안녕하세요. J4J입니다.
이번 포스팅은 카카오 로그인 구현하는 방법에 대해 적어보는 시간을 가져보려고 합니다.
들어가기에 앞서
동일한 방식의 다른 로그인도 구현해보고 싶은 분들은 다음 글들을 참고하시면 좋을 것 같습니다.
spring과 함께 로그인을 구현하는 방법에 대해 궁금하신 분들은 다음 글을 참고하시면 좋을 것 같습니다.
[Next] Kakao 로그인 Spring을 활용하여 구현하기
카카오 로그인 구현 방법
[ 1. 카카오 디벨로퍼 사이트 로그인 ]
Kakao Developers에 접속한 뒤 로그인을 해주시면 됩니다.
[ 2. 내 애플리케이션 등록하기 ]
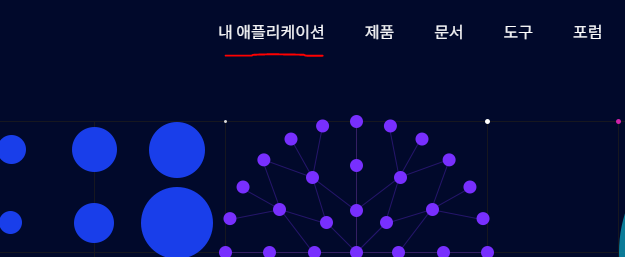
로그인을 하면 우측 상단에 내 애플리케이션이라는 메뉴가 보일 것입니다.

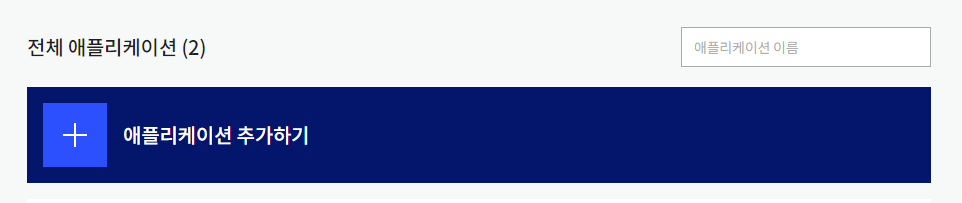
클릭하면 내 애플리케이션 목록들과 함께 애플리케이션 추가하기 버튼이 보일 것입니다.

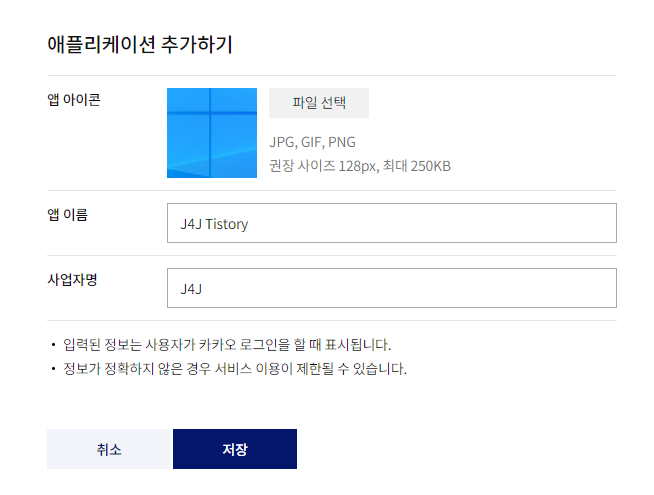
해당 버튼을 눌러 앱 아이콘, 앱 이름, 사업자명을 입력한 뒤 저장을 눌러주시면 됩니다.

