안녕하세요. J4J입니다.
이번 포스팅은 storybook으로 UI 컴포넌트 문서화하기 두 번째인 tailwind 적용하는 방법에 대해 적어보는 시간을 가져보려고 합니다.
이전 글
[Next] Storybook으로 UI 컴포넌트 문서화하기 (1) - 기본 설정
Tailwind 사용 예시
프로젝트 개발을 할 때 tailwind를 사용하시던 분들이 storybook을 처음 도입을 하게 되면 제일 먼저 당황하는 부분은 storybook에 css가 적용되지 않는 현상입니다.
서버를 구동하여 확인할 수 있었던 다양한 컴포넌트들의 디자인들이 storybook에서는 올바르게 보이지 않아 설정에 의문을 품게 됩니다.
예를 들어 다음과 같이 tailwind를 사용하여 새로운 버튼을 만들어 보겠습니다.
import { MouseEvent, ReactNode } from 'react';
interface Props {
children?: ReactNode;
type?: 'button' | 'submit' | 'reset';
color?: 'primary' | 'second';
size?: 'small' | 'medium' | 'large';
onClick?: (e: MouseEvent<HTMLButtonElement>) => void;
}
export default function Button({ children, type, color, size, onClick }: Props) {
const className = {
getColor: () => {
switch (color) {
case 'primary': {
return 'bg-blue-500 text-white';
}
case 'second': {
return 'bg-red-400 text-white';
}
default: {
return '';
}
}
},
getSize: () => {
switch (size) {
case 'small': {
return 'w-12 h-6';
}
case 'medium': {
return 'w-18 h-8';
}
case 'large': {
return 'w-24 h-10';
}
default: {
return '';
}
}
},
};
return (
<div>
<button
className={`border-none rounded-lg outline-none px-2 py-1 ${className.getColor()} ${className.getSize()}`}
type={type}
onClick={onClick}
>
{children}
</button>
</div>
);
}
그리고 만들어진 버튼을 페이지에서 사용해 보면 다음과 같이 올바르게 버튼에 디자인이 적용되는 것을 볼 수 있습니다.
import Button from '@/components/molecules/button/Button';
export default function RootPage() {
return (
<main className="m-4">
<div>
<Button type="submit" color="primary" size="medium">
Page Button
</Button>
</div>
</main>
);
}

이번엔 버튼을 storybook에 표현해보겠습니다.
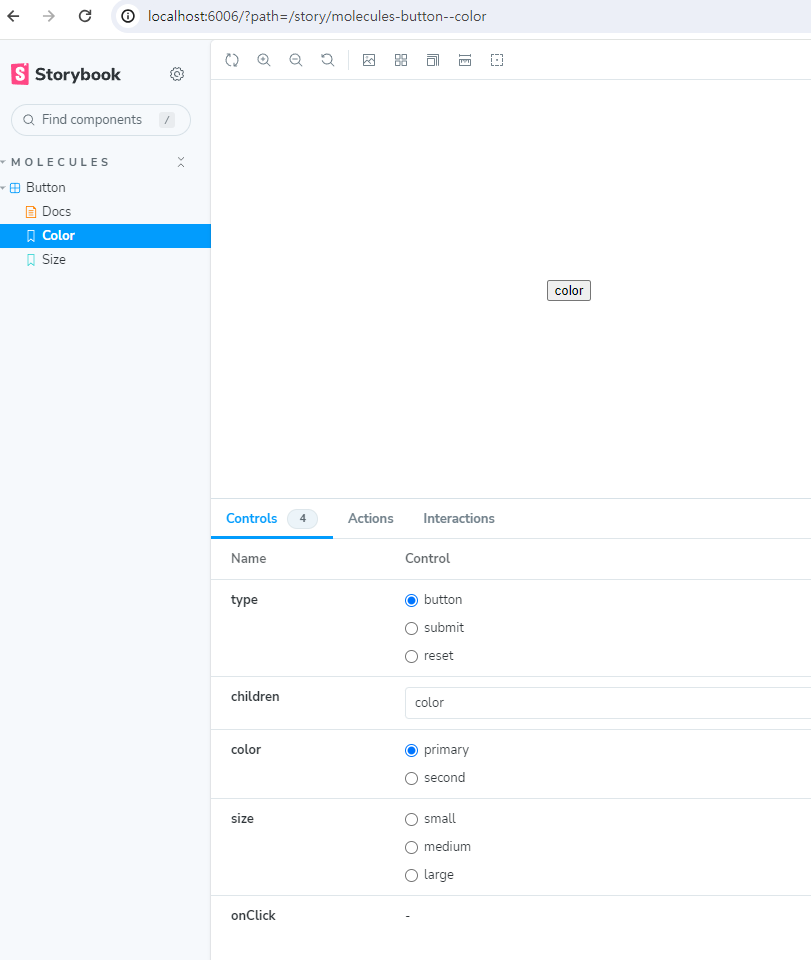
색상과 사이즈에 대한 표현을 하기 위해 다음과 같이 stories 파일을 작성했고 storybook을 구동하여 확인해 보면 다음과 같이 어떠한 디자인도 적용되어 있지 않는 것을 볼 수 있습니다.
import { Meta, StoryObj } from '@storybook/react';
import Button from './Button';
const meta = {
title: 'Molecules/Button',
component: Button,
parameters: {
layout: 'centered',
},
tags: ['autodocs'],
args: {
type: 'button',
},
} satisfies Meta<typeof Button>;
export default meta;
type Story = StoryObj<typeof meta>;
export const Color: Story = {
args: {
children: 'color',
color: 'primary',
},
};
export const Size: Story = {
args: {
children: 'size',
size: 'medium',
},
};

