안녕하세요. J4J입니다.
이번 포스팅은 데이터 바인딩과 요소 바인딩에 대해 적어보는 시간을 가져보려고 합니다.
데이터 바인딩
데이터 바인딩은 크게 두 가지로 단방향 바인딩과 양방향 바인딩이 있습니다.
단방향 바인딩은 말 그대로 한 방향으로만 데이터가 바인딩되는 것을 의미합니다.
input태그를 예시로 들면 컴포넌트가 마운트 되었을 때 가지고 있던 데이터가 input 태그에 표시되고 input 태그에 값을 입력해도 기존의 데이터는 변경이 되지 않습니다.
양방향 바인딩도 말 그대로 양방향으로 데이터가 바인딩 되는 것을 의미합니다.
이 또한 input태그로 예시를 들면 컴포넌트가 마운트 되었을 때 가지고 있던 데이터가 input 태그에 표시가 동일하게 되고 단방향과 달리 input 태그에 값을 입력하면 입력되는 값에 맞게 데이터가 변경이 됩니다.
App.svelte에 다음과 같이 바인딩과 관련된 간단한 예시 코드를 작성해보겠습니다.
<script>
let str1 = '';
let str2 = '';
let str3 = '';
</script>
<main>
<div>
<h3>{str1}</h3>
<input type="text" value={str1} /> <!-- 단방향 바인딩 -->
</div>
<div>
<h3>{str2}</h3>
<input type="text" value={str2} on:change={(e) => str2 = e.target.value} /> <!-- 양방향 바인딩 -->
</div>
<div>
<h3>{str3}</h3>
<input type="text" bind:value={str3} /> <!-- 양방향 바인딩 -->
</div>
</main>
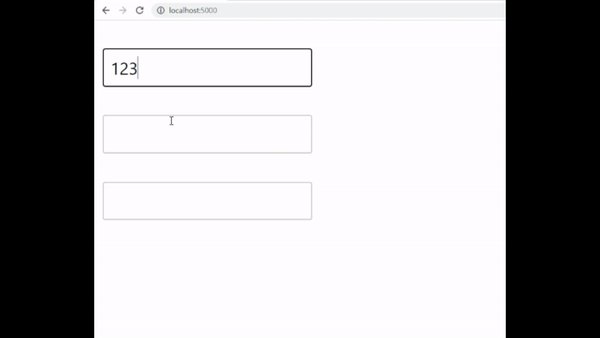
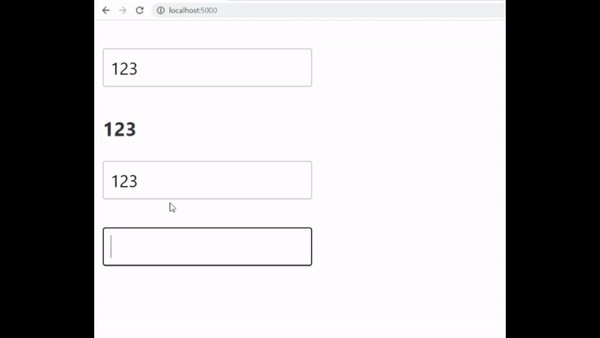
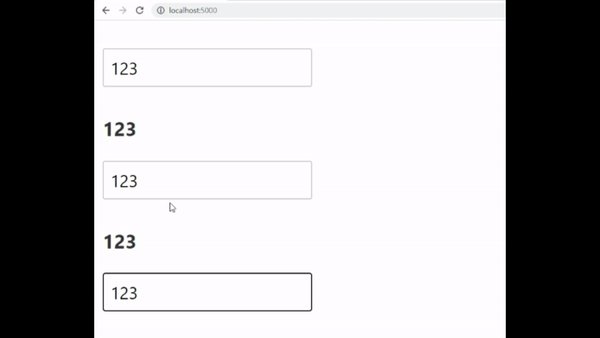
코드를 위와 같이 작성하고 실행해보면 다음과 같은 결과를 확인할 수 있습니다.

첫 번째 같은 경우는 단방향 바인딩이기 때문에 input에 적은 내용들이 화면에 표시되지 않는 것을 확인할 수 있습니다.
하지만 반대로 두 번째, 세 번째 같은 경우는 양방향 바인딩이기 때문에 input에 적은 내용들이 화면에 표시되고 있는 것을 확인할 수 있습니다.
요소 바인딩
요소 바인딩하는 방법도 데이터 바인딩 하는 방법과 유사합니다.
App.svelte파일을 다음과 같이 수정해보겠습니다.
<script>
import { tick } from 'svelte';
let str = 'String!!';
let divEl;
let h3El;
const changeStyle = async () => {
await tick(); // 화면에 요소들이 모두 그려질 때까지 대기
divEl.style.border = '1px solid #000';
h3El.style.backgroundColor = 'orange';
}
changeStyle();
</script>
<main>
<div bind:this={divEl}>
<h3 bind:this={h3El}>{str}</h3>
</div>
</main>
코드에 대해 설명을 드리면 요소 바인딩은 bind:this를 이용하여 해 줄 수 있습니다.
그리고 tick이라는 함수가 사용되고 있는데 위의 코드에서는 tick을 사용하지 않을 경우 divEl과 h3El에 요소 값들이 바인딩되지 않습니다.
왜냐하면 화면이 그려지기 전에 changeStyle함수가 실행되어 divEl과 h3El에는 undefined가 저장되어 있기 때문입니다.
그러므로 tick을 사용하여 화면에 요소들이 모두 그려질때까지 대기해주고 이후 스타일을 변경하게 되면 정상적으로 적용이 됩니다.
참고적으로 tick은 비동기처리로 이루어지기 때문에 async/await을 사용해줘야 됩니다.
코드를 위와 같이 작성하고 실행되는 화면은 다음과 같습니다.

이상으로 데이터 바인딩과 요소 바인딩에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > Svelte' 카테고리의 다른 글
| [Svelte] 반응성 (0) | 2021.10.22 |
|---|---|
| [Svelte] props 사용하는 방법 (0) | 2021.10.20 |
| [Svelte] 전역 SCSS 등록하기 (0) | 2021.10.17 |
| [Svelte] Emmet(에밋) 적용되지 않을 경우 (0) | 2021.10.13 |
| [Svelte] Production에서 콘솔 출력 방지 (4) | 2021.10.12 |




댓글