안녕하세요. J4J입니다.
이번 포스팅은 브라우저에서 암호화를 사용할 경우 발생하는 문제점에 대해 적어보는 시간을 가져보려고 합니다.
들어가기에 앞서...
아래 글에서 사용될 암호화는 대표적으로 많이 사용되는 aes를 사용하려고 합니다.
aes 암호화와 복호화를 위한 코드는 아래와 같고 자세한 설정 사항은 [React] AES256 암호화 (with. Java)를 참고해주시길 바랍니다.
import cryptoJs from 'crypto-js';
const secretKey = '12345678901234567890123456789012'; // 32자리 비밀키
const iv = 'abcdefghijklmnop'; // 16자리 iv
// 암호화
export const encrypt = (text: string) => {
const cipher = cryptoJs.AES.encrypt(text, cryptoJs.enc.Utf8.parse(secretKey), {
iv: cryptoJs.enc.Utf8.parse(iv),
padding: cryptoJs.pad.Pkcs7,
mode: cryptoJs.mode.CBC,
});
return cipher.toString();
};
// 복호화
export const decrypt = (encryptedText: string) => {
const decipher = cryptoJs.AES.decrypt(encryptedText, cryptoJs.enc.Utf8.parse(secretKey), {
iv: cryptoJs.enc.Utf8.parse(iv),
padding: cryptoJs.pad.Pkcs7,
mode: cryptoJs.mode.CBC,
});
return decipher.toString(cryptoJs.enc.Utf8);
};
암호화 정보 노출
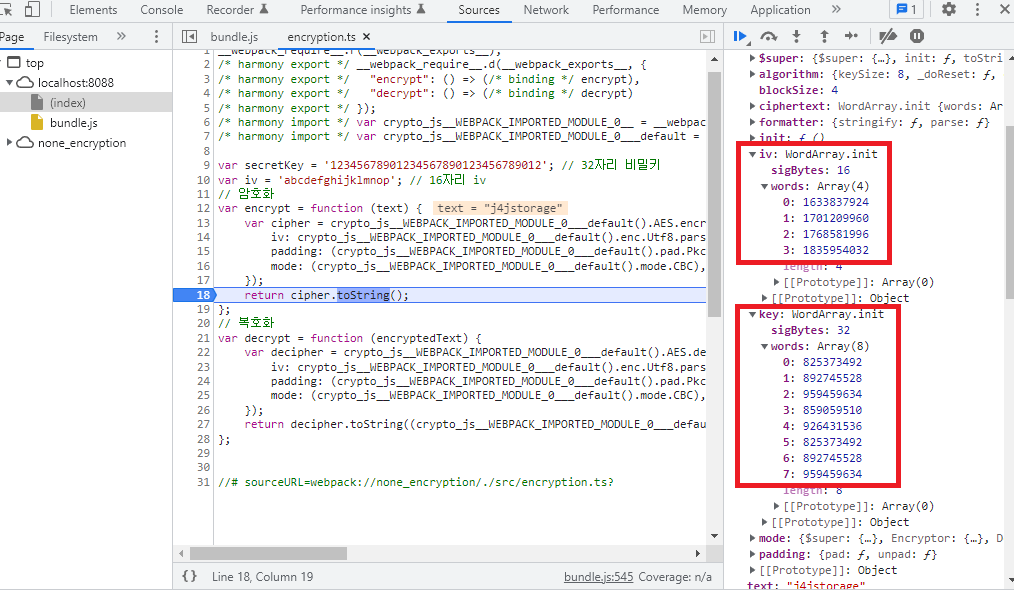
브라우저에서 암호화를 사용할 경우 암호화 key, iv와 같은 정보들이 노출될 수 있습니다.
key, iv 정보를 확인하는 방법은 다음의 순서대로 해보면 됩니다.
[ 1. 개발자 도구에서 Sources 탭 접근 ]

[ 2. sourceMap에서 암호화 파일 접근 ]

