안녕하세요. J4J입니다.
이번 포스팅은 Next13의 새로운 기능 알아보기 네 번째인 Link에 대해 적어보는 시간을 가져보려고 합니다.
a태그 사용 제거
next13 이전에 Link를 이용하여 페이지 이동을 위한 화면을 구성할 때 Link 아래에 a태그를 사용하신 경험이 있을 겁니다.
일반적인 상황에서는 next13 이전에도 a태그를 사용하지 않아도 문제 될 것은 없습니다.
하지만 Link 아래에 추가적인 다른 태그를 사용하거나 styledComponents, emotion 등을 이용한 커스텀 컴포넌트를 넣는 경우 페이지 이동은 가능하지만 a태그가 사라지는 문제를 발생시킵니다
Link의 사용 목적은 페이지 이동을 하기 위해 활용하기 때문에 전혀 문제 없는 것 아닌가? 라고 생각할 수 있지만 a태그가 사라지는 문제점은 웹 페이지의 SEO에 영향을 주는 결과를 만듭니다.
많은 개발자분들이 react대신 next를 사용하는 이유가 SEO와 관련이 있을 텐데 위의 문제점을 해결하지 않는 것은 앞뒤가 다르기에 필수적인 부분이라고 생각합니다.
a태그를 사용해야 하는 간단한 예시를 보여드리면 다음과 같습니다.
import Link from 'next/link';
import styled from 'styled-components';
const LinkBase = () => {
return (
<div>
<h2>기본 링크</h2>
<ul>
<li>
<Link href="/fetching/ssr">
<Text>ssr</Text>
</Link>
</li>
<li>
<Link href="/fetching/ssg">
<Text>ssg</Text>
</Link>
</li>
<li>
<Link href="/fetching/isr">
<Text>isr</Text>
</Link>
</li>
</ul>
</div>
);
};
export default LinkBase;
const Text = styled.p`
color: olive;
`;
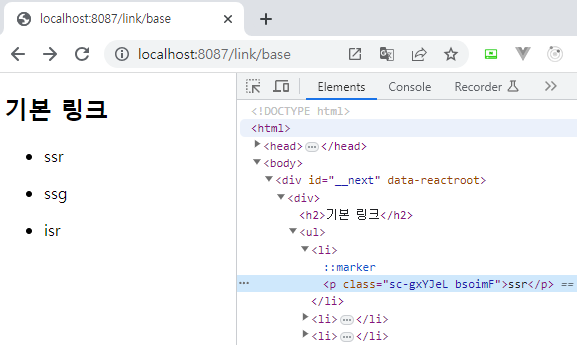
위와 같이 코드를 작성하고 서버를 실행해보면 다음과 같이 a태그가 보이지 않는 것을 확인할 수 있습니다.

이런 문제를 해결하기 위해 다음과 같이 Link 아래에 a태그를 넣어줄 수 있습니다.
import Link from 'next/link';
import styled from 'styled-components';
const LinkBase = () => {
return (
<div>
<h2>기본 링크</h2>
<ul>
<li>
<Link href="/fetching/ssr">
<a>
<Text>ssr</Text>
</a>
</Link>
</li>
<li>
<Link href="/fetching/ssg">
<a>
<Text>ssg</Text>
</a>
</Link>
</li>
<li>
<Link href="/fetching/isr">
<a>
<Text>isr</Text>
</a>
</Link>
</li>
</ul>
</div>
);
};
export default LinkBase;
const Text = styled.p`
color: olive;
`;
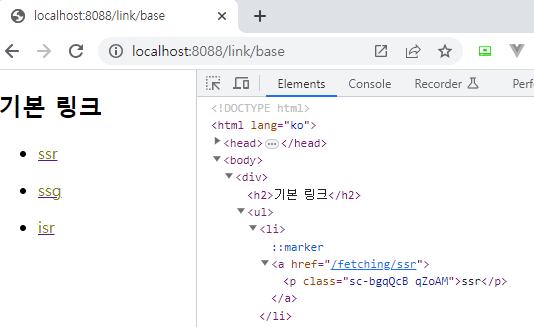
그러면 다음과 같이 a태그가 올바르게 사용되는 것을 확인해 볼 수 있습니다.

