안녕하세요. J4J입니다.
이번 포스팅은 storybook으로 UI 컴포넌트 문서화하기 세 번째인 path alias 사용하는 방법에 대해 적어보는 시간을 가져보려고 합니다.
이전 글
[Next] Storybook으로 UI 컴포넌트 문서화하기 (1) - 기본 설정
[Next] Storybook으로 UI 컴포넌트 문서화하기 (2) - Tailwind 적용
Path Alias 사용 예시
많은 분들이 path alias를 사용하는 이유가 import를 통해 모듈을 로드할 때 상대 경로보다는 절대 경로를 이용하기 위해서 일 것입니다.
그래서 일반적인 페이지를 개발할 때 path alias를 활용한 절대 경로를 자연스럽게 많이 사용하고 계실 거고 심지어 설정이 잘 되어 있다면 자동 완성을 사용할 때도 절대 경로를 이용하여 import 구성이 될 것입니다.
그러다 보니 storybook을 위한 코드를 구성하는 stories 파일들에도 path alias를 많이 사용하게 될 텐데 상대 경로를 이용했을 땐 잘 동작하는 소스 코드에 절대 경로를 사용하게 되면 에러가 발생되는 것을 경험해볼 수 있습니다.
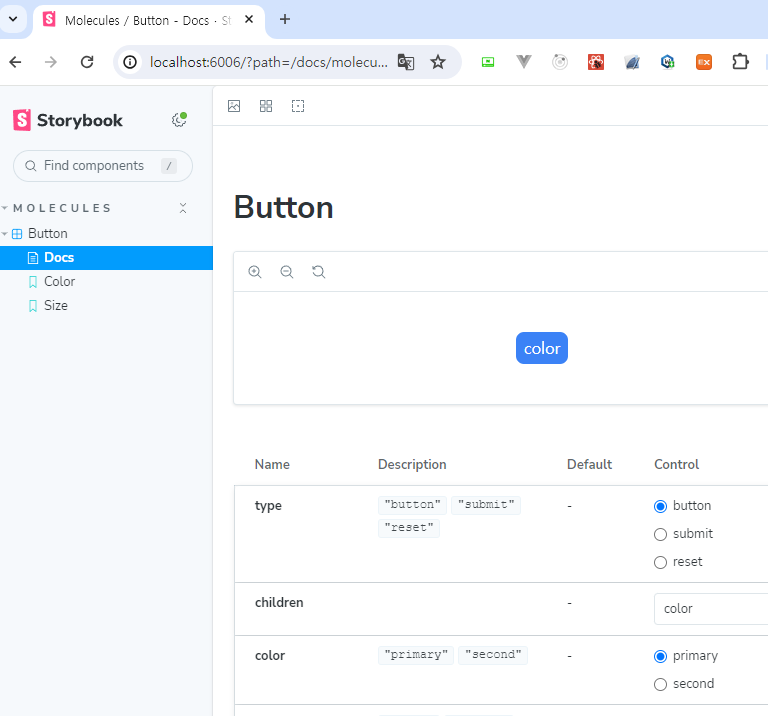
예를 들어 다음과 같이 파일이 구성되어 있는 경우는 stories에 상대 경로를 사용했기 때문에 정상적으로 storybook이 동작하는 것을 볼 수 있습니다.
// src/components/molecules/buttton/Button.tsx
import { MouseEvent, ReactNode } from 'react';
interface Props {
children?: ReactNode;
type?: 'button' | 'submit' | 'reset';
color?: 'primary' | 'second';
size?: 'small' | 'medium' | 'large';
onClick?: (e: MouseEvent<HTMLButtonElement>) => void;
}
export default function Button({ children, type, color, size, onClick }: Props) {
const className = {
getColor: () => {
switch (color) {
case 'primary': {
return 'bg-blue-500 text-white';
}
case 'second': {
return 'bg-red-400 text-white';
}
default: {
return '';
}
}
},
getSize: () => {
switch (size) {
case 'small': {
return 'w-12 h-6';
}
case 'medium': {
return 'w-18 h-8';
}
case 'large': {
return 'w-24 h-10';
}
default: {
return '';
}
}
},
};
return (
<div>
<button
className={`border-none rounded-lg outline-none px-2 py-1 ${className.getColor()} ${className.getSize()}`}
type={type}
onClick={onClick}
>
{children}
</button>
</div>
);
}
// src/components/molecules/buttton/Button.stories.tsx
import { Meta, StoryObj } from '@storybook/react';
import Button from './Button';
const meta = {
title: 'Molecules/Button',
component: Button,
parameters: {
layout: 'centered',
},
tags: ['autodocs'],
args: {
type: 'button',
},
} satisfies Meta<typeof Button>;
export default meta;
type Story = StoryObj<typeof meta>;
export const Color: Story = {
args: {
children: 'color',
color: 'primary',
},
};
export const Size: Story = {
args: {
children: 'size',
size: 'medium',
},
};

