안녕하세요. J4J입니다.
이번 포스팅은 Router를 이용하여 페이지 이동하는 방법에 대해 적어보는 시간을 가져보려고 합니다.
※ 추가 → 해당 글은 react router v6 업그레이드 이전에 작성된 글입니다. 현재 최신 버전을 설치할 경우 다른 점이 존재할 수 있으니 변경점에 대해 확인이 필요하신 분들은 [React] React Router v5와 v6 비교하기를 참고해주시길 바랍니다.
※ 추가 → react router v6 업그레이드된 사항에 맞게 새롭게 정의된 router 사용 방법이 필요하신 분들은 [React] react-router 사용하기를 참고해주시길 바랍니다.
Router 설정
[ 1. 패키지 설치 ]
$ npm install react-router react-router-dom
[ 2. index.jsx에 BrowserRouter 추가 ]
위에서 설치한 react-router-dom의 BrowserRouter모듈을 이용하여 App에 둘러싸이게 해 주면 됩니다.
import * as React from 'react';
import ReactDom from 'react-dom';
import { BrowserRouter } from 'react-router-dom';
import App from './App';
ReactDom.render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.querySelector('#root')
);
[ 3. App.jsx에서 페이지 설정 ]
App.jsx에서는 react-router-dom의 Switch와 Route모듈을 이용하여 url에 맞는 컴포넌트들을 등록해주면 됩니다.
예를 들어 저 같은 경우는 "도메인 + /helloWorld"에 해당하는 url에는 helloWord.jsx에 프로그래밍해둔 것들이 보이게 하고 "도메인 + /helloReact"에 해당하는 url에는 helloReact.jsx에 프로그래밍해둔 것들이 보이게 하려고 합니다.
그럴 경우 다음과 같이 App.jsx를 만들어 주면 됩니다.
import * as React from 'react';
import HelloWorld from './helloWorld';
import HelloReact from './helloReact';
import { Route, Switch } from 'react-router-dom';
const App = () => {
return (
<>
<Switch>
<Route path='/helloWorld' component={HelloWorld} />
<Route exact path='/helloReact' component={HelloReact} />
</Switch>
</>
)
}
export default App;
Route에 대해 추가적으로 말씀을 드리면 위의 코드에서는 exact라는 속성값이 있는 것과 없는 것이 각각 존재합니다.
exact가 있을 경우에는 url이 정확히 일치해야 component로 등록된 화면이 보이는 것이고 exact가 없을 경우에는 url의 앞부분이 path에 해당된다면 component로 등록된 화면이 보이는 것입니다.
예를 들어 helloWorld 화면이 보여지게 되는 url은 다음과 같은 것들이 있습니다.
- 도메인 + /helloWorld
- 도메인 + /helloWorld/123
- 도메인 + /helloWorld/hello/hi
하지만 helloReact 화면이 보여지게 되는 url은 다음과 같이 하나만 존재합니다.
- 도메인 + /helloReact
참고적으로 helloWorld와 helloReact 파일은 다음과 같이 되어 있습니다.
import * as React from 'react';
const HelloWorld = () => {
return (
<div>
<p>Hello World!</p>
</div>
)
}
export default HelloWorld;
import * as React from 'react';
const HelloReact = () => {
return (
<div>
<p>Hello React!</p>
</div>
)
}
export default HelloReact;
페이지 이동 방법 1: History
history는 바닐라 스크립트 문법 중 location.href처럼 지정된 페이지로 넘어가도록 도와줍니다.
위와 같이 설정을 한 뒤 react를 실행시키면 App.jsx에 설정된 빈 페이지만 보이게 되는데 이때 history를 이용하여 초기 페이지를 helloWorld화면이 나오게 해 보겠습니다.
import * as React from 'react';
import HelloWorld from './helloWorld';
import HelloReact from './helloReact';
import { Route, Switch, useHistory } from 'react-router-dom';
const App = (/*{ history }*/) => {
const history = useHistory();
React.useEffect(() => {
history.push('/helloWorld'); // 마운트 될 때 /helloWorld에 해당하는 페이지로 이동
}, [])
return (
<>
<Switch>
<Route path='/helloWorld' component={HelloWorld} />
<Route exact path='/helloReact' component={HelloReact} />
</Switch>
</>
)
}
export default App;
history를 사용하는 방법은 다음과 같이 2가지가 있습니다.
- 파라미터로 history 받아오기
- useHistory 사용하기
어떤걸 선택해서 사용해도 상관은 없지만 제가 사용을 못하는 것인지 App.jsx에서는 파라미터로 받아와서 history를 사용하면 에러가 발생되고 있습니다.
App.jsx외의 다른 페이지에서 사용할 경우에는 문제없이 사용할 수 있습니다.
위와 같이 코드를 수정했다면 react를 다시 실행하거나 도메인만 입력할 경우 helloWorld화면이 보이는 것을 확인할 수 있습니다.

