안녕하세요. J4J입니다.
이번 포스팅은 초기 개발환경 구축하는 방법에 대해 적어보는 시간을 가져보려고 합니다.
개발환경 구축 방법
[ 1. package.json 생성 ]
package.json은 설치된 패키지들을 관리하는 파일입니다.
package.json을 생성하는 방법은 다음 명령어를 이용하면 됩니다.
$ npm init
명령어를 입력할 경우 추가적인 정보들을 기입해줘야 합니다.
원하는 텍스트를 입력하여 지정할 수도 있고 또한 괄호가 처져있는 부분은 아무것도 입력하지 않고 그냥 넘길 경우 괄호 안에 내용이 입력됩니다.
package name: (init) next_init
version: (1.0.0)
description: next init description
entry point: (index.js) index.jsx
test command:
git repository:
keywords:
author: J4J
license: (ISC)
값을 입력하면 다음과 같은 문구가 또 나오는데 그냥 엔터쳐서 넘겨주시면 package.json이 생성되는 것을 확인할 수 있습니다.
Is this OK? (yes)
[ 2. package.json scripts 설정 ]
package.json을 생성했으면 scripts부분을 설정하여 프로그래밍된 프로젝트들이 실행될 수 있도록 해줘야 합니다.
참고적으로 next는 webpack을 자체적으로 지원해주고 있기 때문에 webpack의 설치 없이도 서버를 사용할 수 있습니다.
서버 실행 및 빌드를 위해 package.json을 다음과 같이 수정해주면 됩니다.
"scripts": {
"dev": "next dev -p 8088", // 8088포트로 실행
"build": "next build", // build 설정
"start": "next start" // build된 파일로 실행
},
[ 3. 패키지 설치 ]
next의 동작과 관련된 패키지 설치가 필요하는데 다음의 패키지를 모두 설치해주시면 됩니다.
$ npm install next react react-dom
[ 4. _app.jsx 생성 ]
_app.jsx는 기본 페이지들의 상위 컴포넌트 역할을 담당합니다.
기본적인 구성을 해줘야 되고 파일의 위치는 /pages에 _app.jsx로 생성해주면 됩니다.
참고적으로 next는 페이지들을 /pages폴더에 있는 파일들만 바라보기 때문에 폴더명, 파일명들을 꼭 지켜줘야 합니다.
import * as React from 'react';
const App = ({ Component, pageProps }) => {
return <Component {...pageProps} />;
};
export default App;
[ 5. index.jsx 생성 ]
index.jsx는 초기 페이지입니다.
파일의 위치는 /pages에 index.jsx로 생성해주면 됩니다.
import * as React from 'react';
const Index = () => {
return (
<div>
<h2>index page !!</h2>
</div>
);
};
export default Index;
[ 6. _error.tsx 생성 ]
_error.tsx는 에러가 발생될 때 오픈되는 페이지입니다.
파일의 위치는 /pages에 _error.jsx로 생성해주면 됩니다.
import * as React from 'react';
const Error = ({ statusCode }) => {
return (
<div>
<h2>에러 발생 시 나오는 페이지</h2>
<span>{statusCode} 에러</span>
</div>
);
};
export const getServerSideProps = async ({ res, req }) => {
const statusCode = res.statusCode;
return {
props: {
statusCode,
},
};
};
export default Error;
서버 실행
위와 같이 설정을 마쳤다면 서버를 실행하여 화면을 확인할 수 있습니다.
서버 실행은 다음의 명령어로 해주면 됩니다.
$ npm run dev
그리고 브라우저에 접속하여 localhost:8088로 접속하시면 index.tsx파일에 프로그래밍해둔 결과물이 화면에 보이게 됩니다.

또한 존재하지 않는 url을 입력하게 될 경우 _error.tsx파일에 프로그래밍 해둔 결과물이 화면에 보이게 됩니다.

파일 빌드
파일 빌드하는 방법은 위의 package.json에 명시한 것처럼 다음과 같은 명령어를 사용하면 됩니다.
$ npm run build
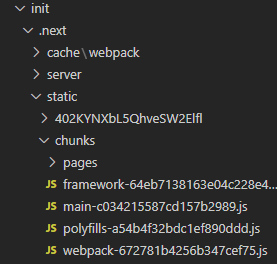
그럼 프로그래밍해둔 파일들이 빌드가 이루어지고 빌드가 완료되었을 경우 /.next/static/chunks에 들어가 보면 빌드된 파일을 확인할 수 있습니다.
참고적으로 next는 자체적으로 코드 스플릿팅을 지원하기 때문에 하나의 번들 파일로 구성되어 있지 않습니다.

그리고 빌드된 파일들로 실행하기 위해서는 동일하게 package.json에 명시한 것처럼 다음과 같은 명령어를 사용하면 됩니다.
$ npm run start
start 같은 경우는 dev와 달리 포트 설정을 따로 하지 않았기 때문에 localhost:3000으로 접속해주면 됩니다.
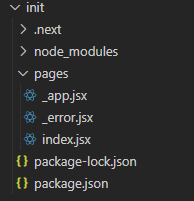
파일 구성

이상으로 초기 개발환경 구축하는 방법에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > Next' 카테고리의 다른 글
| [Next] Styled Components 사용하기 (0) | 2022.01.11 |
|---|---|
| [Next] Editor 사용하기 (3) - React Draft Wysiwyg (1) | 2022.01.09 |
| [Next] Editor 사용하기 (2) - Toast UI (1) | 2022.01.07 |
| [Next] Editor 사용하기 (1) - React Quill (0) | 2022.01.06 |
| [Next] 타입 스크립트 개발환경 구축하기 (0) | 2021.12.30 |




댓글