[ 3. 사이트 도메인 설정 ]
내 애플리케이션을 생성한 뒤 클릭하면 애플리케이션 설정 페이지로 넘어가집니다.
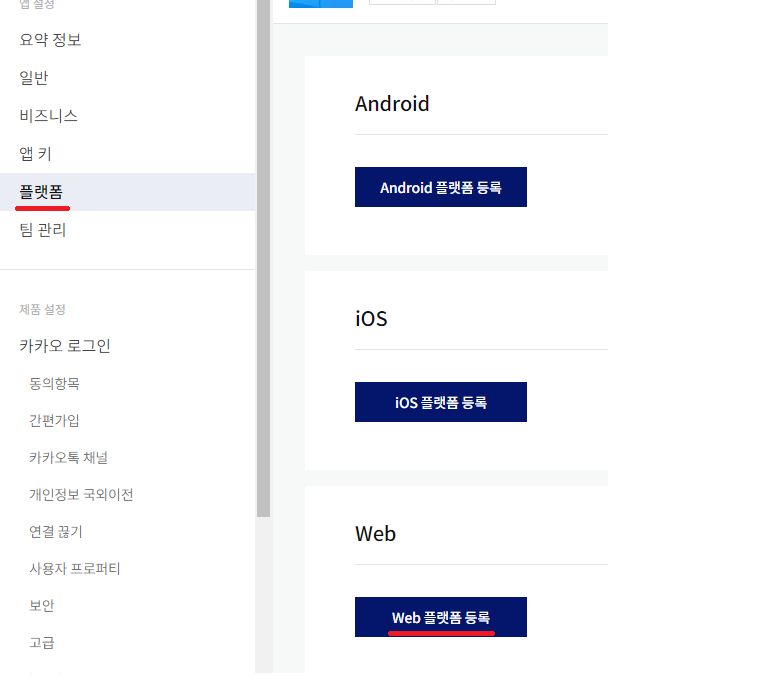
먼저 좌측 메뉴의 "앱 설정 → 플랫폼" 메뉴를 들어가 줍니다.

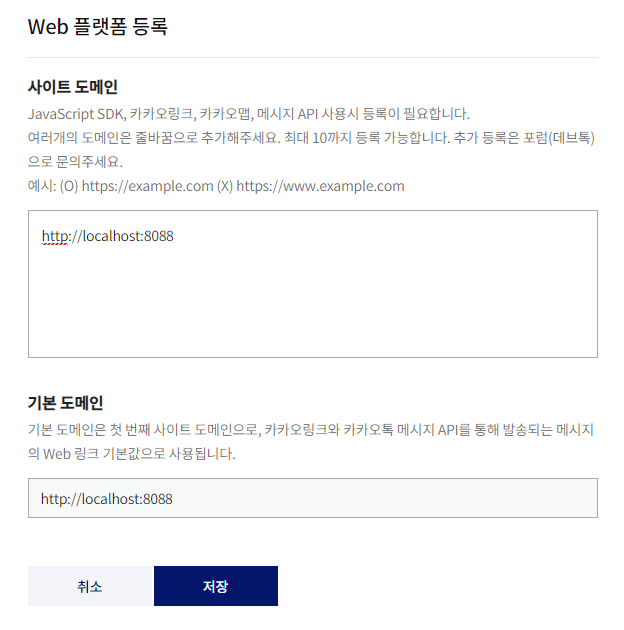
여기서 Web 플랫폼 등록을 누르면 사이트 도메인을 입력하는 화면이 나오는데 카카오 로그인을 사용할 도메인을 입력해주시면 됩니다.
저는 테스트를 위함이기 때문에 다음과 같이 로컬 도메인 값을 입력하겠습니다.

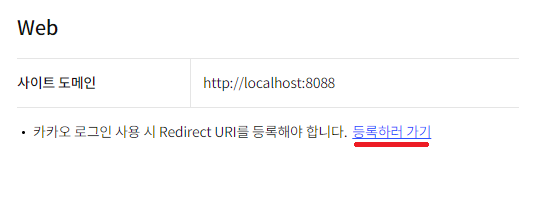
도메인 등록을 완료했으면 바로 아래에 있는 등록하러 가기 버튼을 눌러주시면 됩니다.

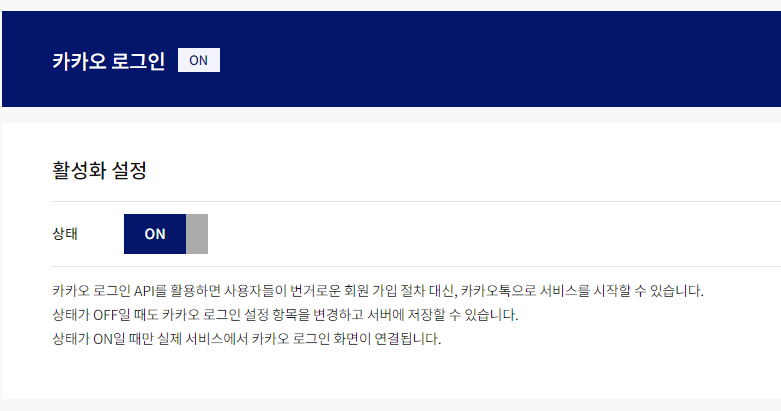
여기서는 다음과 같이 활성화 설정이 ON으로 되도록 변경해주시면 됩니다.

