안녕하세요. J4J입니다.
이번 포스팅은 hooks의 useEffect에 대해 적어보는 시간을 가져보려고 합니다.
useEffect란?
useEffect는 hooks에서 컴포넌트가 마운트, 언마운트, 업데이트될 때 원하는 작업이 수행될 수 있도록 도와주는것을 담당합니다.
클래스형 컴포넌트에서 사용되는 유사한 라이프 사이클 메서드는 다음과 같이 있습니다.
- ComponentDidMount
- ComponentDidUpdate
- ComponentWillUnmount
useEffect의 사용방법은 간단합니다.
우선 useEffect는 리액트 사용을 위해 impor해오는 'react' 패키지에서 제공해주는 기능이기 때문에 import만 해준다면 바로 가져다 사용할 수 있습니다.
그리고 vscode에서 제공해주는 useEffect에 대한 설명을 보면 다음과 같은 내용이 있습니다.
function React.useEffect(effect: React.EffectCallback, deps?: React.DependencyList): void
보시는 것처럼 파라미터 값은 최대 2개까지 입력할 수 있고 리턴 값은 따로 존재하지 않습니다.
파라미터에 대해 간단히 말씀드리면 effect는 특정 작업이 수행될 코드들이 담겨있는 함수를 넣어주면 되고 deps에는 배열의 형태로 요소 값들을 넣어주면 됩니다.
그리고 여기서 넣어준 요소값들의 데이터가 변화될 때마다 effect에 해당하는 함수가 다시 실행이 됩니다.
즉, 정리를 하면 다음과 같습니다.
- 빈 배열 → 처음 렌더링 할 때만 실행 (=ComponentDidMount)
- 길이가 1이상의 배열 → 배열에 들어있는 값들이 수정될 때 마다 실행 (=ComponentDidUpdate)
- 값이 없음 → 리렌더링 될 때마다 실행
- return을 사용할 경우 → 컴포넌트가 언마운트될 때 실행 (=ComponentWillUnmount)
간단한 예시 코드를 구현하여 더 이해가 되도록 해보겠습니다.
예시 코드
예시 코드는 간단하게 다음과 같이 구현해보겠습니다.
- 메인 화면에는 Toggle버튼이 있고 버튼을 누르게 되면 Component라는 글씨가 화면에 보입니다.
- Toggle버튼을 누를때 마다 App.jsx화면에서 업데이트에 따른 기능이 수행됩니다.
- Component글씨가 화면에 보일 때마다 component.jsx화면의 마운트에 따른 기능이 수행됩니다.
- Component글씨가 화면에 사라질때마다 component.jsx화면의 언마운트에 따른 기능이 수행됩니다.
- Component글씨가 화면에 보일때 마우스 스크롤을 하면 스크롤에 따른 결과가 수행됩니다.
우선 App.jsx파일을 다음과 같이 만들어보겠습니다.
import * as React from 'react';
import Component from './component';
const App = () => {
const [toggle, setToggle] = React.useState(false);
// toggle이 변화될 때마다 수행되는 기능
React.useEffect(() => {
console.log('!!!ComponentDidUpdate!!!');
}, [toggle]);
return (
<div>
<button onClick={() => { setToggle(!toggle) }}>Toggle</button>
{toggle ? <Component /> : ''}
</div>
)
}
export default App;
그리고 App.jsx와 동일한 위치에 component.jsx파일을 만들어 보겠습니다.
