안녕하세요. J4J입니다.
이번 포스팅은 타입 스크립트 환경에서 ESLint / Prettier 설정하는 방법에 대해 적어보는 시간을 가져보려고 합니다.
설정하는 방법
React를 이용해 개발할 때 코드 점검과 포맷팅을 위해 ESLint와 Prettier를 사용합니다.
또한 이 두 개를 연동하여 코드를 점검함과 동시에 올바른 코드 상태가 아닐 경우 자동으로 포맷팅을 해줄 수 있습니다.
이번 글에서는 ESLint와 Prettier를 함께 사용할 수 있도록 환경 설정을 해보도록 하겠습니다.
[ 1. Extension 설치 ]
대부분 VSCode를 이용해 개발하실 것으로 생각됩니다.
VSCode에서 ESLint와 Prettier를 사용하기 위해서는 Extension 설치를 해줘야 합니다.
다음과 같이 2개의 Extension을 검색해서 설치해주시면 됩니다.


[ 2. 패키지 설치 ]
$ npm install -D eslint @typescript-eslint/eslint-plugin @typescript-eslint/parser
$ npm install -D prettier eslint-plugin-prettier
[ 3. eslint 설정 파일 ]
root 경로에 .eslintrc 파일을 다음과 같이 생성해줍니다.

그리고 내용을 다음과 같이 작성해줍니다.
{
// 전역변수 환경 설정
"env": {
"browser": true,
"es2021": true,
"node": true
},
// npm을 통해 설치한 외부 ESLint 설정 등록 (eslint-config-{name}으로 설치)
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended"
],
// ESLint에 지원할 JavaScript 옵션 설정
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 12,
"sourceType": "module"
},
// parser 등록
"parser": "@typescript-eslint/parser",
// 사용자 규칙 추가할 플러그인 (eslint-plugin-{name}으로 설치)
"plugins": [
"@typescript-eslint",
"prettier"
],
// 플러그인을 통해 설치한 것 외에 규칙 설정
"rules": {
"prettier/prettier": [
"error", {
"endOfLine": "auto"
}
]
}
}
[ 4. prettier 설정 파일 ]
이번에도 root 경로에 다음과 같이 .prettierrc 파일을 생성해줍니다.

그리고 내용을 다음과 같이 작성해줍니다.
{
"singleQuote": true, // 작은 따옴표 사용
"semi": true, // 세미콜론 사용
"tabWidth": 4, // 탭 너비 설정
"trailingComma": "all", // 행 끝에 콤마 사용 설정
"printWidth": 120, // 개행이 일어나는 한 행의 최대 너비
"arrowParens": "always" // 화살표 함수 괄호 설정
}
위의 설정은 기본적인 것만 해놨는데 이 외에도 더 다양한 것들을 설정하고 싶으신 분들은 관련 자료들을 찾아서 참고하시면 좋을 것 같습니다.
[ 5. settings.json 설정 ]
위에서 설정한 ESLint와 Prettier를 조금 더 간편하게 사용하기 위해 코드를 작성한 뒤 저장할 때마다 적용될 수 있도록 설정하겠습니다.
먼저 "ctrl + ," 키를 누르면 다음과 같이 설정 창이 나옵니다.

그리고 우측 상단의 파일 뒤집는 모양 같이 생긴 것을 눌러주면 다음과 같이 settings.json 파일이 나옵니다.
여기서 다음과 같이 입력을 해주시면 됩니다.
{
// save를 할 때 typescript 파일에 포맷 적용
"[typescript]": {
"editor.formatOnSave": true
},
// save를 할 때 typescriptreact 파일에 포맷 적용
"[typescriptreact]": {
"editor.formatOnSave": true
},
// save를 할 때 ESLint 동작 설정
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
},
}
테스트
모든 설정이 완료되었다면 VSCode를 재시작해주시면 됩니다.
또한 추후에 설정 값을 변경하더라도 VSCode를 한번 더 재시작해주시면 적용이 됩니다.
파일을 하나 선택해보면 다음과 같이 올바르게 동작되는 코드임에도 불구하고 에러 표시가 나오는 것을 확인할 수 있습니다.

그리고 저장을 할 경우 다음과 같이 코드 포맷팅이 이루어지는 것도 확인할 수 있습니다.

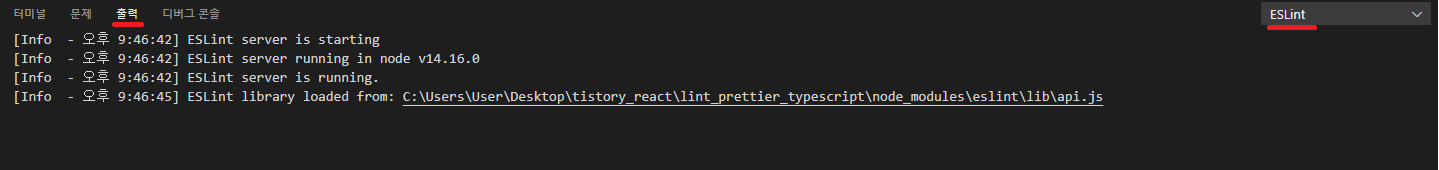
만약 위의 동작들이 모두 정상적으로 동작되지 않을 경우 VSCode 하단의 "출력 → ESLint"에 들어가 보면 어떤 문제가 발생되고 있는지 확인할 수 있습니다.

저는 정상적으로 동작되고 있기에 따로 에러가 확인되지 않은 상태입니다.
이상으로 타입 스크립트 환경에서 ESLint / Prettier 설정하는 방법에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > React' 카테고리의 다른 글
| [React] 타입 스크립트(TypeScript) 환경에서 절대 경로 사용하기 (0) | 2022.03.27 |
|---|---|
| [React] 타입 스크립트(TypeScript) 환경에서 Jest를 이용하여 테스트하기 (2) | 2022.03.24 |
| [React] useInfiniteQuery를 이용하여 Infinite Scroll (무한 스크롤) 구현 (1) | 2022.03.14 |
| [React] React Query의 useInfiniteQuery에 대해 알아보기 (3) | 2022.03.13 |
| [React] React Query의 useQueries에 대해 알아보기 (3) | 2022.03.11 |



댓글