페이지 이동 방법 2: Redirect
history를 이용하지 않고 초기 페이지가 helloWorld가 나오도록 할 수 있는 또 다른 방법은 redirect를 이용하는 것입니다.
redirect를 이용하면 다음과 같이 변경해줄 수 있습니다.
import * as React from 'react';
import HelloWorld from './helloWorld';
import HelloReact from './helloReact';
import { Redirect, Route, Switch } from 'react-router-dom';
const App = () => {
return (
<>
<Switch>
<Route exact path='/' component={() => <Redirect to='/helloWorld' />} />
<Route path='/helloWorld' component={HelloWorld} />
<Route exact path='/helloReact' component={HelloReact} />
</Switch>
</>
)
}
export default App;
위의 코드와 같이 설정을 하게 되면 도메인만 입력을 하게 될 경우 redirect에서 설정한 to에 해당하는 url로 페이지가 이동이 됩니다.
즉, 위에서 작성한 history와 동일한 결과가 나오게 됩니다.
페이지 이동 방법 3: Link
Link는 html에서 a태그처럼 클릭을 하게 되면 지정된 페이지로 이동될 수 있도록 해줍니다.
위에서 작성해둔 helloWorld와 helloReact의 코드를 수정하여 클릭할 때마다 서로 다른 페이지로 이동될 수 있도록 해보겠습니다.
import * as React from 'react';
import { Link } from 'react-router-dom';
const HelloWorld = () => {
return (
<div>
<p>Hello World!</p>
<Link to='/helloReact'>helloReact로</Link>
</div>
)
}
export default HelloWorld;
import * as React from 'react';
import { Link } from 'react-router-dom';
const HelloReact = () => {
return (
<div>
<p>Hello React!</p>
<Link to='/helloWorld'>helloWorld로</Link> <br />
<Link to='/helloWorld/123'>helloWorld/123으로</Link>
</div>
)
}
export default HelloReact;
Link의 사용방법은 위와 같이 to속성 값에 이동될 페이지 url을 입력해주고 태그 사이에 화면에 보일 문구를 입력해주면 됩니다.
코드를 변경한 뒤 실행하면 다음과 같은 두 화면이 보이게 되고 링크들을 클릭할 때마다 화면이 이동되는 것을 확인할 수 있습니다.
참고적으로 helloWorld/123 같은 경우는 Route에서 exact를 지정하지 않은 것을 테스트해보기 위해 추가적으로 넣어둔 코드입니다.


페이지 정보 확인 1: Location
location은 현재 페이지와 관련된 정보 값들을 확인할 수 있도록 도와줍니다.
helloWorld 페이지를 간단히 수정하여 location에 어떤 정보가 담겨있는지를 출력해보겠습니다.
import * as React from 'react';
import { Link } from 'react-router-dom';
// import { useLocation } from 'react-router-dom';
const HelloWorld = ({ location }) => {
// const location = useLocation();
React.useEffect(() => {
console.log(location);
}, [])
return (
<div>
<p>Hello World!</p>
<Link to='/helloReact'>helloReact로</Link>
</div>
)
}
export default HelloWorld;
위의 코드를 보시면 주석처리가 되어 있는 것들이 존재하는데 그 이유는 location을 사용하는 방법이 history처럼 2가지가 있기 때문입니다.
- 파라미터로 location 받아오기
- useLocation 사용하기
파라미터값으로 location을 받아오지 않을 거면 해당 값을 지운 뒤 주석 처리된 것을 이용하여 사용할 수 있습니다.
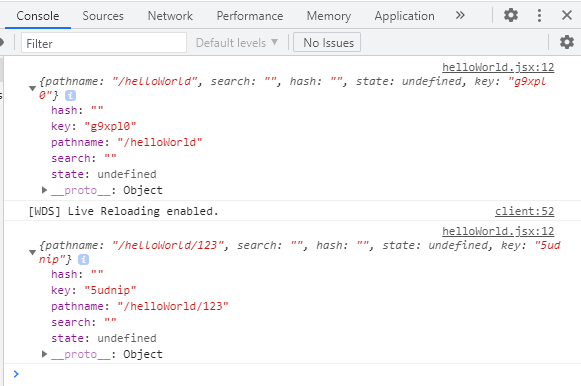
위의 코드는 페이지가 마운트 될 때마다 location 정보들을 콘솔 창에 출력해줍니다.

