안녕하세요. J4J입니다.
이번 포스팅은 Next13의 새로운 기능 알아보기 세 번째인 Font에 대해 적어보는 시간을 가져보려고 합니다.
Google Font
next를 이용하여 웹 페이지를 개발할 때 원하는 형태의 font를 적용시키기 위해 가장 많이 사용하는 방법으로 google font를 생각할 수 있습니다.
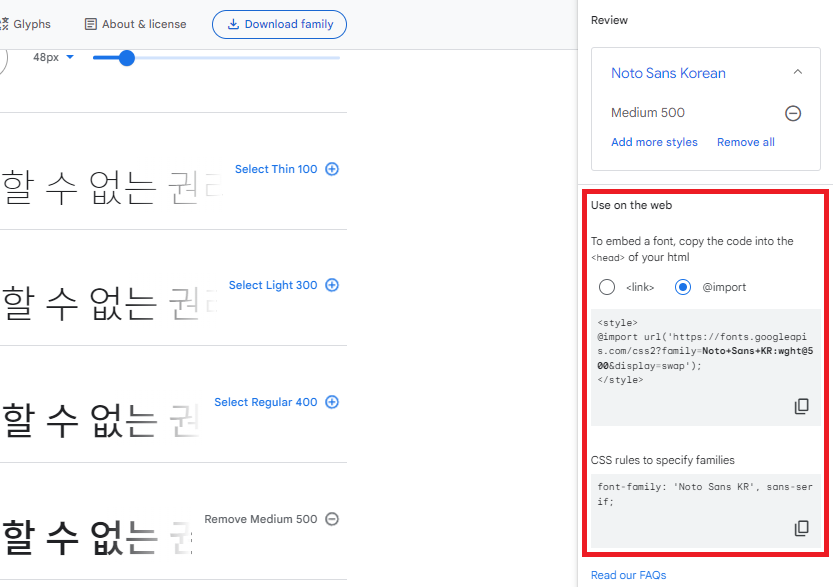
next13 이전에 google font를 적용시키기 위해서는 Google Fonts에 접속하여 원하는 스타일의 폰트를 선택한 뒤 다음과 같이 google에서 하라는 대로 적용시켜 주면 됩니다.

import Head from 'next/head';
const FontGoogle = () => {
return (
<>
<Head>
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@500&display=swap');
</style>
</Head>
<div style={{ fontFamily: `'Noto Sans KR', sans-serif` }}>
<h2>Font Google Page</h2>
</div>
</>
);
};
export default FontGoogle;
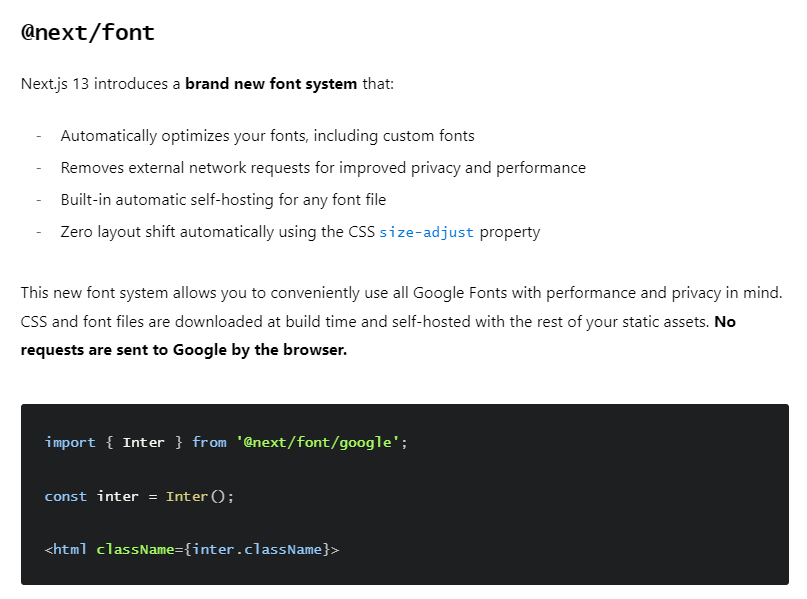
next13 이후부터는 next에서 자동으로 최적화시켜주는 font를 더 편리하게 사용해 볼 수 있습니다.
next13에서는 "next/font/google" 패키지를 추가적으로 설치를 해주는 것 없이 제공해주고 있습니다.
위와 동일한 방식의 스타일을 적용하기 위해서는 다음과 같이 코드를 작성해볼 수 있습니다.
// layout.tsx
import { Noto_Sans_KR } from 'next/font/google'; // @next/font will be removed in next14
import { ReactNode } from 'react';
const notoSansKr = Noto_Sans_KR({
weight: ['500'],
subsets: ['latin'],
});
interface Props {
children: ReactNode;
}
const FontGoogleLayout = (props: Props) => {
return <div className={notoSansKr.className}>{props.children}</div>;
};
export default FontGoogleLayout;
// page.tsx
const FontGooglePage = () => {
return (
<div>
<h2>Font Google Page</h2>
</div>
);
};
export default FontGooglePage;
여기서 한 가지 알아야 될 점은 next13이 처음 등장할 때 @next/font 사용이 베타 버전으로 출시되었습니다.

