안녕하세요. J4J입니다.
이번 포스팅은 함수형 컴포넌트에서 Redux 사용하는 방법에 대해 적어보는 시간을 가져보려고 합니다.
글을 작성하기에 앞서 redux가 무엇인지 궁금하신 분들은 여기를 참고하시길 바랍니다.
Redux 설정
이번에 redux를 설정하여 해볼 것은 다음과 같습니다.
- store에 num값을 저장
- 파라미터로 넘어오는 값만큼 num값을 증가시키는 액션 함수 정의
- 파라미터로 넘어오는 값만큼 num값을 감소시키는 액션 함수 정의
- view에서 store에 저장되어 있는 num값을 확인하며 실시간으로 변경까지 되는 것을 확인
[ 1. 패키지 설치 ]
$ npm install redux react-redux redux-devtools-extension
[ 2. action함수 저장 파일 생성 ]
각자의 취향이 있겠지만 저 같은 경우는 action함수를 따로 저장하는 파일을 생성해두는 편입니다.
파일 위치는 /src/modules에 actions.jsx파일을 생성해보겠습니다.
// 타입 정의
export const increase = 'increase';
export const decrease = 'decrease';
// 액션함수 정의
export const increaseAction = (res) => {
return {
type: increase,
payload: res,
}
}
export const decreaseAction = (res) => {
return {
type: decrease,
payload: res,
}
}
[ 3. reducer정의 파일 생성 ]
위에서 정의한 액션함수가 처리될 reducer를 정의하는 파일을 생성해보겠습니다.
위치는 /src/modules에 numberReducer.jsx로 생성해보겠습니다.
import { decrease, increase } from './actions'
// store
const initState = {
num: 0,
}
// 타입에 맞는 callback이 이루어지는 reducer
const numberReducer = (state = initState, action) => {
switch(action.type) {
// action함수에 increase 타입이 있을 경우
case increase: {
return {
...state, // 기존 state값 유지하고
num: state.num + action.payload, // num에 해당하는 값만 다음과 같이 변경
}
}
case decrease: {
return {
...state,
num: state.num - action.payload,
}
}
// action함수에 해당되는 타입이 없을 경우
default: {
return {
...state, // 기존 state값만 유지
}
}
}
}
export default numberReducer;
[ 4. 사용되는 모든 reducer들을 묶어주는 파일 생성 ]
위에서는 하나의 reducer파일만 생성을 했지만 일반적으로 개발을 하다 보면 2개 이상의 reducer파일들이 생성되는 거는 매우 자연스러운 일입니다.
이렇게 만들어진 reducer파일들을 묶어주는 파일이 필요한데 해당 파일을 /src/modules에 indexReducer.jsx로 생성해보겠습니다.
import { combineReducers } from 'redux';
import numberReducer from './numberReducer';
const indexReducer = combineReducers({
numberReducer,
// reducer 2,
// reducer 3,
// ...
})
export default indexReducer;
[ 5. store 등록 ]
마지막으로 이렇게 만들어진 것들을 개발되는 파일들에 사용될 수 있도록 등록하는 과정이 필요합니다.
store 등록은 일반적으로 ReactDom을 렌더하는 index.jsx파일에 해주면 됩니다.
import * as React from 'react';
import ReactDom from 'react-dom';
import App from './App';
import { Provider } from 'react-redux';
import { createStore } from 'redux';
import { composeWithDevTools } from 'redux-devtools-extension';
import indexReducer from './modules/indexReducer';
const store = createStore(indexReducer, composeWithDevTools());
ReactDom.render(
<Provider store={store}>
{/* BrowserRouter를 사용할 경우 프로그래밍 되는 위치 */}
<App />
</Provider>,
document.querySelector('#root')
);
[ 6. redux가 사용되는 파일 ]
이렇게 설정을 마친 redux를 App.jsx파일에서 이용해보도록 하겠습니다.
다음과 같이 소스코드를 수정해보겠습니다.
import * as React from 'react';
import { useDispatch, useSelector } from 'react-redux';
import { decreaseAction, increaseAction } from './modules/actions';
const App = () => {
const dispatch = useDispatch();
const num = useSelector(state => state.numberReducer.num); // indexReducer에 정의해둔 numberReducer의 initState에 정의된 num값 가져오기
const onClickIncrease = () => {
dispatch(increaseAction(3)); // dispatch를 이용하여 action함수를 reducer에 전달
}
const onClickDecrease = () => {
dispatch(decreaseAction(2)); // dispatch를 이용하여 action함수를 reducer에 전달
}
return (
<div>
<p>현재 값: {num}</p>
<button onClick={onClickIncrease}>증가</button>
<button onClick={onClickDecrease}>감소</button>
</div>
)
}
export default App;
증가라는 버튼을 클릭하게 되면 파라미터 값에 3이 담긴 increaseAction함수가 reducer에 전달이 되면서 num값이 3이 증가됩니다.
반대로 감소라는 버튼을 클릭하게 되면 파라미터 값에 2가 담긴 decreaseAction함수가 reducer에 전달이 되면서 num값이 2가 감소됩니다.