[ 3. 암호화 return 값의 행 클릭하여 breakpoint 지정 ]

[ 4. 새로고침 하면 breakpoint scope에서 정보 확인 가능 ]

암호화 함수 실행
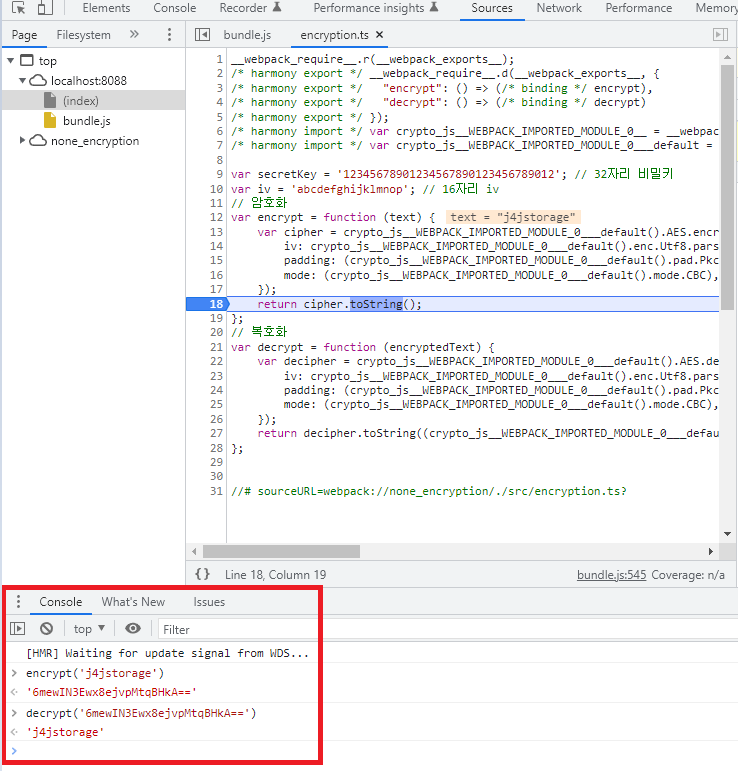
이번엔 암호화 함수를 브라우저에서 실행하여 암호화와 복호화 결과물을 확인해보겠습니다.
[ 1. 개발자 도구에서 Sources 탭 접근 ]

[ 2. sourceMap에서 암호화 파일 접근 ]

[ 3. 암호화 return 값의 행 클릭하여 breakpoint 지정 ]

[ 4. 새로고침 후 console에서 함수 사용 ]

결론
위와 같이 브라우저에서 암호화를 사용할 경우 관련 정보들이 노출될 수가 있습니다.
사실, 위의 방법들 같은 경우는 [React] webpack을 이용하여 sourceMap 제거하기를 참고하여 sourceMap을 제거하면 확인이 불가한 것으로 알고 있습니다.
다만, 보안에 대해 한 번도 자세하게 공부해본적도 없는 저도 sourceMap만 노출되어있다면 해당 서비스에서 사용되고 있는 암호화 정보들을 모두 탈취가 가능합니다.
그러므로 브라우저에서 암호화를 사용하게 되면 어디에서 어떻게 관련 정보들이 탈취될지 모르기 때문에 개인적으로는 서버단에서만 암호화 처리를 하는 것이 올바를 것으로 보입니다.
이상으로 브라우저에서 암호화를 사용할 경우 발생하는 문제점에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > React' 카테고리의 다른 글
| [React] Cypress로 E2E테스트하기 (0) | 2023.04.12 |
|---|---|
| [React] react-hook-form에서 Cannot read properties of undefined (reading '_f') 발생되는 경우 (0) | 2023.02.01 |
| [React] webpack을 이용하여 sourceMap 제거하기 (0) | 2022.10.12 |
| [React] 뒤로 가기 막기 (0) | 2022.10.10 |
| [React] react-router 사용하기 (1) | 2022.08.22 |



댓글