안녕하세요. J4J입니다.
이번 포스팅은 webpack proxy설정을 이용하여 cors 해결하는 방법에 대해 적어보는 시간을 가져보려고 합니다.
CORS란?
cors는 cross-origin resource sharing의 약자로 교차 출처 리소스 공유라고 표현됩니다.
server-client 간 개발을 하다 보면 정말 쉽게 접할 수 있는 문제가 cors문제인데 cors문제가 발생하는 이유는 간단하게 보안 때문입니다.
cors는 본인이 운영하는 웹사이트가 아닌 다른 피싱 사이트에서 요청한 request가 넘어오게 되면 request처리를 하지 않고 에러를 발생되도록 도와줍니다.
cors설정을 하지않을 경우 일반적으로 동일 도메인 + 동일 포트로 넘어온 request에 대해서는 데이터 처리가 정상적으로 이루어지지만 하나라도 일치하지 않을 경우 request를 거절하게 됩니다.
그러다 보니 개발할 때 서버 쪽에서 cors를 허용해주는 행동들을 취해야 합니다.
대표적으로 스프링을 예시로 들면 controller를 구성할 때 CrossOrigin 어노테이션을 이용하여 오픈해 줄 수 있습니다.
Webpack Proxy로 CORS 해결 방법
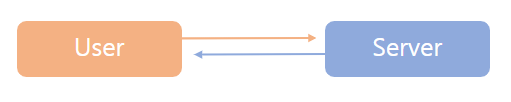
proxy를 사용하지 않을 경우에는 다음과 같이 데이터를 서로 전달하게 됩니다.

그러다 보니 server에 존재하는 api를 사용하기 위해 user쪽에서 바로 request를 전달하면 cors문제가 발생됩니다.
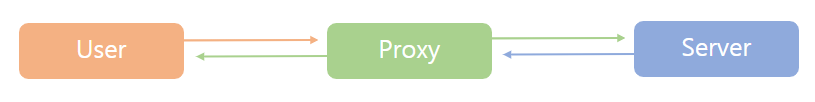
하지만 proxy를 사용하게 된다면 다음과 같이 user와 server 간에 가상의 proxy server가 존재하게 됩니다.

그러다 보니 user가 request를 server에 바로 전달하지 않고 proxy로 먼저 전달을 해줍니다.
그리고 proxy와 server의 통신은 server간의 통신이기 때문에 방화벽만 열려있다면 cors설정을 추가적으로 하지 않아도 request전달에 문제가 발생되지 않습니다.
결국 proxy가 server와 정상적으로 통신이 되었다면 proxy는 결과를 user에 다시 전달해줌으로 써 cors설정 없이도 데이터를 서로 주고받을 수 있도록 해줍니다.
이와 유사한 상황이 바로 배포를 할 때 사용되는 nginx같은 web server와 tomcat 같은 was server 간의 관계입니다.
server 간의 방화벽만 열려있다면 데이터를 주고받을 수 있기 때문에 로컬에서도 proxy를 사용하여 이와 같은 환경을 마련해주는 것입니다.
Proxy 설정 방법
server에서 다음과 같이 데이터를 전달해주는 api가 있다고 해보겠습니다.

그리고 react는 다음과 같은 코드를 작성하여 해당 api를 호출해보겠습니다.
import * as React from 'react';
import axios from 'axios';
const HelloWorld = () => {
const getAPIData = async () => {
const res = await axios.get('http://localhost:8080/rest/myInfo');
console.log(res);
}
return (
<div>
<p onClick={getAPIData}>getAPIData</p>
</div>
)
}
export default HelloWorld;
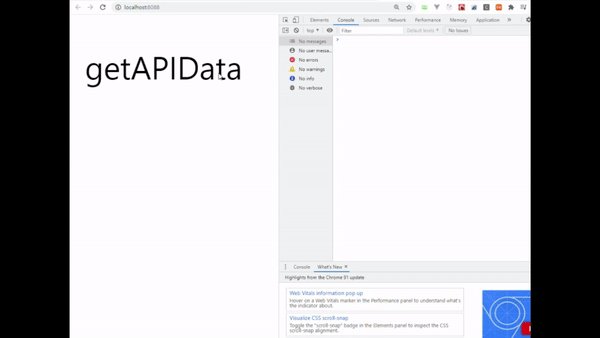
그리고 실행하여 getAPIData를 클릭해보면 다음과 같이 에러가 발생하게 됩니다.