[ 4. 카카오 개인정보 동의 설정 ]
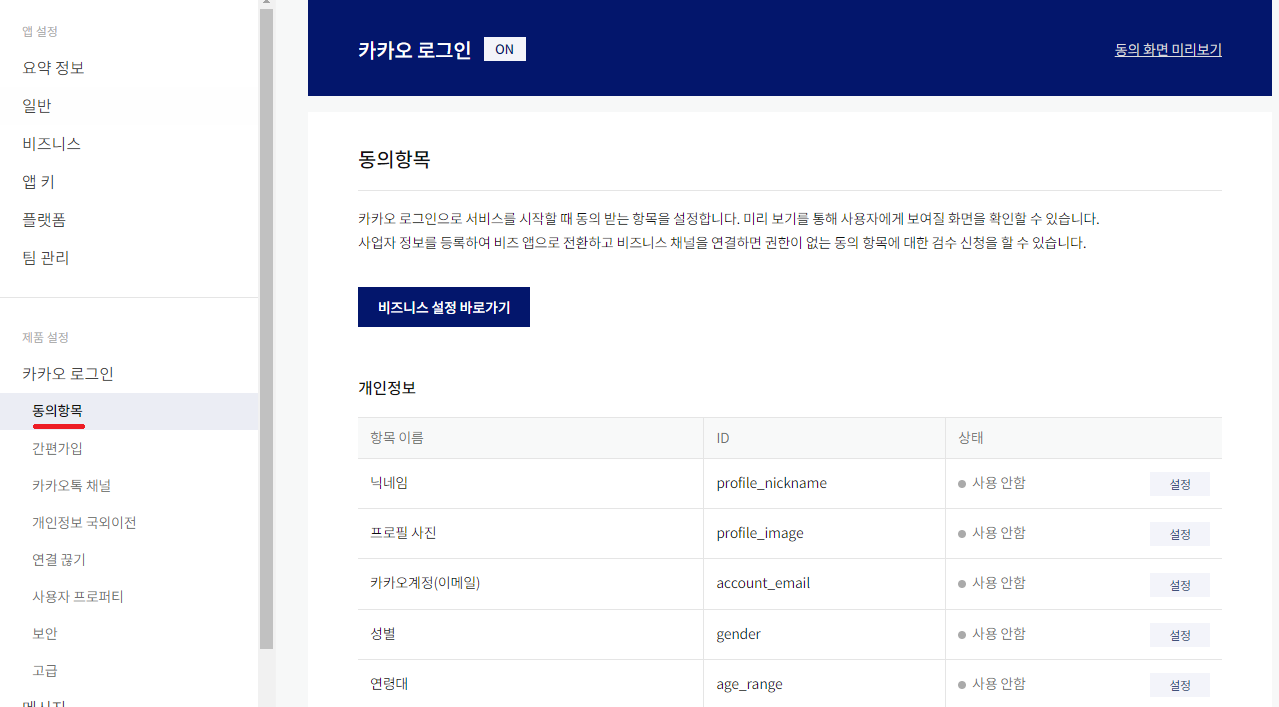
다음은 좌측 메뉴의 "제품 설정 → 카카오 로그인 → 동의항목" 메뉴를 들어가 줍니다.