Redux 크롬 확장자
redux 크롬 확장자는 크롬을 사용할 경우 redux가 반영된 것을 개발자 도구에서 확인하도록 도와줍니다.
설치 방법은 여기에 들어가서 redux devtools를 설치만 해주면 됩니다.
그리고 위에서 이미 redux devtools과 관련된 패키지를 설치하고 store를 만들 때 등록을 했기 때문에 크롬에서 바로 확인을 할 수 있습니다.
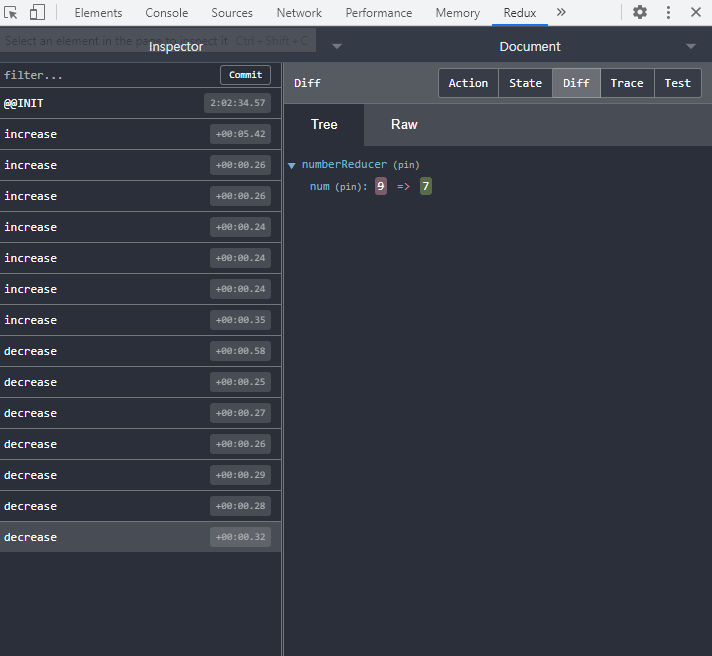
크롬으로 접속해서 F12를 눌러 개발자 도구를 열고 Redux탭을 누르면 다음과 같이 action처리가 이루어진 것을 확인이 가능합니다.

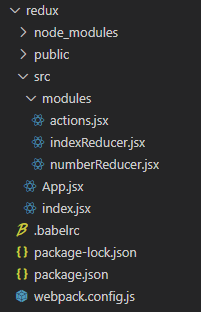
파일 구성

이상으로 함수형 컴포넌트에서 Redux 사용하는 방법에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > React' 카테고리의 다른 글
| [React] regeneratorRuntime is not defined 에러 (0) | 2021.07.17 |
|---|---|
| [React] Webpack Proxy설정을 이용하여 CORS 해결 (1) | 2021.07.17 |
| [React] Flux와 상태관리, 그리고 Redux (0) | 2021.07.14 |
| [React] Router를 이용한 페이지 이동 (2) | 2021.07.13 |
| [React] CRA 없이 개발환경 구축하기 (webpack 구 버전 사용) (0) | 2021.07.12 |



댓글