300x250
반응형
안녕하세요. J4J입니다.
이번 포스팅은 하위 경로 사용하는 방법에 대해 적어보는 시간을 가져보려고 합니다.
하위 경로 사용 방법
React에서 하위 경로를 사용할 땐 Router에 /board/:no와 같이 등록하여 사용하곤 합니다.
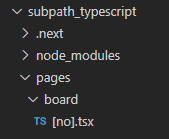
만약 Next에서도 위와 같은 경로를 사용하고 싶다면 파일 구조를 활용해야 되고 다음과 같은 파일 구조를 구성하면 위와 같은 경로를 사용하는 것과 동일한 결과를 만들어냅니다.

반응형
또한 위의 예시에서 필요한 사항은 no로 넘어온 값을 확인할 수 있어야 합니다.
no 값을 확인하기 위해서는 [no].tsx 파일 안에서 useRouter를 이용하여 다음과 같이 query값을 조회해보면 됩니다.
import { useRouter } from 'next/router';
import * as React from 'react';
const No = () => {
const router = useRouter();
React.useEffect(() => {
if(router.isReady) {
console.log(router.query);
}
}, [router.isReady])
return (
<div>
<h2>/Board/:no 확인하는 페이지</h2>
</div>
)
}
export default No;
728x90
코드를 작성하고 다음과 같이 url을 접근해보면 다음과 같이 console창에 no값이 넘어온 것을 확인할 수 있습니다.

이상으로 하위 경로 사용하는 방법에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
728x90
반응형
'SPA > Next' 카테고리의 다른 글
| [Next] Data Fetching에 대해 알아보기 (1) - CSR / SSR (0) | 2023.02.12 |
|---|---|
| [Next] next-sitemap 사용하기 (0) | 2023.02.08 |
| [Next] 환경 변수(.env) 타입을 설정하여 자동 완성 사용하기 (0) | 2022.04.16 |
| [Next] Production에서 Console 출력 제거하기 (0) | 2022.04.10 |
| [Next] AG Grid 사용하기 (0) | 2022.04.03 |




댓글