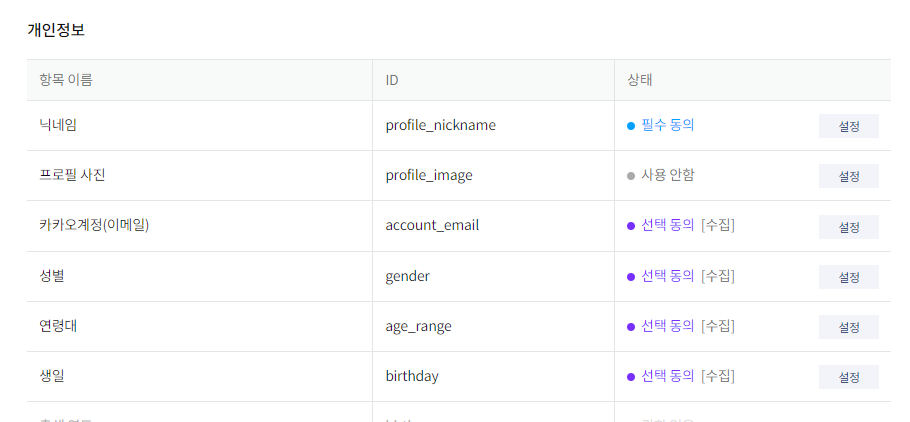
여기서는 로그인을 할 때 카카오를 통해 가져와 사용할 수 있는 개인정보들을 설정할 수 있습니다.
사업자가 있으신 분들은 비즈니스 설정 바로가기 버튼을 통해 사업자를 등록하시면 더 많은 설정을 할 수 있습니다.
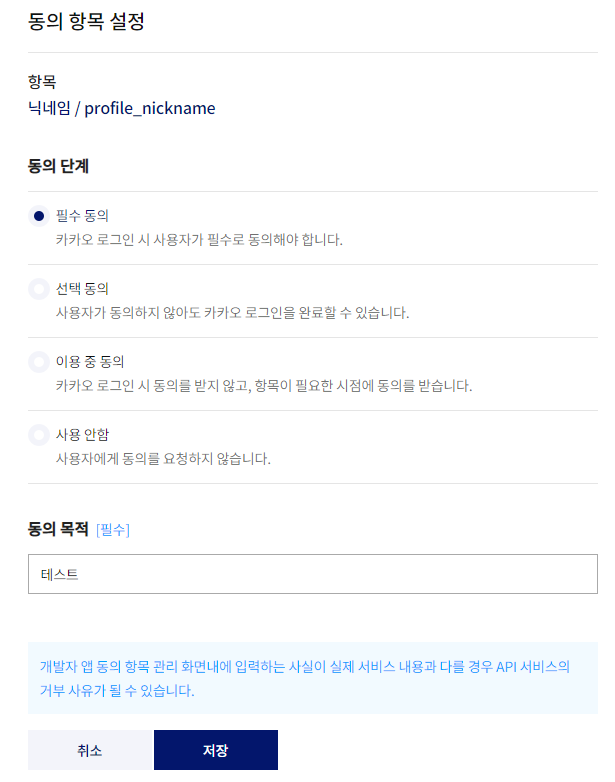
각 항목마다 존재하는 설정 버튼을 누른 뒤 다음과 같이 동의 단계와 동의 목적을 선택 및 작성해주시면 되고 가져오길 원하는 정보들에 대해 모두 동일한 작업을 해주시면 됩니다.

저는 다음과 같이 설정을 완료했습니다.

[ 5. 로그인 화면 구현 ]
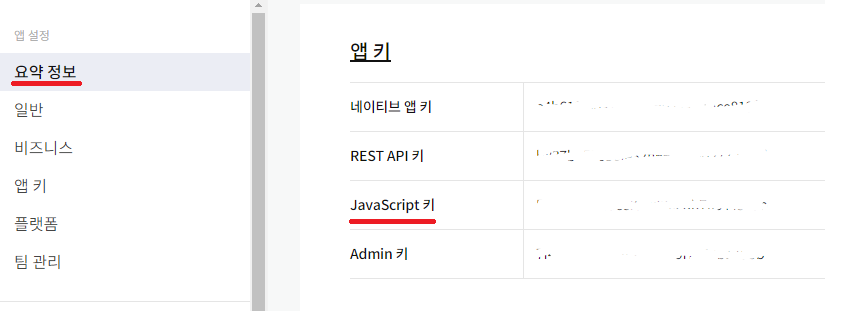
구현하기에 앞서 먼저 애플리케이션의 JavaScript 키를 확인해야 합니다.
좌측 메뉴의 "앱 설정 → 요약 정보" 메뉴를 들어가면 다음과 같이 JavaScript 앱 키를 확인할 수 있습니다.

