안녕하세요. J4J입니다.
이번 포스팅은 반응성에 대해 적어보는 시간을 가져보려고 합니다.
반응성
반응성은 값을 탐지하고 있다가 데이터가 변화되는 상황이 생기면 특정 기능이 수행될 수 있도록 하는 것으로 FE 개발을 할 때 효율적으로 개발할 수 있도록 도와줍니다.
react를 이용하여 개발할 때는 useEffect 등에 deps를 지정하여 반응성을 만들어줄 수 있었고 svelte 또한 동일하게 반응성을 만들 수 있는 기능이 있습니다.
svelte에서 반응성을 만들어주는 방법은 간단하게 표현하면 다음과 같습니다.
$: [...deps], {함수}
설명을 추가적으로 해드리면 deps에는 반응성을 위해 탐지될 변수를 넣어주면 되고 함수에는 deps에 해당하는 값이 변경될 때 실행될 함수를 넣어주면 됩니다.
또한 deps에는 값을 넣지 않아도 되고, 2개 이상일 때는 배열로 넣어줄 수 있습니다.
한 가지 더 아셔야 될 점은 deps에 지정한 값 뿐만 아니라 함수 내부에서 사용되는 변수들도 탐지되는 데이터로 인지되기 때문에 deps에 값을 지정하지 않아도 반응성이 생길 수 있습니다. (함수를 불러올 경우는 반응성이 생기지 않습니다.)
App.svelte에 간단한 여러 예시들을 보여드리겠습니다.
<script>
let name = '';
let age = '';
$: pow = age * age; // age값이 변할때마다 pow값을 age*age로 저장
const console3 = () => {
console.log(`3 → name: ${name}, age: ${age}, pow: ${pow}`);
}
$: age, (() => {
console.log(`0 → age`); // age가 변경될 때 마다 출력
})()
$: [age, name], (() => {
console.log(`1 → age, name`); // age, name이 변경될 때 마다 출력
})()
$: name, (() => {
console.log(`2 → name: ${name}, age: ${age}, pow: ${pow}`); // name, age가 변경될 때 마다 출력
})()
$: {
console3(); // 렌더링 될 때만 출력
}
$: (() => {
console.log(`4 → name: ${name}, age: ${age}, pow: ${pow}`); // name, age가 변경될 때 마다 출력
})()
$: if(age >= 1) {
console.log(`5 → name: ${name}, age: ${age}, pow: ${pow}`); // age가 1이상이고 name, age가 변경될 때 마다 출력
}
</script>
<main>
<input type="text" bind:value={name} placeholder="name" />
<input type="number" bind:value={age} placeholder="age" />
</main>
<style>
input {
border: 1px solid orange;
}
</style>
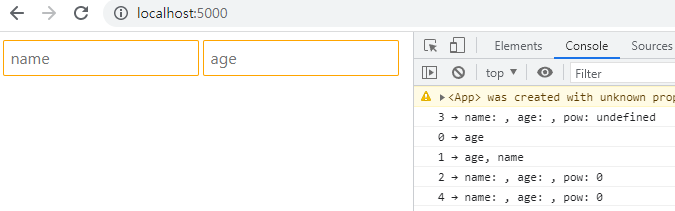
코드를 위와 같이 작성하고 처음 렌더링 될때는 콘솔에 다음과 같이 출력됩니다.

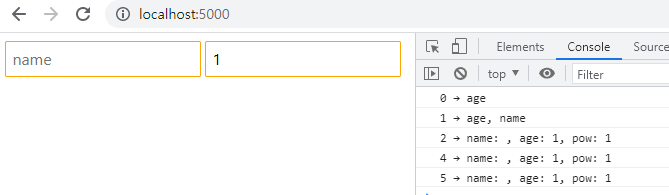
그리고 age에 1을 입력할 경우에는 다음과 같이 콘솔에 출력됩니다.

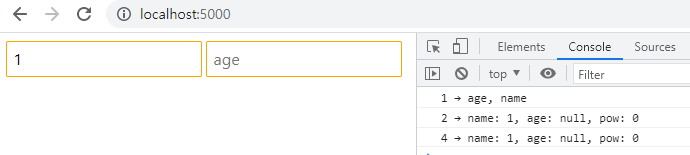
반대로 name에 1을 입력할 경우에는 다음과 같이 콘솔에 출력됩니다.

이상으로 반응성에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > Svelte' 카테고리의 다른 글
| [Svelte] Style Class 지시어 바인딩 (2) | 2021.10.30 |
|---|---|
| [Svelte] 조건문과 반복문 (0) | 2021.10.25 |
| [Svelte] props 사용하는 방법 (0) | 2021.10.20 |
| [Svelte] 데이터 바인딩과 요소 바인딩 (0) | 2021.10.18 |
| [Svelte] 전역 SCSS 등록하기 (0) | 2021.10.17 |



댓글