안녕하세요. J4J입니다.
이번 포스팅은 CRA 없이 타입 스크립트 개발환경 구축하는 방법에 대해 적어보는 시간을 가져보려고 합니다.
개발환경 구축 방법
[ 1. package.json 생성 ]
$ npm init
npm init을 입력하게 되면 다음과 같은 정보들을 추가적으로 입력해줘야 합니다.
package name: (init_typescript) react_typescripot_init
version: (1.0.0)
description: react typescript init description
entry point: (index.js) index.tsx
test command:
git repository:
keywords:
author: J4J
license: (ISC)
괄호 같은 경우는 아무것도 내용을 입력하지 않으면 괄호 안의 정보로 기입되는 것을 의미합니다.
그리고 entry point는 타입스크립트로 개발을 진행할 것이기 때문에 index.tsx로 입력해줬습니다.
나머지는 자유롭게 작성하시면 됩니다.
내용을 모두 기입하면 다음과 같은 문구가 나오는데 그냥 엔터를 누르시면 package.json이 생성되는 것을 확인할 수 있습니다.
Is this OK? (yes)
[ 2. react, typescript 패키지 설치 ]
$ npm install react @types/react react-dom @types/react-dom typescript ts-node
[ 3. webpack 설정 ]
webpack을 사용하기 위해 먼저 패키지를 설치해보겠습니다.
$ npm install -D webpack@4.44.0 webpack-cli@3.3.12 html-webpack-plugin@4.4.0 webpack-dev-server@3.11.0 ts-loader@8.1.0
webpack은 개발단계에서만 사용되기 때문에 설치를 할 때 -D 옵션을 추가하여 설치해주시면 됩니다.
또한 webpack같은 경우는 버전을 낮춰 설치를 해주고 있는데 그 이유는 최신 버전의 webpack을 설치할 경우 에러가 발생되고 있기 때문입니다.
정확한 문제는 무엇인지 아직까지 찾지 못하였기 때문에 자세한 내용은 생략하도록 하겠습니다.
※ 추가 → 이제는 webpack 최신 버전을 설치해도 정상적으로 동작이 가능합니다. 최신 버전을 사용할 경우 webpack 설정 파일의 내용이 수정되기 때문에 여기를 참고해주실 바랍니다.
그리고 타입스크립트는 바벨의 역할을 대신할 수가 있기 때문에 babel-loader의 역할을 대신해줄 ts-loader을 같이 설치해주시면 됩니다.
ts-loader 같은 경우도 개발단계에서만 사용되기 때문에 -D 옵션을 추가하고 또한 webpack의 영향으로 버전을 낮춰서 설치해주셔야 합니다.
패키지를 모두 설치하셨다면 폴더 최상단에 webpack.config.js파일을 새로 생성해주시고 다음과 같은 내용들을 입력해주시면 됩니다.
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// 개발모드, development or production
mode: 'development',
// entry를 기준으로 연관된 모든 파일들을 번들링
entry: './src/index',
// 번들링 될 파일 확장자 등록
resolve: {
extensions: ['.js', '.jsx', '.ts', '.tsx'],
},
// 로더 등록
module: {
rules: [
{
test: /\.tsx?$/,
loader: ['ts-loader'],
exclude: ['/node_modules/'],
},
],
},
// 빌드 설정
output: {
path: path.resolve(__dirname, 'deploy'), // 빌드되는 파일들이 만들어지는 위치, __dirname: 현재 디렉토리
filename: 'bundle.js', // 번들파일 이름
},
// webpack 서버 설정
devServer: {
contentBase: path.join(__dirname, 'deploy'), // 이 경로에 있는 파일이 변경될 때 번들을 다시 컴파일
port: 8088,
},
plugins: [
new HtmlWebpackPlugin({
// index.html에 output에서 만들어진 bundle.js를 적용하여, deploy에 새로운 html 파일 생성
template: `./public/index.html`,
}),
],
};
또한 webpack을 이용하여 프로그래밍된 파일들을 실행하거나 또는 빌드하기 위해 상단에서 만들어 둔 package.json에 다음과 같이 추가를 해주면 됩니다.
...
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open",
"build": "webpack --config webpack.config.js"
},
...
[ 4. typescript 설정 ]
타입 스크립트와 관련된 설정은 tsconfig.json파일에 해줘야 합니다.
임의로 파일을 생성해도 상관이 없지만 다음의 명령어를 이용하면 더 편리하게 파일을 생성할 수 있습니다.
$ npx typescript --init
실행이 모두 완료되면 tsconfig.json파일을 자동으로 생성해주고 또한 기본적인 설정들이 매핑되어 있을 것입니다.
개인적으로 해당 파일에서 중요한 것은 strict설정이라고 생각합니다.
strict설정만 true로 해놓는다면 타입 스크립트의 목적에 맞는 행동들이 대부분 이루어지기 때문입니다.
파일에는 여러 설정들이 있지만 저는 다음과 같이 수정해보도록 하겠습니다.
{
"compilerOptions": {
/* Basic Options */
"target": "es5",
"module": "ESNext",
"lib": ["ES2015", "ES2016", "ES2017", "ES2018", "ES2019", "ES2020", "DOM"],
"jsx": "react",
"declaration": true,
"outDir": "./deploy",
/* Strict Type-Checking Options */
"strict": true,
"noImplicitAny": true,
/* Module Resolution Options */
"moduleResolution": "node",
"esModuleInterop": true,
/* Advanced Options */
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true
},
"exclude": ["node_modules"],
"include": ["./src/**/*"]
}
참고적으로 outDir나 include와 같은 설정들을 해줄 때 현재 없는 폴더 경로를 입력할 경우 에러 표시가 나는 경우가 있었습니다.
그럴 경우 가볍게 무시하고 실제 폴더 경로를 만들어준 뒤 vscode를 재시작해주면 에러가 나지 않습니다.
[ 5. index.html 생성 ]
SPA에서 사용될 싱글 페이지인 index.html을 생성해주겠습니다.
위치는 /public폴더에 생성하여 다음과 같이 입력해주시면 됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
[ 6. App.tsx 생성 ]
App.tsx는 /src폴더에 생성하여 다음과 같이 입력해주시면 됩니다.
import * as React from 'react';
const App = (): JSX.Element => {
// let myNumber: number = '23'; // 정의된 타입에 맞는 데이터가 아니어서 에러 발생
return (
<div>
<p>Hello, React!</p>
<p>Hello, Typescript!</p>
</div>
)
}
export default App;
myNumber라는 변수는 타입스크립트가 적용된 것을 확인하기 위한 소스코드입니다.
정상적으로 설정이 되었다면 myNumber의 주석을 제거할 경우 올바른 타입이 아니라는 에러 표시가 나오게 됩니다.
그리고 위의 코드는 함수형 컴포넌트를 기준으로 만들어둔 것이기 때문에 클래스형 컴포넌트를 사용하시게 된다면 코드가 달라진 다는 점 참고해주시길 바랍니다.
[ 7. index.tsx 생성 ]
index.tsx도 /src폴더에 생성하여 다음과 같이 입력해주시면 됩니다.
import * as React from 'react';
import ReactDom from 'react-dom';
import App from './App';
ReactDom.render(<App />, document.querySelector('#root'));
서버 실행
위와 같이 설정을 모두 마쳤다면 다음의 명령어를 이용하여 webpack 서버를 실행할 수 있습니다.
$ npm run dev
실행된 화면에는 App.tsx에 넣어둔 코드들이 사용되며 다음과 같은 화면이 나오게 됩니다.