해당 키는 코드를 작성하면서 활용할 것입니다.
이제 코드를 작성해보겠습니다.
먼저 _app.tsx 파일에서는 Kakao 로그인 script를 등록하기 위해 다음과 같이 수정하겠습니다.
import * as React from 'react';
import { AppProps } from 'next/app';
import Head from 'next/head';
const App = ({ Component, pageProps }: AppProps) => {
return (
<>
<Head>
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>
</Head>
<Component {...pageProps} />
</>
)
};
export default App;
다음은 위에서 발급된 JavaScript 키를 이용하여 kakao 기능을 수행할 수 있도록 초기화 작업을 위한 코드를 작성하겠습니다.
util파일을 아무거나 하나 만들어 다음과 같이 작성해주시면 됩니다.
export const kakaoInit = () => {
const kakao = (window as any).Kakao;
if(!kakao.isInitialized()) {
kakao.init('JavaScript Key를 입력하세요');
}
return kakao;
}
이번엔 index.tsx 파일에서는 로그인 코드를 구현하기 위해 다음과 같이 수정해보겠습니다.
import * as React from 'react';
import styled from 'styled-components';
import Router from 'next/router';
import { kakaoInit } from './kakaoInit';
const Index = () => {
const kakaoLogin = async () => {
// 카카오 초기화
const kakao = kakaoInit();
// 카카오 로그인 구현
kakao.Auth.login({
success: () => {
kakao.API.request({
url: '/v2/user/me', // 사용자 정보 가져오기
success: (res: any) => {
// 로그인 성공할 경우 정보 확인 후 /kakao 페이지로 push
console.log(res);
Router.push('/kakao');
},
fail: (error: any) => {
console.log(error);
}
})
},
fail: (error: any) => {
console.log(error);
}
})
}
return (
<Wrapper>
<Header.Container>
<Header.Title>로그인할 방법을 선택해주세요.</Header.Title>
</Header.Container>
<Button.Container>
<Button.ButtonList>
<Button.KakaoButton onClick={kakaoLogin}>
<Button.ButtonText>Kakao</Button.ButtonText>
</Button.KakaoButton>
</Button.ButtonList>
</Button.Container>
</Wrapper>
)
}
export default Index;
const Wrapper = styled.div`
max-width: 720px;
margin: 0 auto;
`
const Header = {
Container: styled.div`
text-align: center;
`,
Title: styled.h2``,
}
const Button = {
Container: styled.div``,
ButtonList: styled.div`
display: flex;
flex-direction: column;
align-items: center;
`,
KakaoButton: styled.button`
background-color: #fef01b;
width: 360px;
height: 40px;
margin: 6px 0;
border: none;
border-radius: 6px;
cursor: pointer;
`,
ButtonText: styled.h4`
margin: 0;
padding: 0;
font-size: 18px;
color: #ffffff;
`,
}
마지막으로 /pages 경로에 kakao.tsx 파일을 생성한 뒤 로그아웃 코드 구현을 위해 다음과 같이 작성해보겠습니다.
import Router from 'next/router';
import * as React from 'react';
import styled from 'styled-components';
import { kakaoInit } from './kakaoInit';
const Kakao = () => {
const KakaoLogout = () => {
const kakao = kakaoInit();
console.log(kakao.Auth.getAccessToken()); // 카카오 접근 토큰 확인 (로그인 후 해당 토큰을 이용하여 추가 기능 수행 가능)
// 카카오 로그인 링크 해제
kakao.API.request({
url: '/v1/user/unlink',
success: (res: any) => {
// 로그인 성공할 경우 정보 확인 후 / 페이지로 push
console.log(res);
Router.push('/');
},
fail: (error: any) => {
console.log(error);
}
})
}
return (
<Wrapper>
<Title>KaKao Page...</Title>
<Button onClick={KakaoLogout}>
<ButtonText>Logout</ButtonText>
</Button>
</Wrapper>
)
}
export default Kakao;
const Wrapper = styled.div`
max-width: 720px;
margin: 0 auto;
display: flex;
flex-direction: column;
align-items: center;
`;
const Title = styled.h2``;
const Button = styled.button`
background-color: #fef01b;
width: 360px;
height: 40px;
margin: 6px 0;
border: none;
border-radius: 6px;
cursor: pointer;
`;
const ButtonText = styled.h4`
margin: 0;
padding: 0;
font-size: 18px;
color: #ffffff;
`;
테스트
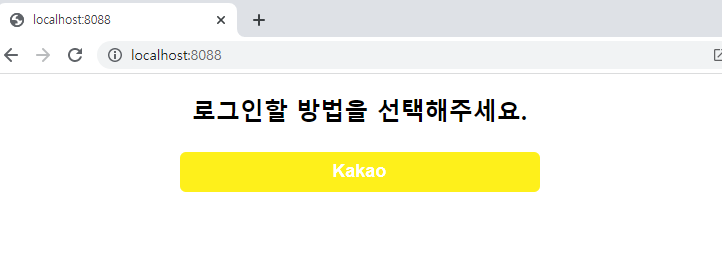
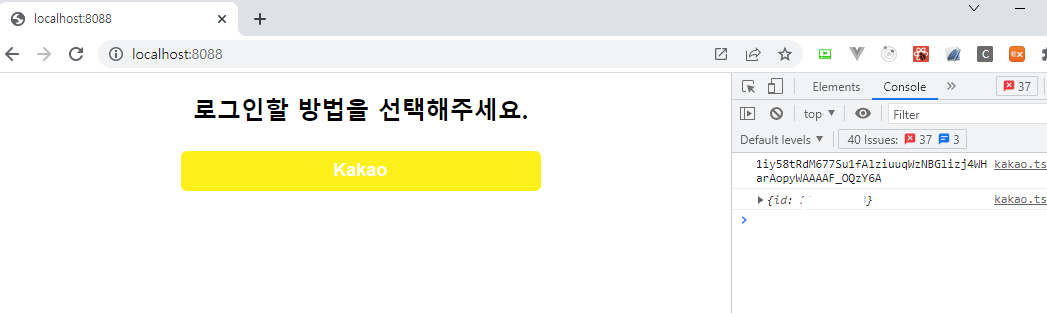
서버를 실행시키면 다음과 같은 화면을 확인할 수 있습니다.

