개요
안녕하세요. J4J입니다.
이번 포스팅은 스프링을 이용한 MVC패턴 구현의 마지막 포스팅인 JSP를 이용한 화면 구성에 대해 적어보는 시간을 가져보려고 합니다.
들어가기에 앞서

이번 포스팅은 위의 스프링 MVC구조에서 빨간 박스에 포함되는 내용에 대해 적어보고자 합니다.
사용자 인터페이스 화면은 JSP를 이용하여 구현할 것이고 지금까지 작성해둔 코드들을 JSP에서 모두 사용해보며 카트에 물건도 담아보고 카트에 담겨있는 물건을 화면에서 확인해보겠습니다.
프로젝트 설정
※ 스프링과 관련된 코드는 모두 STS-3.9.12.RELEASE 버전을 기준으로 작성되었습니다.
[ 1. 한글로 된 데이터 값이 정상적으로 넘어가기 위해 web.xml에 filter 추가 ]
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee https://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
...
<!-- Encoding Filter -->
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
[ 2. JSP파일에 인코딩 설정 ]
[ 2-1. STS 상단에 Window → Preferences에서 encoding 검색 ]
[ 2-2. Web → JSP Files에서 UTF-8로 Encoding 변경 후 Apply ]

[ 3. JSP파일 생성 (src/main/webapp/WEB-INF/views/mart.jsp) ]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!-- JSTL -->
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
#insertTable {
text-align: center;
}
#selectTable {
text-align: center;
}
#selectTable td {
width: 100px;
}
</style>
</head>
<body>
<h2>카트에 담을 물건</h2>
<form method="post" action="/mvc/insertCarts.do"> <!-- post요청으로 /mvc/insertCarts.do에 데이터 전송 -->
<table id="insertTable">
<tr>
<td>이름</td>
<td>가격</td>
<td>갯수</td>
</tr>
<tr>
<!-- Controller의 파라미터값과 input태그의 name값이 서로 매핑 -->
<td><input type="text" name="name" /></td> <!-- Cart클래스의 name에 들어갈 값 -->
<td><input type="number" name="price" /></td> <!-- Cart클래스의 price에 들어갈 값 -->
<td><input type="number" name="count" /></td> <!-- Cart클래스의 count에 들어갈 값 -->
</tr>
</table>
<input type="submit" value="카트담기"/> <!-- 버튼 클릭 시 데이터 전송 -->
</form>
<h2>카트에 담겨있는 물건</h2>
<table id="selectTable">
<tr>
<td>이름</td>
<td>가격</td>
<td>갯수</td>
</tr>
<c:forEach items="${carts }" var="cart"> <!-- Controller에서 Model에 carts라는 이름으로 넣어둔 값을 jstl을 이용하여 반복문 시행 -->
<tr>
<td>${cart.name }</td>
<td>${cart.price }</td>
<td>${cart.count }</td>
</tr>
</c:forEach>
</table>
</body>
</html>
카트에 담을 물건에서는 input 태그 안의 name속성 값에 들어있는 값과 URL이 매핑되는 컨트롤러의 파라미터 값과 매핑되어 데이터가 전달됩니다.
이전에 작성해둔 insertCarts.do가 매핑된 컨트롤러에서는 Cart클래스를 파라미터로 받게 되어있는데 이럴 경우 스프링이 자동으로 Cart클래스에 있는 name, price, count 변수에 각각 값을 넣어줍니다.
카트에 담겨있는 물건에서는 selectCart.do에 매핑되는 컨트롤러에서 cart데이터를 데이터베이스에서 가져와 carts라는 값에 넣도록 코드를 작성했었는데 이 값을 JSP에서는 ${carts }의 형태로 받아와 사용하고 있습니다.
참고적으로 컨트롤러에서는 /insertCarts.do로 URL을 지정했지만 form태그 안에서는 /mvc/insertCarts.do라고 사용하는 이유는 tomcat서버의 경로 값이 /mvc로 되어있기 때문에 작성해둔 컨트롤러 URL앞에 /mvc를 붙여줘야 됩니다.
확인은 다음과 같이 할 수 있습니다.


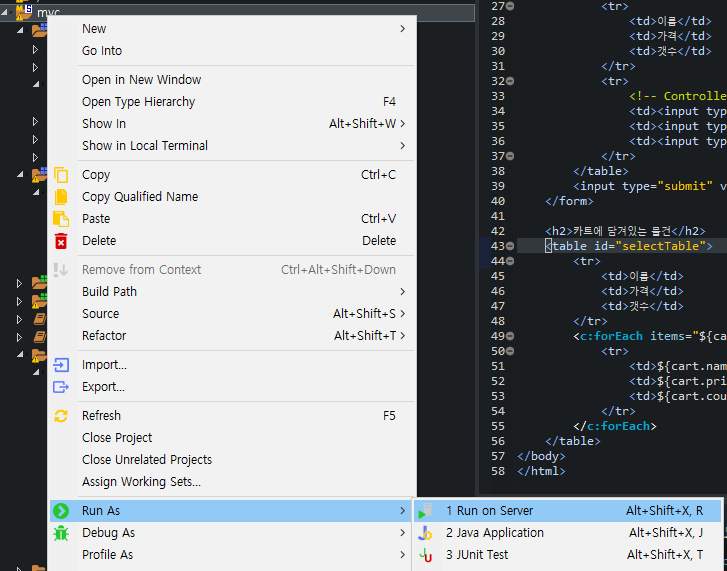
[ 4. 프로젝트 실행하기 (프로젝트 우클릭 → Run As → Run on Server) ]

[ 5. 카트에 담을 물건에 내용 입력 후 카트담기 클릭 ]

[ 6. 카트에 물건 담기는 것을 확인 ]

[ 7. 데이트베이스에도 정상적인 적재 확인 ]

파일 구성

이상으로 스프링을 이용한 MVC패턴 구현의 마지막 포스팅인 JSP를 이용한 화면 구성에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'Spring > Spring' 카테고리의 다른 글
| [Spring] Rest API / @RestController(2) (0) | 2021.02.27 |
|---|---|
| [Spring] Rest API / @RestController(1) (2) | 2021.02.24 |
| [Spring] 스프링을 이용한 MVC패턴 구현(5) - @Controller 구성 (0) | 2021.02.18 |
| [Spring] 스프링을 이용한 MVC패턴 구현(4) - @Service 구성 (0) | 2021.02.16 |
| [Spring] 스프링을 이용한 MVC패턴 구현(3) - MySQL, MyBatis, @Repository 구성 (0) | 2021.02.13 |




댓글