안녕하세요. J4J입니다.
이번 포스팅은 환경 변수 사용하는 방법에 대해 적어보는 시간을 가져보려고 합니다.
.env 파일 활용
Next에서 환경 변수를 사용하는 방법은 첫 번째로 .env 파일이 있습니다.
React를 이용해서도 주로 사용하는 방식이 .env 파일이 있는데 Next도 동일한 방법으로 환경 변수를 사용해줄 수 있습니다.
사용 방법은 다음과 같습니다.
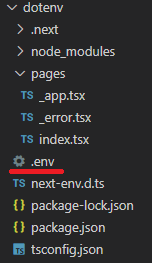
[ 1. .env 파일 생성 ]
root경로에 .env 파일을 다음과 같이 생성해줍니다.

[ 2. 변수 작성 ]
그리고 .env 파일에 변수를 사용할 때는 변수 앞에 "NEXT_PUBLIC_"을 입력해줘야 합니다.
변수 앞에 해당 문자열이 포함되지 않을 경우 Next에서는 환경 변수 값인지를 인지하지 못하기 때문에 정상적으로 사용되지 않습니다.
그러므로 .env 파일에 다음과 같은 형태로 내용을 작성해줄 수 있습니다.
NEXT_PUBLIC_ENV_DATA=env test data
[ 3. 작성된 변수 사용하기 ]
.env 파일에 정의된 변수를 사용하기 위해서는 "process.env."을 앞에 붙여주면 됩니다.
그러므로 코드를 작성할 때는 다음과 같은 형태로 내용을 입력해주시면 됩니다.
import * as React from 'react';
import { NextPage } from 'next';
const Index: NextPage = () => {
return (
<>
<div>
<h2>Index Page</h2>
<span>환경 변수 데이터: {process.env.NEXT_PUBLIC_ENV_DATA}</span>
</div>
</>
);
};
export default Index;
next.config.js 파일 활용
두 번째 방법은 next.config.js 파일을 활용하는 것입니다.
next.config.js를 사용할 때는 다음 순서대로 사용해주시면 됩니다.
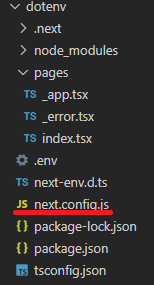
[ 1. next.config.js 파일 생성 ]
root 경로에 다음과 같이 next.config.js 파일을 생성해줍니다.

[ 2. 변수 작성 ]
next.config.js에는 변수를 작성할 때 .env 처럼 전처리가 되어야 하는 문자열이 존재하지 않습니다.
그렇기 때문에 자유롭게 변수명을 작성해줄 수 있고 변수는 다음과 같이 작성해줄 수 있습니다.
module.exports = {
env: {
ENV_DATA: 'env test data'
}
}
[ 3. 작성된 변수 사용하기 ]
next.config.js에 작성한 환경 변수도 사용되기 위해서는 앞에 "process.env."가 작성되어야 합니다.
결국 파일에서 다음과 같이 사용해줄 수 있습니다.
import * as React from 'react';
import { NextPage } from 'next';
const Index: NextPage = () => {
return (
<>
<div>
<h2>Index Page</h2>
<span>환경 변수 데이터: {process.env.ENV_DATA}</span>
</div>
</>
);
};
export default Index;
이상으로 환경 변수 사용하는 방법에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > Next' 카테고리의 다른 글
| [Next] AG Grid 사용하기 (0) | 2022.04.03 |
|---|---|
| [Next] 정적 이미지 사용하기 (0) | 2022.03.20 |
| [Next] 구글 로그인 구현하기 (0) | 2022.03.02 |
| [Next] 네이버 로그인 구현하기 (0) | 2022.03.01 |
| [Next] 카카오 로그인 구현하기 (2) | 2022.02.27 |




댓글