안녕하세요. J4J입니다.
이번 포스팅은 next13 이후로 msw 사용하기 두 번째인 node 환경 설정하는 방법에 대해 적어보는 시간을 가져보려고 합니다.
이전 글
[Next] Next13 이후로 MSW 사용하기 (1) - Browser 환경 설정
관련 글
[React] MSW로 API Mocking 하기 (1) - MSW란?
[React] MSW로 API Mocking 하기 (3) - Node 환경에서 사용하기
들어가기에 앞서
들어가기에 앞서 msw가 무엇이고 msw에서 말하는 node 환경이 무엇인지는 위의 관련 링크를 참고해 주시면 됩니다.
해당 글에서는 next에서 msw node 환경 사용을 위한 설정 방법에 대해서만 다루도록 하겠습니다.
Node 환경 설정 방법
[ 1. 패키지 설치 ]
현재 기준으로 msw는 2 버전이 출시되었습니다.
개인적으로 2 버전을 사용해 봤을 때 stable 한지 체감을 하지 못하고 있어서 이번 글에서는 1.3.2 버전으로 대체하도록 하겠습니다.
$ npm install -D msw@1.3.2
[ 2. handler 설정 ]
handler는 API를 호출했을 때 어떤 방식으로 mocking을 수행할지 정의할 수 있습니다.
API의 엔드포인트와 응답 데이터 및 응답 코드를 다음과 같이 작성해볼 수 있습니다.
// src/mocks/handlers/person-handler.ts
import { rest } from 'msw';
export const personHandlers = [
// GET method인 /get-names를 호출하면 다음과 같이 response가 되도록 mocking 정의
rest.get('/get-names', (req, res, ctx) => {
const names = ['jimi', 'john', 'scott', 'queen'];
return res(ctx.status(200), ctx.json(names));
}),
];
// src/mocks/handlers/index.ts
import { personHandlers } from './person-handler';
// 여러 handler를 한 곳에 묶어서 return
export const handlers = [...personHandlers];
[ 3. server 설정 ]
node 환경에서 msw 동작을 위해서는 server 설정을 해줘야 하는데 다음과 같이 작성할 수 있습니다.
// src/mocks/server.ts
import { setupServer } from 'msw/node';
import { handlers } from './handlers';
export const server = setupServer(...handlers);
[ 4. jest.setup에 msw 설정 추가 ]
jest의 전역 설정을 도와주는 jest.setup에 msw 설정을 추가해주셔야 합니다.
테스트를 수행하기 전, 테스트를 수행한 이후 발생될 수 있는 위에서 설정한 server의 동작들을 다음과 같이 작성할 수 있습니다.
// jest.setup.ts
import { server } from './src/mocks/server';
// 테스트를 시작하기 전 처리 서버 설정
beforeAll(() => server.listen());
// 테스트가 끝날 때 마다 handler reset 처리 (다른 테스트에 영향을 주지 않기 위해)
afterEach(() => server.resetHandlers());
// 테스트가 모두 종료되면 서버 종료
afterAll(() => server.close());
테스트
모든 설정이 완료되었다면 테스트를 해보겠습니다.
다음과 같이 handler에 등록된 API를 사용하는 코드를 작성한 뒤 jest를 이용하여 테스트를 수행했을 때 API 응답이 정의된 대로 돌아오는지 확인해 보겠습니다.
// src/app/page.tsx
'use client';
import axios from 'axios';
import { useEffect, useState } from 'react';
export default function RootPage() {
const [names, setNames] = useState<string[]>([]);
const apiGetNames = async () => {
const res = await axios.get('/get-names');
if (res) {
setNames(res.data);
}
};
useEffect(() => {
apiGetNames();
}, []);
return (
<main className="m-4">
<h2 className="text-2xl font-bold">Node Env Names ...</h2>
<div>
<ul>
{names.map((name) => (
<li key={name} data-testid="name-list-item">
{name}
</li>
))}
</ul>
</div>
</main>
);
}
// src/app/page.test.tsx
import { render, screen } from '@testing-library/react';
import RootPage from './page';
describe('root page test', () => {
test('API call test', async () => {
render(<RootPage />);
expect(await screen.findAllByTestId('name-list-item')).toHaveLength(4);
});
});
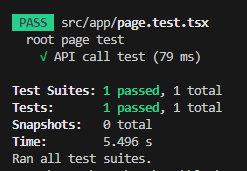
코드를 모두 작성하고 테스트를 돌려보면 다음과 같이 정의한 대로 msw가 동작된 것을 확인할 수 있습니다.

이상으로 next13 이후로 msw 사용하기 두 번째인 node 환경 설정하는 방법에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > Next' 카테고리의 다른 글
| [Next] Next13 이후로 MSW 사용하기 (3) - Storybook에서 사용하기 (1) | 2024.01.09 |
|---|---|
| [Next] Next13 이후로 MSW 사용하기 (1) - Browser 환경 설정 (0) | 2024.01.05 |
| [Next] Jest 사용 환경 설정하기 (1) | 2024.01.04 |
| [Next] 상황 별 원하는 환경 변수 (.env) 사용하기 (2) | 2024.01.03 |
| [Next] Storybook으로 UI 컴포넌트 문서화하기 (4) - Figma 연동하기 (0) | 2024.01.01 |




댓글