저는 지금까지 현재 url값을 확인하기 위한 pathname만 사용해본 적이 있습니다.
그 외는 사용해본적이 없어서 어떤 용도로 사용되는지는 궁금하신 분들만 추가적인 검색 부탁드립니다 ㅎㅎ.
페이지 정보 확인 2: Match
match도 현재 페이지와 관련된 정보 값들을 확인할 수 있도록 도와줍니다.
이번에는 helloReact페이지를 간단히 수정해볼 건데 그전에 App.jsx파일을 다음과 같이 수정해보도록 하겠습니다.
import * as React from 'react';
import HelloWorld from './helloWorld';
import HelloReact from './helloReact';
import { Redirect, Route, Switch } from 'react-router-dom';
const App = () => {
return (
<>
<Switch>
<Route exact path='/' component={() => <Redirect to='/helloReact/myId' />} />
<Route path='/helloWorld' component={HelloWorld} />
<Route exact path='/helloReact/:id' component={HelloReact} />
</Switch>
</>
)
}
export default App;
그리고 helloReact페이지는 다음과 같이 수정해보겠습니다.
import * as React from 'react';
import { Link } from 'react-router-dom';
// import { useRouteMatch } from 'react-router-dom';
const HelloReact = ({ match }) => {
// const match = useRouteMatch();
React.useEffect(() => {
console.log(match);
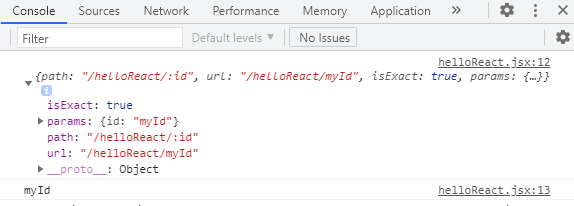
console.log(match.params.id);
}, [])
return (
<div>
<p>Hello React!</p>
<Link to='/helloWorld'>helloWorld로</Link> <br />
<Link to='/helloWorld/123'>helloWorld/123으로</Link>
</div>
)
}
export default HelloReact;
위에 보이시는 것처럼 match도 history, location과 같이 사용방법은 2가지입니다.
- 파라미터로 match 받아오기
- useRouteMatch 사용하기
코드를 수정하고 페이지를 실행하면 다음과 같은 내용들이 콘솔 창에 출력됩니다.

저는 지금까지 match를 사용하는 케이스는 params값을 확인하기 위해서만 사용했었습니다.
params값을 받아오기 위해서는 위에서 수정한 것처럼 App.jsx에서 Route의 path에 :을 이용하여 표현해주면 되고 url값을 :까지 입력을 하게 되면 params값으로 확인할 수 있습니다.
추가적으로 match의 정보에 담겨있는 url과 location의 정보에 담겨있는 pathname은 서로 다릅니다.
예를 들어 helloWorld처럼 Route의 path에 exact를 이용하지 않을 경우 /helloWorld와 /helloWorld/123으로 페이지 이동이 일어날 때 location의 pathname은 각각 /helloWorld와 /helloWorld/123을 표현해주지만 match의 url은 모두 /helloWorld만 표현합니다.
한 마디로 location의 pathname은 실제 url, match의 url은 Route에 등록된 path라고 생각하시면 됩니다.
이상으로 Router를 이용하여 페이지 이동하는 방법에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > React' 카테고리의 다른 글
| [React] regeneratorRuntime is not defined 에러 (0) | 2021.07.17 |
|---|---|
| [React] Webpack Proxy설정을 이용하여 CORS 해결 (1) | 2021.07.17 |
| [React] 함수형 컴포넌트에서 Redux 사용하기 (0) | 2021.07.17 |
| [React] Flux와 상태관리, 그리고 Redux (0) | 2021.07.14 |
| [React] CRA 없이 개발환경 구축하기 (webpack 구 버전 사용) (0) | 2021.07.12 |




댓글