Storybook에 Tailwind 적용 방법
위에서 tailwind가 동작되지 않은 이유는 간단합니다.
storybook과 관련된 파일에는 tailwind를 적용하는 설정이 되어 있지 않기 때문입니다.
[React] Tailwind 사용하기 (1) - 개념 및 설정을 참고해 보시면 tailwind에 대한 기본적인 설정들을 확인할 수 있습니다.
postcss, content 설정 등을 하는 것을 볼 수 있는데 이 중 봐야 되는 것은 tailwind 지시문이 담겨 있는 파일입니다.
어떻게 설정하셨는지에 따라 파일 명이 다를 수 있는데 next cli를 통해 tailwind를 같이 설치하신 분들은 /src/app/globals.css라는 파일을 확인하실 수 있고 그 외 다른 이름으로는 main.css로 다음과 같이 설정되어 있는 파일이 있을 겁니다.
@tailwind base;
@tailwind components;
@tailwind utilities;
다른 설정들은 이미 모두 적용되어 있을 것이기 때문에 최종적으로 해당 파일을 storybook 설정에도 추가를 해준다면 tailwind가 storybook 내부에서도 올바르게 동작하는 것을 볼 수 있습니다.
설정 방법은 다음과 같습니다.
[ 1. preview.ts 파일에 tailwind globals.css 추가 ]
import '../src/app/globals.css'; // tailwind 적용을 위해 추가
const preview: Preview = {
parameters: {
...
},
};
export default preview;
Tailwind 적용 확인
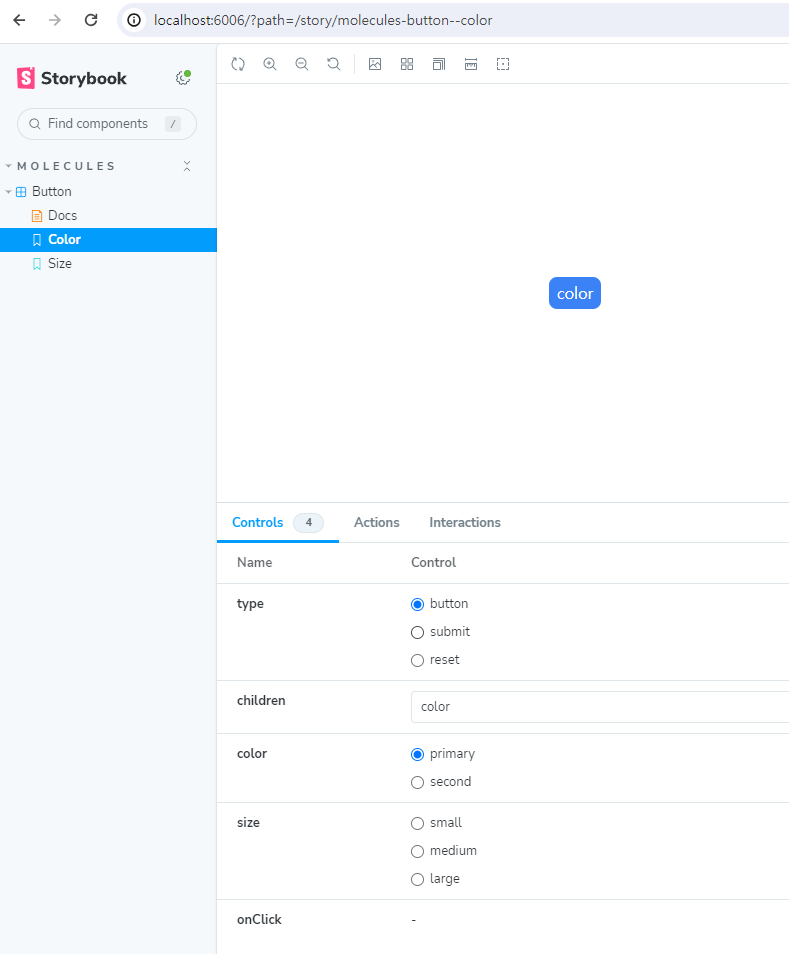
preview에 설정을 추가했다면 storybook을 다시 구동하여 css가 적용되는지 확인해 줍니다.
아까와 달리 다음과 같이 페이지에서 사용되는 것처럼 올바르게 css가 적용되어 다양한 디자인들을 확인할 수 있습니다.

이상으로 storybook으로 UI 컴포넌트 문서화하기 두 번째인 tailwind 적용하는 방법에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > Next' 카테고리의 다른 글
| [Next] Storybook으로 UI 컴포넌트 문서화하기 (4) - Figma 연동하기 (0) | 2024.01.01 |
|---|---|
| [Next] Storybook으로 UI 컴포넌트 문서화하기 (3) - Path Alias 사용 (2) | 2023.12.28 |
| [Next] Storybook으로 UI 컴포넌트 문서화하기 (1) - 기본 설정 (0) | 2023.12.25 |
| [Next] Next13의 새로운 기능 알아보기 (5) - Metadata (0) | 2023.06.21 |
| [Next] Next13의 새로운 기능 알아보기 (4) - Link (1) | 2023.06.11 |




댓글