안녕하세요. J4J입니다.
이번 포스팅은 Next13의 새로운 기능 알아보기 두 번째인 Data Fetching에 대해 적어보는 시간을 가져보려고 합니다.
들어가기에 앞서
next의 data fetching이 무엇인지에 대해 궁금하신 분들은 다음 글들을 참고하시면 됩니다.
[Next] Data Fetching에 대해 알아보기 (1) - CSR / SSR
[Next] Data Fetching에 대해 알아보기 (2) - SSG / Dynamic Routing
[Next] Data Fetching에 대해 알아보기 (3) - ISR
SSR (Server Side Rendering)
next13으로 넘어오면서 SSR을 포함한 여러 fetching 방법이 간소해지며 비슷한 유형으로 처리될 수 있도록 변경되었습니다.
그중 먼저 SSR은 어떤 식으로 변경되었는지 보겠습니다.
next13 이전에는 SSR을 적용하기 위해 getServerSideProps를 활용했습니다.
getServerSideProps함수 내부에서 prerendering 할 데이터를 조회한 뒤 props로 전달하여 화면에 사용할 수 있었습니다.
export const getServerSideProps = async () => {
const res = await fetch('http://localhost:8080/getData', {
headers: {
'Content-Type': 'application/json',
},
});
const datas: number[] = await res.json();
return {
props: {
datas,
},
};
};
interface Props {
datas: number[];
}
const Ssr = (props: Props) => {
return (
<div>
{props.datas.map((data, index) => (
<div key={data}>
<p>
{index + 1}번째 값은 {data}입니다.
</p>
</div>
))}
</div>
);
};
export default Ssr;
next13 이후부터 getServerSideProps와 같이 특정한 함수를 이용하지 않고 JS에서 단순히 데이터를 조회하는 것처럼 SSR을 적용해 볼 수 있습니다.
SSR을 적용하기 위해서는 다음과 같이 사용하시면 됩니다.
- fetch를 사용하여 데이터 조회
- cache에 no-store 속성 적용 or next revalidate 값을 0으로 적용
const getData = async () => {
const res = await fetch('http://localhost:8080/getData', {
headers: {
'Content-Type': 'application/json',
},
cache: 'no-store',
// next: {
// revalidate: 0,
// },
});
return res.json();
};
const SsrPage = async () => {
const datas: number[] = await getData();
return (
<div>
{datas.map((data, index) => (
<div key={data}>
<p>
{index + 1}번째 값은 {data}입니다.
</p>
</div>
))}
</div>
);
};
export default SsrPage;
SSG (Static Site Generation)
next13 이전에는 SSG를 적용하기 위해 getStaticProps를 활용했습니다.
getStaticProps함수 내부에서 prerendering할 데이터를 조회한 뒤 SSG와 동일하게 props로 전달하여 화면에 사용할 수 있습니다.
export const getStaticProps = async () => {
const res = await fetch('http://localhost:8080/getData', {
headers: {
'Content-Type': 'application/json',
},
});
const datas: number[] = await res.json();
return {
props: {
datas,
},
};
};
interface Props {
datas: number[];
}
const Ssg = (props: Props) => {
return (
<div>
{props.datas.map((data, index) => (
<div key={data}>
<p>
{index + 1}번째 값은 {data}입니다.
</p>
</div>
))}
</div>
);
};
export default Ssg;
next13 이후부터는 SSR처럼 특정 함수를 사용하지 않고 SSR과 유사한 방식으로 SSG를 적용해 볼 수 있습니다.
SSG를 적용하기 위해서는 다음과 같이 사용하시면 됩니다.
- fetch를 사용하여 데이터 조회
- cache, next revalidate를 적용하지 않기 or cache에 force-cache 속성 적용
const getData = async () => {
const res = await fetch('http://localhost:8080/getData', {
headers: {
'Content-Type': 'application/json',
},
cache: 'force-cache', // or 미 입력
});
return res.json();
};
const SsgPage = async () => {
const datas: number[] = await getData();
return (
<div>
{datas.map((data, index) => (
<div key={data}>
<p>
{index + 1}번째 값은 {data}입니다.
</p>
</div>
))}
</div>
);
};
export default SsgPage;
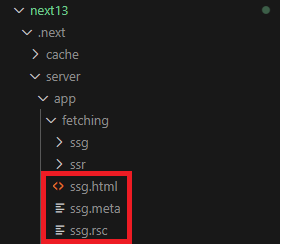
코드를 작성하고 build까지 수행할 경우 getStaticProps를 사용했던것 처럼 다음과 같이 html 형태의 정적 파일이 만들어져 있는 것을 확인할 수 있습니다.

