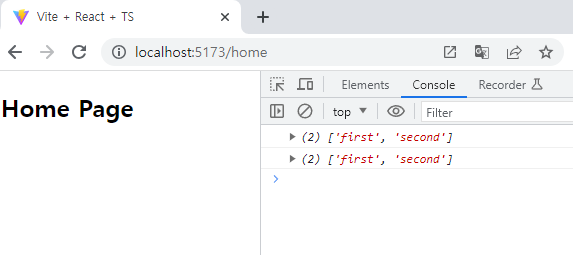
위와 같이 설정할 경우 home page에 접속하면 다음과 같이 api가 정상적으로 호출되는 것을 확인할 수 있습니다.

Vite 설정 (3) - 경로 Alias 설정
이번엔 파일 경로를 alias 설정하여 절대 경로를 이용한 import를 활용하도록 설정해 보겠습니다.
[ 1. vite.config.ts 설정 ]
import path from 'path';
export default defineConfig({
// 경로 alias 설정
resolve: {
// /src경로를 @로 alias 처리
alias: [{ find: '@', replacement: path.resolve(__dirname, 'src') }],
},
});
[ 2. tsconfig.json 설정 (typescript 사용하는 경우) ]
{
"compilerOptions": {
/* 경로 alias 설정 */
"baseUrl": "src",
"paths": {
"@/*": ["*"],
}
},
}
[ 3. alias 적용 페이지 ]
import Home from '@/pages/home'; // @ 경로를 이용한 import 설정
import Setting from '@/pages/setting'; // @ 경로를 이용한 import 설정
import { Route, Routes } from 'react-router';
const App = () => {
return (
<Routes>
<Route path="/home" element={<Home />} />
<Route path="/setting" element={<Setting />} />
</Routes>
);
};
export default App;
Vite 설정 (4) - 코드 스플리팅
코드 스플리팅에서 얘기할 것은 2가지입니다.
첫 번째는 vender 코드들에 대한 적용 방법입니다.
여기서 말하는 vendor는 공통적으로 사용되는 모듈들을 의미합니다.
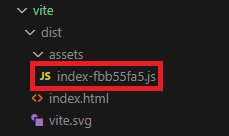
먼저 아무 설정 없이 build를 수행해 보면 다음과 같이 하나의 index 파일로만 번들링이 된 것을 볼 수 있습니다.

해당 파일에는 index 파일과 관련된 소스뿐만 아니라 공통 모듈들에 대한 정보들도 함께 들어 있게 됩니다.
여기서 코드 스플리팅을 적용하여 index 파일 관련 소스와 공통 모듈 관련 소스들을 분리한 뒤 필요한 상황에서만 로드될 수 있도록 vite 설정을 할 수 있습니다.
[ 1. vite.config.ts 설정 ]
import { splitVendorChunkPlugin } from 'vite';
export default defineConfig({
plugins: [
splitVendorChunkPlugin(), // vendor code spliting 설정 (vendor는 공통적으로 사용되는 모듈들을 의미)
],
});
[ 2. build 결과 확인 ]
build를 해보면 이전과 달리 index와 vendor가 구분되어 파일이 만들어진 것을 확인할 수 있습니다.

두 번째는 import 해오는 파일들에 대한 코드 스플리팅 적용 방법입니다.
webpack에서는 코드 스플리팅을 적용할 때 build 된 결과물 이름을 명확히 확인하기 위해 chunk name 설정을 진행하지만 vite에서는 따로 설정해 줄 필요가 없습니다.
단순히 React.lazy를 이용한 뒤 build를 해보면 코드 스플리팅이 적용된 것을 확인해 볼 수 있습니다.
[ 1. lazy 사용 파일 ]
import { lazy } from 'react';
import { Route, Routes } from 'react-router';
const Home = lazy(() => import('@/pages/home')); // lazy를 이용한 코드 스플리팅 설정
const Setting = lazy(() => import('@/pages/setting')); // lazy를 이용한 코드 스플리팅 설정
const App = () => {
return (
<Routes>
<Route path="/home" element={<Home />} />
<Route path="/setting" element={<Setting />} />
</Routes>
);
};
export default App;
[ 2. build 결과 확인 ]
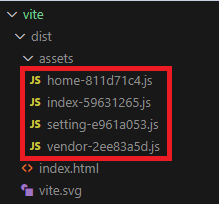
build를 해보면 위에서 설정했던 vendor와 lazy를 사용한 home, setting 등에 대한 코드 스플리팅이 적용되어 각각의 js 파일이 만들어진 것을 확인할 수 있습니다.

이상으로 vite 사용하는 방법에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > React' 카테고리의 다른 글
| [React] Vite 타입 스크립트 프로젝트에 Jest 사용 환경 설정 (4) | 2023.10.06 |
|---|---|
| [React] Jest로 테스트할 때 비동기 처리하기 (0) | 2023.10.05 |
| [React] Zustand 사용하기 (3) | 2023.06.29 |
| [React] Tailwind 사용하기 (3) - 커스텀(Custom) 하기 (0) | 2023.05.24 |
| [React] Tailwind 사용하기 (2) - StyledComponents와 CSS 적용 비교하기 (0) | 2023.05.22 |



댓글