위의 방식은 다음 패키지를 설치해서 사용해볼 수 있었습니다.
$ npm install @next/font
현재 제가 사용하고 있는 next 버전은 13.4.4이고 지금 버전에서 @next/font를 설치한 뒤 서버를 실행해 보면 다음과 같은 로그를 터미널에서 확인할 수 있습니다.

해석해 보면 @next/font는 next14로 넘어갈 때 삭제될 예정이고 @next/font 대신 위에서 사용되었던 것처럼 next/font를 활용하는 것을 추천하고 있습니다.
혹시 @next/font를 사용하실 예정인 분들은 참고 하시면 될 것 같습니다.
Local Font
font에 스타일을 적용할 때도 최적화를 하기 위해 활용하는 방법 중 하나가 로컬에 font 파일을 다운로드하여 사용하는 겁니다.
로컬 font를 사용할 경우 사용자가 웹 서비스에 접근할 때마다 인터넷을 통해 font를 다운로드받을 필요 없이 로컬에 있는 font 파일을 통해 더 빠르게 적용해 볼 수 있습니다.
next13 이전에는 로컬 font를 적용하기 위해 먼저 사용할 font 파일을 다운받아야 하며 파일을 다운로드하는 가장 쉬운 방법은 위처럼 Google Fonts에 접속하여 적용하고 싶은 font를 선택한 뒤 다운로드 버튼을 클릭하는 겁니다.

font 파일을 다운받았으면 다음 순서대로 진행해 주시면 됩니다.
- /public 경로에 font 파일 이동
- /pages 경로에 css 파일을 만들어 @font-face 설정
- _app.tsx에 css 파일 import
- 사용하고 싶은 곳에 fontFamily 설정

// /src/pages/font.css
@font-face {
font-family: 'NotoSansKr';
src: url('/fonts/NotoSansKR-Medium.otf') format('opentype'); /* url경로는 public아래 경로를 적용 */
font-weight: normal;
font-style: normal;
}
// /src/pages/_app.tsx
import { AppProps } from 'next/app';
import './font.css';
const App = ({ Component, pageProps }: AppProps) => {
return <Component {...pageProps} />;
};
export default App;
// /src/pages/font/local.tsx
const FontLocalPage = () => {
return (
<div style={{ fontFamily: 'NotoSansKr' }}>
<h2>Font Local Page</h2>
</div>
);
};
export default FontLocalPage;
next13 이후부터는 google font처럼 더 편리하게 적용해 볼 수 있습니다.
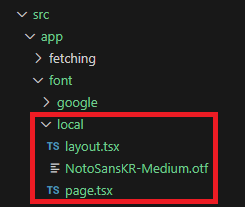
먼저 이전과 동일하게 font 파일을 다운받은 뒤 원하는 곳으로 이동하여 다음과 같이 코드를 작성해 볼 수 있습니다.

// layout.tsx
import localFont from 'next/font/local';
import { ReactNode } from 'react';
const notoSansKr = localFont({
src: [
{
path: './NotoSansKR-Medium.otf',
weight: 'normal',
style: 'normal',
},
],
});
interface Props {
children: ReactNode;
}
const FontLocalLayout = (props: Props) => {
return <div className={notoSansKr.className}>{props.children}</div>;
};
export default FontLocalLayout;
// page.tsx
const FontLocalPage = () => {
return (
<div>
<h2>Font Local Page</h2>
</div>
);
};
export default FontLocalPage;
이상으로 Next13의 새로운 기능 알아보기 세 번째인 Font에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > Next' 카테고리의 다른 글
| [Next] Next13의 새로운 기능 알아보기 (5) - Metadata (0) | 2023.06.21 |
|---|---|
| [Next] Next13의 새로운 기능 알아보기 (4) - Link (1) | 2023.06.11 |
| [Next] Next13의 새로운 기능 알아보기 (2) - Data Fetching (0) | 2023.06.04 |
| [Next] Next13의 새로운 기능 알아보기 (1) - Routing과 RSC (0) | 2023.05.29 |
| [Next] Naver 로그인 Spring을 활용하여 구현하기 (0) | 2023.04.02 |




댓글