ISR (Incremental Static Regeneration)
next13 이전에는 ISR을 적용하기 위해 SSG처럼 getStaticProps를 활용했습니다.
다만 SSG와 다른 점은 revalidate 값을 설정하여 조회했던 데이터 값의 유효 시간을 설정했다는 겁니다.
export const getStaticProps = async () => {
const res = await fetch('http://localhost:8080/getData', {
headers: {
'Content-Type': 'application/json',
},
});
const datas: number[] = await res.json();
return {
props: {
datas,
},
revalidate: 10, // 데이터 유효 시간 10초
};
};
interface Props {
datas: number[];
}
const Isr = (props: Props) => {
return (
<div>
{props.datas.map((data, index) => (
<div key={data}>
<p>
{index + 1}번째 값은 {data}입니다.
</p>
</div>
))}
</div>
);
};
export default Isr;
next13 이후부터는 ISR도 getStaticProps를 사용하지 않고 SSR, SSG와 유사하게 적용해 볼 수 있습니다.
ISR을 적용하기 위해서는 다음과 같이 사용하시면 됩니다.
- fetch를 사용하여 데이터 조회
- next revalidate값을 0을 초과하여 적용
const getData = async () => {
const res = await fetch('http://localhost:8080/getData', {
headers: {
'Content-Type': 'application/json',
},
next: {
revalidate: 10, // 데이터 유효 시간 10초
},
});
return res.json();
};
const IsrPage = async () => {
const datas: number[] = await getData();
return (
<div>
{datas.map((data, index) => (
<div key={data}>
<p>
{index + 1}번째 값은 {data}입니다.
</p>
</div>
))}
</div>
);
};
export default IsrPage;
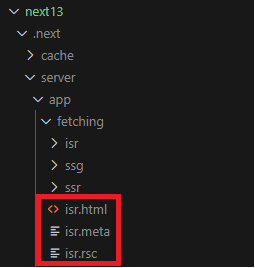
ISR도 SSG와 동일하게 build를 수행하면 다음과 같이 next13 이전처럼 html 형태의 정적 파일을 생성하는 것을 확인할 수 있습니다.

또한 build 이후 "npm run start"로 서버를 실행하면 설정한 revalidate 시간이 지난 이후 다시 페이지에 접속할 경우 데이터를 다시 조회하여 정적 파일을 새롭게 구성하는 것도 확인해 볼 수 있습니다.
이상으로 Next13의 새로운 기능 알아보기 두 번째인 Data Fetching에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > Next' 카테고리의 다른 글
| [Next] Next13의 새로운 기능 알아보기 (4) - Link (1) | 2023.06.11 |
|---|---|
| [Next] Next13의 새로운 기능 알아보기 (3) - Font (0) | 2023.06.07 |
| [Next] Next13의 새로운 기능 알아보기 (1) - Routing과 RSC (0) | 2023.05.29 |
| [Next] Naver 로그인 Spring을 활용하여 구현하기 (0) | 2023.04.02 |
| [Next] Kakao 로그인 Spring을 활용하여 구현하기 (0) | 2023.03.26 |




댓글