Access to XMLHttpRequest at 'http://localhost:8080/rest/myInfo' from origin 'http://localhost:8088' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
위의 문제를 해결하기 위해 proxy설정을 해보겠습니다.
[ 1. webpack 설정 파일에 proxy 추가 ]
// webpack 서버 설정
devServer: {
...
proxy: {
"/api": { // /api로 시작하는 경로일 경우, ex) /api/rest/myInfo
target: "http://localhost:8080", // 요청 url 앞에 target을 붙여주기, ex) http://localhost:8080/api/rest/myInfo
pathRewrite: {"/api": "/"}, // /api에 해당하는 url을 없애기, ex) http://localhost:8080/rest/myInfo
}
}
},
[ 2. axios로 api요청하는 url 수정 ]
import * as React from 'react';
import axios from 'axios';
const HelloWorld = () => {
const getAPIData = async () => {
const res = await axios.get('/api/rest/myInfo');
console.log(res);
}
return (
<div>
<p onClick={getAPIData}>getAPIData</p>
</div>
)
}
export default HelloWorld;
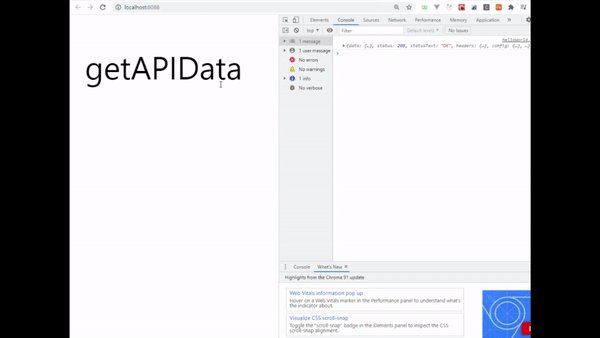
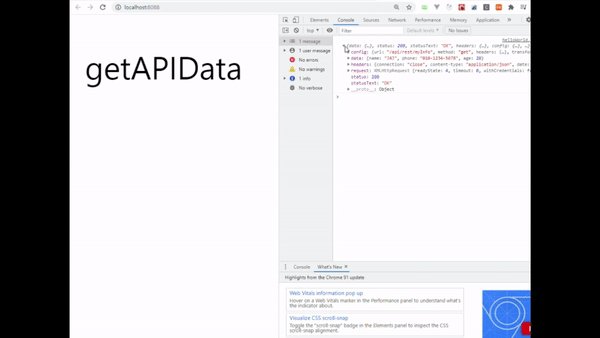
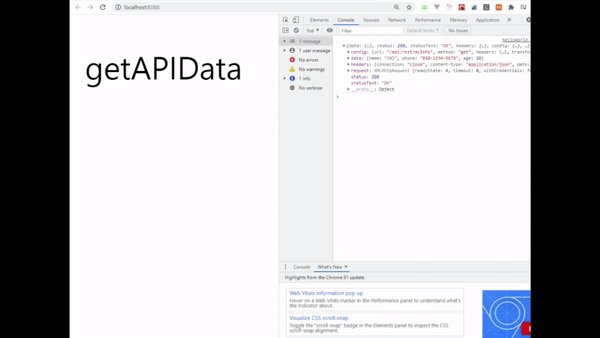
[ 3. 실행 결과 ]

참조
이상으로 webpack proxy설정을 이용하여 cors 해결하는 방법에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > React' 카테고리의 다른 글
| [React] 함수형 컴포넌트에서 Mobx 사용하기 (2) | 2021.07.24 |
|---|---|
| [React] regeneratorRuntime is not defined 에러 (0) | 2021.07.17 |
| [React] 함수형 컴포넌트에서 Redux 사용하기 (0) | 2021.07.17 |
| [React] Flux와 상태관리, 그리고 Redux (0) | 2021.07.14 |
| [React] Router를 이용한 페이지 이동 (2) | 2021.07.13 |



댓글