파일 빌드
배포를 위해 파일을 빌드하는 방법은 다음의 명령어를 사용해주면 됩니다.
$ npm run build
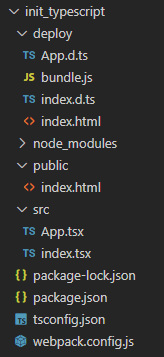
명령어를 입력하면 프로그래밍 된 파일들이 번들링이 되며 /deploy 폴더에 bundle.js라는 이름의 번들 파일이 생성되고 또한 타입 정의를 위한 파일들인 .d.ts파일들도 같이 생성이 됩니다.
해당 파일들을 서버에 옮겨주게 되면 배포도 정상적으로 이루어지게 됩니다.
파일 구성

이상으로 CRA 없이 타입 스크립트 개발환경 구축하는 방법에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > React' 카테고리의 다른 글
| [React] Router를 타입스크립트와 같이 사용하는 방법 (0) | 2021.08.11 |
|---|---|
| [React] 함수형 컴포넌트 + 타입스크립트 환경에서 Redux 사용하기 (0) | 2021.08.09 |
| [React] 함수형 컴포넌트에서 Redux-Saga 사용하기 (0) | 2021.07.26 |
| [React] 함수형 컴포넌트에서 Mobx 사용하기 (2) | 2021.07.24 |
| [React] regeneratorRuntime is not defined 에러 (0) | 2021.07.17 |



댓글