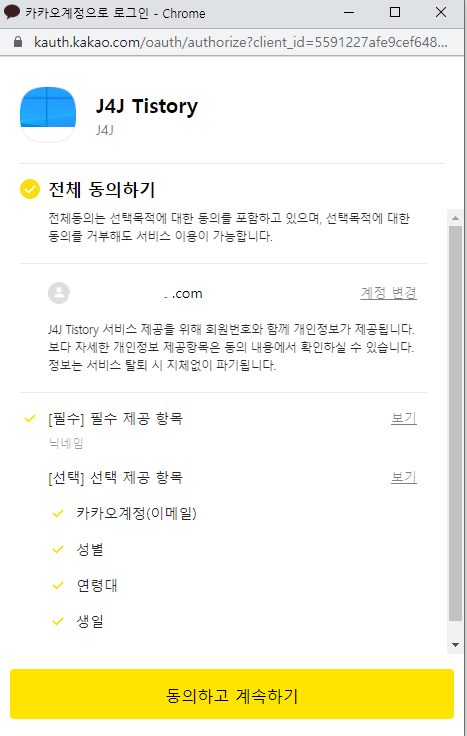
Kakao 버튼을 클릭하게 되면 다음과 같이 정보 동의에 설정했던 항목들을 확인할 수 있습니다.

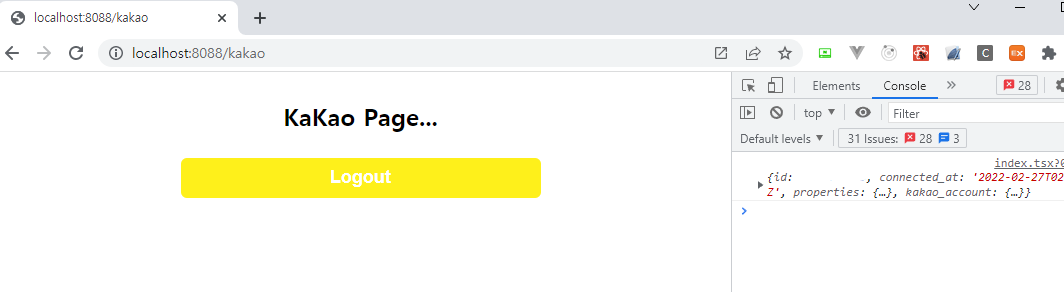
동의하고 계속하기 버튼을 누르면 다음과 같은 화면을 확인할 수 있고 Console을 보면 카카오로부터 데이터들이 넘어온 것을 확인할 수 있습니다.

해당 화면에서 Logout 버튼을 누르게 되면 다음과 같이 로그인 화면으로 다시 넘어가게 됩니다.

또한 로그인할 때 발급받았던 토큰 정보도 확인할 수 있고 로그아웃 결과로는 로그아웃된 아이디를 확인할 수 있습니다.
이상으로 카카오 로그인 구현하는 방법에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > Next' 카테고리의 다른 글
| [Next] 구글 로그인 구현하기 (0) | 2022.03.02 |
|---|---|
| [Next] 네이버 로그인 구현하기 (0) | 2022.03.01 |
| [Next] Styled Components 사용하기 (0) | 2022.01.11 |
| [Next] Editor 사용하기 (3) - React Draft Wysiwyg (1) | 2022.01.09 |
| [Next] Editor 사용하기 (2) - Toast UI (1) | 2022.01.07 |




댓글