300x250
반응형
안녕하세요. J4J입니다.
이번 포스팅은 환경 변수(.env) 타입을 설정하여 자동 완성 사용하는 방법에 대해 적어보는 시간을 가져보려고 합니다.
들어가기에 앞서 해당 방법은 TypeScript를 사용할 때만 적용이 가능하기에 참고 부탁드립니다.
자동 완성 설정 방법
[Next] 환경 변수(.env) 사용하기를 참고하시면 Next에서 환경 변수 사용 방법을 확인할 수 있습니다.
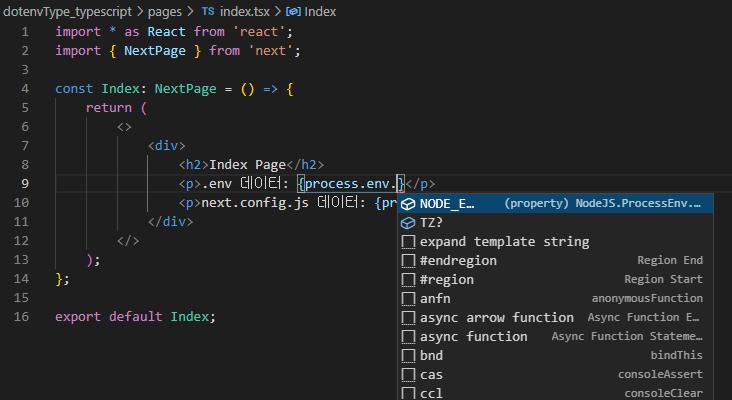
그리고 .env나 next.config.js에 설정한 변수를 사용하기 위해 코드를 작성하고자 하면 자동 완성이 되지 않기에 자연스럽게 입력한 변수 값의 이름을 Copy & Paste를 하는 자기 자신을 확인할 수 있습니다.

이런 불편함을 제거하기 위해 환경 변수를 위한 타입을 설정하여 자동 완성할 수 있도록 해보겠습니다.
반응형
[ 1. 환경 변수 파일에 사용할 변수 입력 ]
// .env
NEXT_PUBLIC_ENV_DATA=env test data
// next.config.js
module.exports = {
env: {
ENV_DATA: 'env test data'
}
}
[ 2. 환경 변수 타입 지정 ]
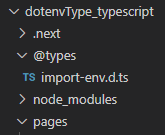
root경로에 @types폴더를 생성해주고 import-env.d.ts 파일을 생성하겠습니다.

그리고 변수 파일에 등록했던 타입을 지정하기 위해 다음과 같이 작성하겠습니다.
declare namespace NodeJS {
interface ProcessEnv {
NEXT_PUBLIC_ENV_DATA: string;
ENV_DATA: string;
}
}
728x90
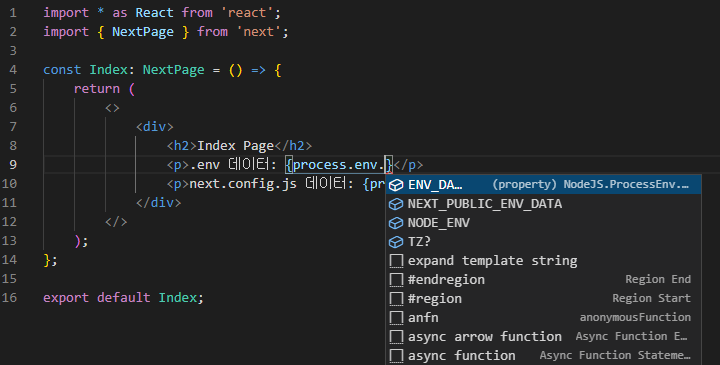
[ 3. 테스트 ]
설정을 모두 마치면 처음과 달리 변수 데이터를 사용하고 싶을 때 다음과 같이 자동 완성이 되는 것을 확인할 수 있습니다.

이상으로 환경 변수(.env) 타입을 설정하여 자동 완성 사용하는 방법에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
728x90
반응형
'SPA > Next' 카테고리의 다른 글
| [Next] next-sitemap 사용하기 (0) | 2023.02.08 |
|---|---|
| [Next] 하위 경로 사용하기 (0) | 2022.06.27 |
| [Next] Production에서 Console 출력 제거하기 (0) | 2022.04.10 |
| [Next] AG Grid 사용하기 (0) | 2022.04.03 |
| [Next] 정적 이미지 사용하기 (0) | 2022.03.20 |




댓글