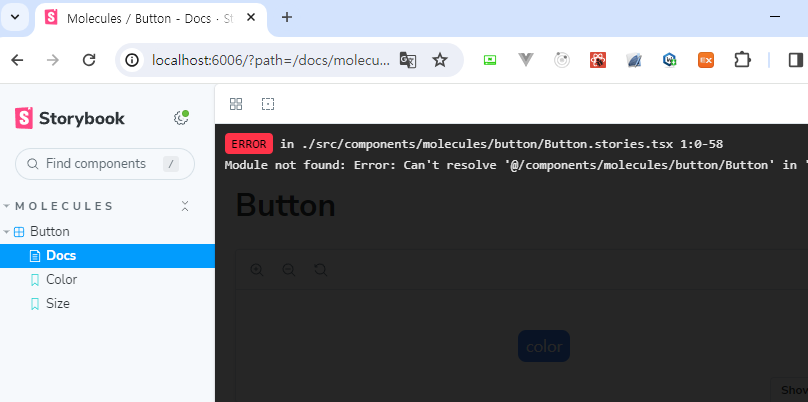
하지만 여기서 stories에 상대 경로 대신 절대 경로를 사용하게 되면 다음과 같이 에러가 발생되는 것을 볼 수 있고 어떤 분들은 디버깅에서부터 에러가 발생되는 것도 보실 수 있습니다.
// src/components/molecules/buttton/Button.stories.tsx
import Button from '@/components/molecules/button/Button';
import { Meta, StoryObj } from '@storybook/react';
const meta = {
title: 'Molecules/Button',
component: Button,
parameters: {
layout: 'centered',
},
tags: ['autodocs'],
args: {
type: 'button',
},
} satisfies Meta<typeof Button>;
export default meta;
type Story = StoryObj<typeof meta>;
export const Color: Story = {
args: {
children: 'color',
color: 'primary',
},
};
export const Size: Story = {
args: {
children: 'size',
size: 'medium',
},
};

Storybook에 Path Alias 적용 방법
storybook에 path alias를 적용하기 위한 방법들이 다양하게 존재하는 것으로 보입니다.
그러다보니 제가 프로젝트를 구성하는 환경과 비슷한 환경에서만 제가 설정하는 방법이 올바르게 동작될 수도 있다고 생각됩니다.
많이들 이렇게 프로젝트를 구성하실 것 같긴 한데 제가 구성한 프로젝트는 next cli를 이용하여 typescript와 path alias를 모두 사용하는 설정을 적용해 놨고 그래서 다음과 같이 tsconfig.json에 path alias에 대한 설정이 담겨있습니다.
{
"compilerOptions": {
"paths": {
"@/*": ["./src/*"]
}
}
}
이런 환경에서 storybook에도 path alias를 사용할 수 있도록 하는 방법은 간단합니다.
설정 방법은 다음과 같습니다.
[ 1. tsconfig.json에 baseUrl 설정 추가 ]
{
"compilerOptions": {
"baseUrl": ".", // 파일 찾는 기본 url의 시작점을 tsconfig.json의 위치와 동일 위치로 설정
},
}
Path Alias 적용 확인
설정을 완료했다면 storybook을 실행시켜 보겠습니다.
tsconfig.json에 baseUrl을 추가한 것 외에는 건드린 것 없음에도 불구하고 다음과 같이 path alias를 사용해도 storybook이 올바르게 동작하는 것을 볼 수 있습니다.

이상으로 storybook으로 UI 컴포넌트 문서화하기 세 번째인 path alias 사용하는 방법에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > Next' 카테고리의 다른 글
| [Next] 상황 별 원하는 환경 변수 (.env) 사용하기 (2) | 2024.01.03 |
|---|---|
| [Next] Storybook으로 UI 컴포넌트 문서화하기 (4) - Figma 연동하기 (0) | 2024.01.01 |
| [Next] Storybook으로 UI 컴포넌트 문서화하기 (2) - Tailwind 적용 (0) | 2023.12.26 |
| [Next] Storybook으로 UI 컴포넌트 문서화하기 (1) - 기본 설정 (0) | 2023.12.25 |
| [Next] Next13의 새로운 기능 알아보기 (5) - Metadata (0) | 2023.06.21 |




댓글