import * as React from 'react';
const Component = () => {
// component화면이 마운트될 때마다 수행되는 기능
React.useEffect(() => {
console.log('@@@ComponentDidMount@@@');
window.addEventListener('wheel', wheelLog); // wheel 이벤트 등록
// component화면이 언마운트될 때마다 수행되는 기능
return () => {
console.log('###ComponentWillUnmount###');
window.removeEventListener('wheel', wheelLog); // wheel 이벤트 삭제
}
}, []);
const wheelLog = () => {
console.log('wheelLog');
}
return (
<div>
<h2>Component...</h2>
</div>
)
}
export default Component;
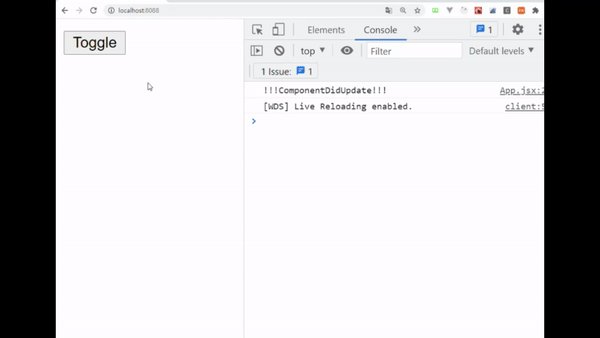
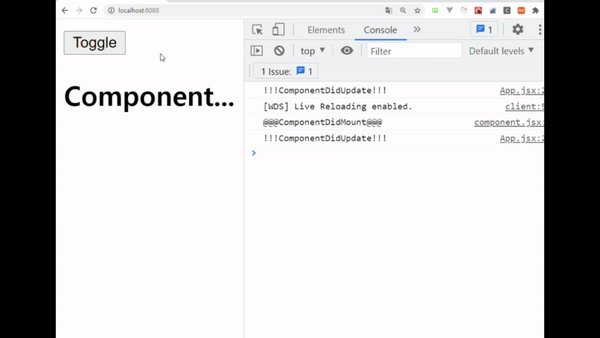
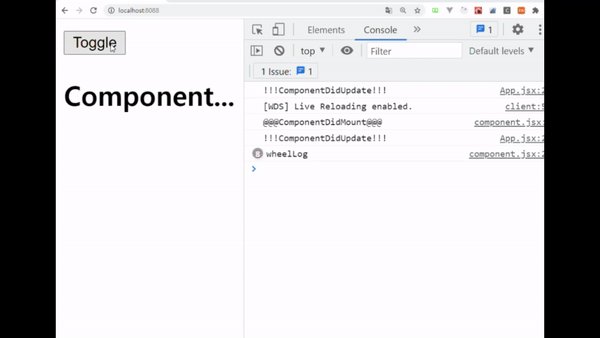
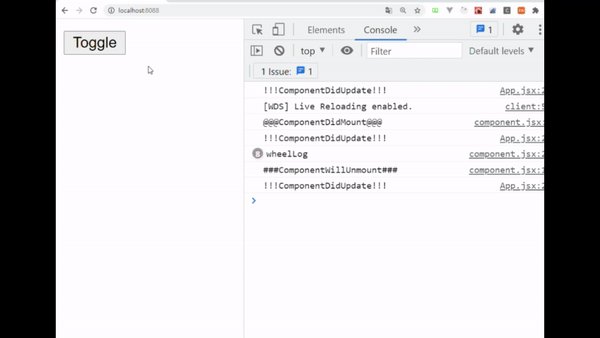
코드를 입력하고 실행해보면 다음과 같은 결과 화면이 나옵니다.

위에서 언급한대로 다음과 같이 실행이 되고 있습니다.
- Toggle버튼을 누를 때 마다 !!!ComponentDidUpdate!!!가 출력됩니다.
- Component글씨가 화면에 보일때마다 @@@ComponentDidMount@@@가 출력됩니다.
- Component글씨가 화면에 사라질때마다 ###ComponentWillUnmount###가 출력됩니다.
- Component글씨가 화면에 보일때 마우스 스크롤을 하면 wheellog가 출력됩니다.
위의 결과만으로는 증명할 순 없지만 Component글씨가 사라지게 되면 wheel 이벤트를 같이 삭제시키기 때문에 wheellog가 출력되지 않는다는 것을 참고하시길 바랍니다.
이상으로 hooks의 useEffect에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > React' 카테고리의 다른 글
| [React] Hooks - useRef (0) | 2021.09.13 |
|---|---|
| [React] Hooks - useState (0) | 2021.09.05 |
| [React] StyledComponents Tree Shaking 적용 (0) | 2021.09.01 |
| [React] Tree Shaking으로 최적화하기 (0) | 2021.08.31 |
| [React] 타입 스크립트 환경에서 정적 이미지 파일 사용하기 (0) | 2021.08.24 |




댓글