안녕하세요. J4J입니다.
이번 포스팅은 상황 별 원하는 환경 변수 (.env) 사용하는 방법에 대해 적어보는 시간을 가져보려고 합니다.
관련 글
Next에서 상황 별 사용되는 환경 변수
next에서 사용될 수 있는 환경 변수 파일들은 전부는 아니지만 다음과 같이 다양하게 존재합니다.
- .env
- .env.development
- .env.production
- .env.local
- .env.test
- .env.test.local
또한 이런 환경 변수 파일들은 실행되는 script가 무엇인지에 따라 우선순위를 가지게 됩니다.
우선순위의 역할은 순위가 높은 것에 대한 변수 값을 먼저 확인하고 변수가 존재한다면 해당 변수를 사용하며 변수가 존재하지 않는 다면 점점 순위가 낮은 것을 확인하면서 변수가 존재하는지 확인합니다.
그리고 이러한 우선순위는 위에서 언급한 환경 변수 파일들만 생성했을 경우 각 script 별로 다음과 같이 존재합니다. (오른쪽으로 갈 수록 우선 순위는 낮아집니다.)
- next dev / .env.local → .env.development → .env
- next build / .env.local → .env.production → .env
- jest / .env.test.local → .env.test → .env
이처럼 next에서 제공해 주는 script들은 적용되는 환경 변수 파일들이 기본적으로 정의되어 있습니다.
하지만 개발을 하다 보면 상황마다 사용하고 싶은 환경 변수 파일들이 변경되고 싶을 수 있습니다.
예를 들면 next dev script를 실행할 때 .env.production에 적용되어 있는 변수 값을 사용하고 싶다거나 또는 .env.staging과 같이 새로운 유형의 환경을 위한 작업을 수행하는 것이 있습니다.
이런 상황들이 발생했을 경우 next에서 어떻게 적용을 해볼 수 있는지에 대해서 소개드리겠습니다.
상황 별 원하는 환경 변수 사용 방법
상황 별 원하는 환경 변수를 사용하기 위한 방법 중 하나로 env-cmd를 활용하는 방법이 있습니다.
설정하는 방법은 다음과 같습니다.
[ 1. 패키지 설치 ]
$ npm install env-cmd
[ 2. 환경 변수 파일 구성 ]

[ 3. package.json에 원하는 환경 변수를 사용하는 script 추가 ]
{
"scripts": {
"dev:dev": "env-cmd -f .env.development next dev",
"dev:stg": "env-cmd -f .env.staging next dev",
"dev:prod": "env-cmd -f .env.production next dev",
"build:dev": "env-cmd -f .env.development next build",
"build:stg": "env-cmd -f .env.staging next build",
"build:prod": "env-cmd -f .env.production next build",
"test:dev": "env-cmd -f .env.development jest",
"test:stg": "env-cmd -f .env.staging jest",
"test:prod": "env-cmd -f .env.production jest",
},
}
테스트
위와 같이 env-cmd를 활용하여 script를 구성했다면 이제는 다음과 같이 사용되는 환경 변수 파일의 우선순위가 변경됩니다.
대표적으로 next dev로 예시를 들어보겠습니다.
- dev:dev / .env.development → .env.local → .env.development → .env
- dev:stg / .env.staging → .env.local → .env.development → .env
- dev:prod / .env.production → .env.local → .env.development → .env
즉, 기존 script에 적용되던 환경 변수 파일 우선순위의 가장 앞에 env-cmd를 통해 설정한 환경 변수 파일을 먼저 적용하게 됩니다.
그러다 보니 정해진 환경에 맞는 환경 변수만 사용되지 않고 원하는 환경 변수 파일을 자유롭게 사용해 볼 수 있습니다.
이를 테스트하기 위해 다음과 같이 간단하게 코드를 작성해 보겠습니다.
// src/app/page.tsx
export default function RootPage() {
return (
<main className="m-2">
<div>
<h2 className="text-3xl font-bold">NEXT_PUBLIC_MODE</h2>
<p data-testid="mode-text">{process.env.NEXT_PUBLIC_MODE}</p>
<p data-testid="node-env-text">{process.env.NODE_ENV}</p>
</div>
</main>
);
}
// .env
NEXT_PUBLIC_MODE=NONE
// .env.development
NEXT_PUBLIC_MODE=DEVELOPMENT
// .env.local
NEXT_PUBLIC_MODE=LOCAL
// .env.production
NEXT_PUBLIC_MODE=PRODDUCTION
// .env.staging
NEXT_PUBLIC_MODE=STAGING
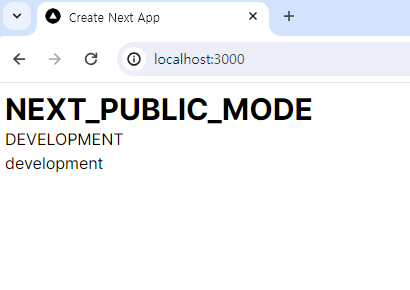
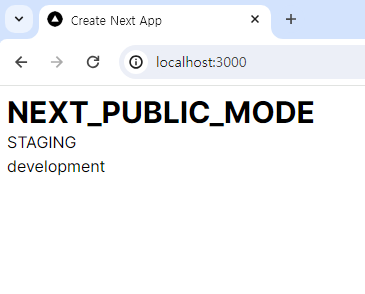
설정을 한 뒤 script 별 실행을 해보면 다음과 같이 적용이 되는 것을 확인해볼 수 있습니다.




이상으로 상황 별 원하는 환경 변수 (.env) 사용하는 방법에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > Next' 카테고리의 다른 글
| [Next] Next13 이후로 MSW 사용하기 (1) - Browser 환경 설정 (0) | 2024.01.05 |
|---|---|
| [Next] Jest 사용 환경 설정하기 (1) | 2024.01.04 |
| [Next] Storybook으로 UI 컴포넌트 문서화하기 (4) - Figma 연동하기 (0) | 2024.01.01 |
| [Next] Storybook으로 UI 컴포넌트 문서화하기 (3) - Path Alias 사용 (2) | 2023.12.28 |
| [Next] Storybook으로 UI 컴포넌트 문서화하기 (2) - Tailwind 적용 (0) | 2023.12.26 |




댓글