안녕하세요. J4J입니다.
이번 포스팅은 타입 스크립트(TypeScript) 환경에서 절대 경로 사용하는 방법에 대해 적어보는 시간을 가져보려고 합니다.
절대 경로 사용 이유
절대 경로를 사용하는 이유는 프로젝트의 규모가 커질수록 복잡해지는 경로지정을 더 편리하게 관리하기 위해서입니다.
예를 들어 다음과 같은 경로가 있다고 가정하겠습니다.
folder A
ㄴ folder B
ㄴ folder C
ㄴ folder D
ㄴ folder E
ㄴ file 1
folder F
ㄴ file 2
이런 파일 구조에서 만약 file 1에서 file 2를 로드하여 사용할 때 상대 경로를 이용하면 "../../../../../folder F/file 2"와 같이 경로 설정을 할겁니다.
하지만 절대 경로를 사용하게 되면 "/folder F/file 2"와 같이 설정됩니다.
이 구조만 확인해도 절대경로를 사용하는 것이 더 현명할 것이라는 생각이 들것이고 이런 형태의 구조가 한 두 개가 아니라 수십 개의 파일이라고 생각하면 절대 경로의 필요성을 더 느끼게 될 것입니다.
또한 파일이 옮겨지는 경우도 생각할 수 있습니다.
만약 file 1에서 file 2를 로드하여 사용하고 있는데 file 1의 위치가 다른 곳으로 변경된다고 가정해보겠습니다.
file 1이 어디로 옮겨지는지에 따라 파일에서 사용되고 있는 상대 경로들을 모두 변경해줘야 하는 문제점이 발생됩니다.
하지만 절대 경로를 사용하면 파일 위치가 달라져도 경로 수정을 하지 않아도 된다는 이점을 가져다줍니다.
설정 방법 (1) - 일반 코드
먼저 다음과 같이 테스트할 파일들이 구성되어 있습니다.

이 중 App.tsx 파일은 다음과 같이 코드가 작성되어 있습니다.
import * as React from 'react';
import { useRecoilValue } from 'recoil';
import { _number } from './number';
const App = (): JSX.Element => {
const [number, setNumber] = React.useState<number>(0);
const recoilNumber = useRecoilValue(_number);
return (
<div>
<h2>Hello. Jest!!</h2>
<h4>number: {number}</h4>
<h4>recoilNumber: {recoilNumber}</h4>
<button onClick={() => setNumber(number+3)}>증가</button>
<button onClick={() => setNumber(number-2)}>감소</button>
</div>
)
}
export default App;
코드를 확인하면 _number 값을 가져오기 위해 상대 경로를 이용하여 "./recoil"과 같이 경로를 지정하고 있습니다.
해당 경로를 절대 경로로 변경해보기 위한 설정을 해보겠습니다.
[ 1. tsconfig.json 파일 수정 ]
{
"compilerOptions": {
"baseUrl": ".", // 경로 시작 위치를 현재 위치로 설정
"paths": {
"@/*": ["src/*"] // @/로 시작하는 경로를 src/ 경로로 설정
},
},
}
[ 2. webpack 설정 파일 수정 ]
저는 CRA를 사용하지 않고 프로젝트를 구성했었습니다.
CRA를 이용하신 분들은 webpack 설정은 하지 않아도 되는 것으로 알고 있기에 참고 부탁드립니다.
const path = require('path');
module.exports = {
resolve: {
alias: {
'@': path.resolve(__dirname, 'src') // 경로 alias 설정
}
},
};
[ 3. App.tsx 파일 경로 수정 ]
import * as React from 'react';
import { useRecoilValue } from 'recoil';
import { _number } from '@/number';
const App = (): JSX.Element => {
const [number, setNumber] = React.useState<number>(0);
const recoilNumber = useRecoilValue(_number);
return (
<div>
<h2>Hello. Jest!!</h2>
<h4>number: {number}</h4>
<h4>recoilNumber: {recoilNumber}</h4>
<button onClick={() => setNumber(number+3)}>증가</button>
<button onClick={() => setNumber(number-2)}>감소</button>
</div>
)
}
export default App;
_number를 가져오는 경로를 상대 경로를 이용한 "./number"에서 절대 경로를 이용한 "@/number"로 수정했습니다.
위의 설정들로 인해 "@/~"로 경로를 입력할 경우 "src/~"로 인식을 하기 때문에 위와 같이 수정을 해줄 수 있습니다.
설정 방법 (2) - Jest
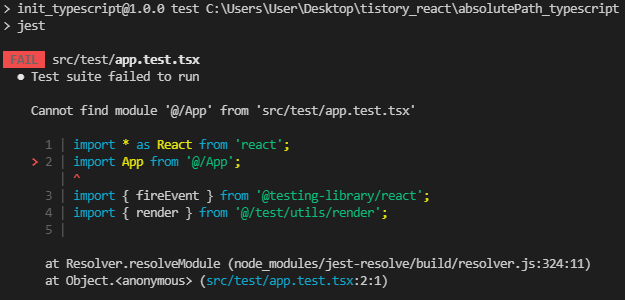
위와 같이 설정을 한 뒤 일반 코드에 작성한 것처럼 Jest에도 절대경로를 사용할 수 있다고 생각을 하겠지만 테스트를 할 경우 에러가 발생됩니다.

Jest에서도 절대경로를 사용할 수 있도록 다음과 같이 추가 설정을 해보겠습니다.
[ 1. jest.config.js 파일 수정 ]
jest 설정 파일인 jest.config.js 파일에 다음 설정을 추가해주면 됩니다.
module.exports = {
moduleNameMapper: {
'^@/(.*)$': '<rootDir>/src/$1' // @/로 시작하는 경로를 src/ 경로로 설정
}
};
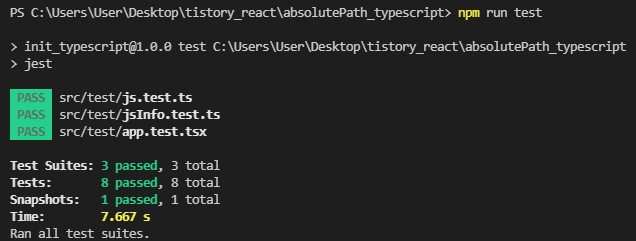
[ 2. 테스트 ]

이상으로 타입 스크립트(TypeScript) 환경에서 절대경로 사용하는 방법에 대해 간단하게 알아보는 시간이었습니다.
읽어주셔서 감사합니다.
'SPA > React' 카테고리의 다른 글
| [React] react-hook-form과 React.forwardRef() 에러 (0) | 2022.05.07 |
|---|---|
| [React] react-hook-form을 이용하여 validation (유효성) 처리하기 (0) | 2022.05.02 |
| [React] 타입 스크립트(TypeScript) 환경에서 Jest를 이용하여 테스트하기 (2) | 2022.03.24 |
| [React] 타입 스크립트 환경에서 ESLint / Prettier 설정하기 (0) | 2022.03.21 |
| [React] useInfiniteQuery를 이용하여 Infinite Scroll (무한 스크롤) 구현 (1) | 2022.03.14 |




댓글