next13 이후부터는 위의 문제가 발생되지 않기에 더 이상 Link 아래에 a태그를 넣어줄 필요가 없어집니다.
즉, 맨 위의 코드를 next13에 동일하게 사용해도 전혀 문제 되지 않는 것을 확인할 수 있습니다.
'use client';
import Link from 'next/link';
import styled from 'styled-components';
const LinkBasePage = () => {
return (
<div>
<h2>기본 링크</h2>
<ul>
<li>
<Link href="/fetching/ssr">
<Text>ssr</Text>
</Link>
</li>
<li>
<Link href="/fetching/ssg">
<Text>ssg</Text>
</Link>
</li>
<li>
<Link href="/fetching/isr">
<Text>isr</Text>
</Link>
</li>
</ul>
</div>
);
};
export default LinkBasePage;
const Text = styled.p`
color: olive;
`;

정적 타입 Link
next 13.2 버전 이후부터 Link를 사용할 때 정적 타입을 적용시켜 볼 수 있습니다.
여기서 말하는 정적 타입은 Link를 사용할 때 디렉토리에 존재하지 않는 페이지 경로를 입력할 경우 에러를 발생시켜 주는 것을 의미합니다.
디버깅 단계에서 올바르지 않은 경로를 사용하면 에러를 발생시켜주기 때문에 더 안전하게 Link를 활용해 볼 수 있습니다.
적용하는 방법은 next.config.js 파일에 설정해주기만 하면 됩니다.
다만 한 가지 주의해야 할 점은 app 디렉토리를 사용하는 경우만 적용이 가능하기에 next.config.js에 다음의 설정이 필수로 이루어져야 합니다.
/** @type {import('next').NextConfig} */
const nextConfig = {
experimental: {
appDir: true, // appDir 사용 필수
typedRoutes: true, // 정적 타입 Link 적용
},
};
module.exports = nextConfig;
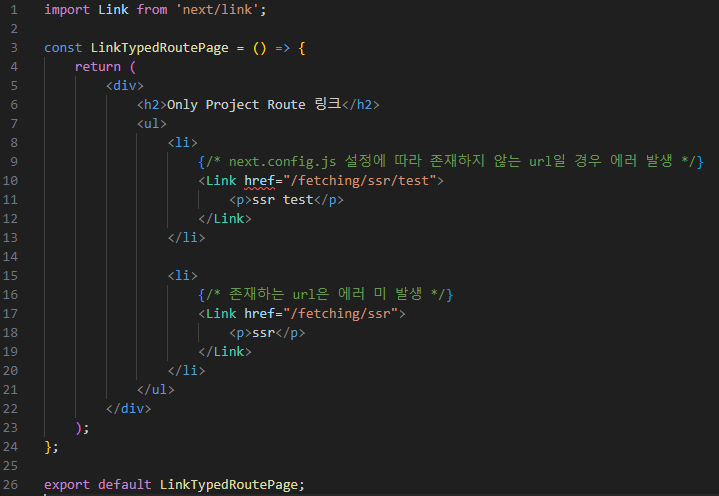
설정을 완료한 뒤 Link를 사용할 때 존재하지 않는 경로를 입력하면 다음과 같이 에러가 발생되는 것을 확인할 수 있습니다.

이상으로 Next13의 새로운 기능 알아보기 네 번째에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > Next' 카테고리의 다른 글
| [Next] Storybook으로 UI 컴포넌트 문서화하기 (1) - 기본 설정 (0) | 2023.12.25 |
|---|---|
| [Next] Next13의 새로운 기능 알아보기 (5) - Metadata (0) | 2023.06.21 |
| [Next] Next13의 새로운 기능 알아보기 (3) - Font (0) | 2023.06.07 |
| [Next] Next13의 새로운 기능 알아보기 (2) - Data Fetching (0) | 2023.06.04 |
| [Next] Next13의 새로운 기능 알아보기 (1) - Routing과 RSC (0) | 2023.05.29 |




댓글