300x250
반응형
안녕하세요. J4J입니다.
이번 포스팅은 카카오 주소 검색 사용하는 방법에 대해 적어보는 시간을 가져보려고 합니다.
주소 검색 사용 방법
[ 1. 패키지 설치 ]
$ npm install react-daum-postcode
[ 2. 주소 컴포넌트 작성 ]
import * as React from 'react';
import DaumPostcode from 'react-daum-postcode';
const App = (): JSX.Element => {
/**
* useState
*/
const [openPostcode, setOpenPostcode] = React.useState<boolean>(false);
/**
* handler
*/
const handle = {
// 버튼 클릭 이벤트
clickButton: () => {
setOpenPostcode(current => !current);
},
// 주소 선택 이벤트
selectAddress: (data: any) => {
console.log(`
주소: ${data.address},
우편번호: ${data.zonecode}
`)
setOpenPostcode(false);
},
}
return (
<div>
<button onClick={handle.clickButton}>toggle</button>
{openPostcode &&
<DaumPostcode
onComplete={handle.selectAddress} // 값을 선택할 경우 실행되는 이벤트
autoClose={false} // 값을 선택할 경우 사용되는 DOM을 제거하여 자동 닫힘 설정
defaultQuery='판교역로 235' // 팝업을 열때 기본적으로 입력되는 검색어
/>}
</div>
)
}
export default App;
반응형
테스트
위와 같이 코드를 작성하면 다음과 같은 초기화면을 볼 수 있습니다.

여기서 toggle 버튼을 클릭하면 다음과 같이 주소를 검색할 수 있는 창이 오픈됩니다.
저는 defaultQuery 값으로 카카오 회사 주소를 넣어놨기 때문에 검색창이 오픈될 때 입력된 상태로 보이지만 defaultQuery를 설정하지 않으면 아무 값도 입력되지 않은 상태로 오픈됩니다.

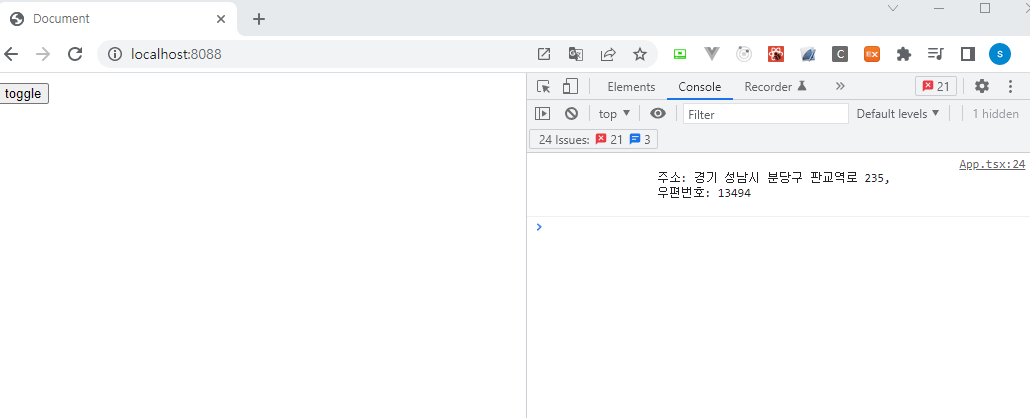
마지막으로 원하는 주소를 검색해서 클릭을 하게 되면 다음과 같이 선택된 주소와 우편번호 등을 확인할 수 있습니다.

이외에도 더 많은 정보들을 확인할 수 있고 자세한 사항은 공식 문서를 확인해주시면 됩니다.
이상으로 카카오 주소 검색 사용하는 방법에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
728x90
반응형
'SPA > React' 카테고리의 다른 글
| [React] AES256 암호화 (with. Java) (2) | 2022.07.04 |
|---|---|
| [React] Nivo 차트 사용하기 (0) | 2022.06.04 |
| [React] Dayjs로 간편하게 날짜 처리하기 (0) | 2022.05.16 |
| [React] Storybook으로 컴포넌트 문서화하기 (0) | 2022.05.14 |
| [React] react-hook-form과 React.forwardRef() 에러 (0) | 2022.05.07 |




댓글