300x250
반응형
안녕하세요. J4J입니다.
이번 포스팅은 타입 스크립트 환경에서 정적 이미지 파일 사용하는 방법에 대해 적어보는 시간을 가져보려고 합니다.
이전에 작성된 포스팅을 확인해보면 타입 스크립트를 사용하지 않을 때 정적 이미지 파일 사용하는 방법에 대해서 확인할 수 있습니다.
타입 스크립트를 사용한다고 해서 달라질 것은 거의 없지만 설정이 어떻게 되어 있는지에 따라 에러가 표출될 수도 있습니다.
에러 표출없이 이미지 파일 사용하는 방법에 대해 적어보겠습니다.
반응형
정적 이미지 파일 불러오는 방법
[ 1. 패키지 설치하기 ]
$ npm install file-loader
[ 2. webpack설정 파일에 로더 등록 ]
module: {
rules: [
{
// babel loader
},
{
test: /\.(png|jpg|gif|svg)$/, // 확장자가 png, jpg, gif, svg인것에 대해서만 등록
loader: 'file-loader',
},
],
},
※ 추가 → webpack 5버전대 이상을 사용하시는 분들은 loader대신 use로 변경해주시면 됩니다.
[ 3. 확장자 타입 설정 ]
타입 설정 파일 위치는 /src/@types에 import-png.d.ts라는 이름으로 생성해보겠습니다.
declare module '*.png' {
const content: string;
export default content;
}
[ 4. 이미지 사용할 파일 ]
저는 이미지 업로드를 간단하게 App.tsx파일에 해보겠습니다.
위에 링크 걸어둔 포스팅에서 해둔 것처럼 카카오프렌즈 이미지를 가져와 화면에 보여줘 보겠습니다.
import * as React from 'react';
import kakaofriends from '../public/image/kakaofriends.png';
const App = (): JSX.Element => {
return (
<div>
<h2>카카오프렌즈 사진...</h2>
<img src={kakaofriends} />
</div>
)
}
export default App;
실행 결과
설정을 마치고 실행해보면 에러 없이 이미지가 정상적으로 로드되는 것을 확인할 수 있습니다.

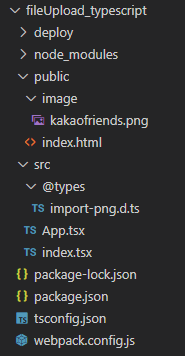
파일 구성

이상으로 타입 스크립트 환경에서 정적 이미지 파일 사용하는 방법에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
728x90
반응형
'SPA > React' 카테고리의 다른 글
| [React] StyledComponents Tree Shaking 적용 (0) | 2021.09.01 |
|---|---|
| [React] Tree Shaking으로 최적화하기 (0) | 2021.08.31 |
| [React] 정적 이미지 파일 사용하기 (0) | 2021.08.24 |
| [React] 지연 로딩(Lazy Loading)으로 최적화하기 (1) | 2021.08.18 |
| [React] 코드 스플릿팅(Code Splitting)으로 최적화하기 (0) | 2021.08.16 |




댓글